UI图标,设计旋转开关UI图标教程
来源:站酷
作者:全栈UI笔记
学习:13668人次
本篇UI教程跟大家分享如何设计一枚旋转风格的开关按钮,主体由灰白色组成,简单漂亮,想学UI设计的同学就跟着练习一下吧。
我们来看看最终效果:
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
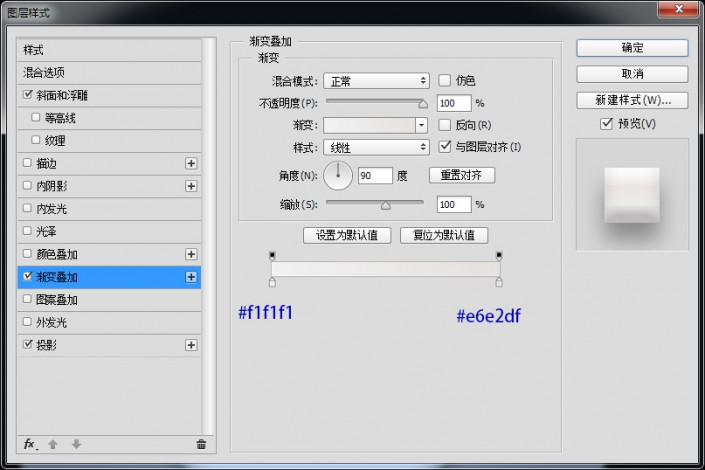
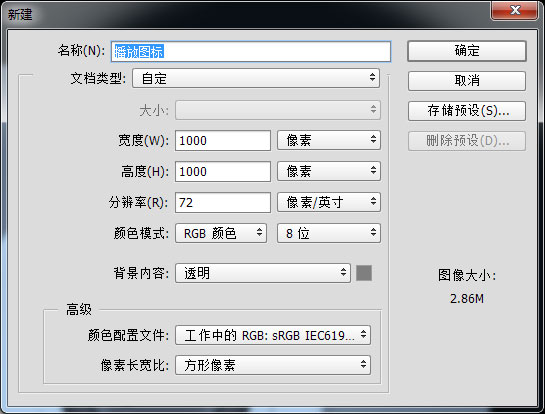
首先新建画布1000px*1000px画布,命名为播放图标,为其添加渐变叠加图层样式。

步骤二:
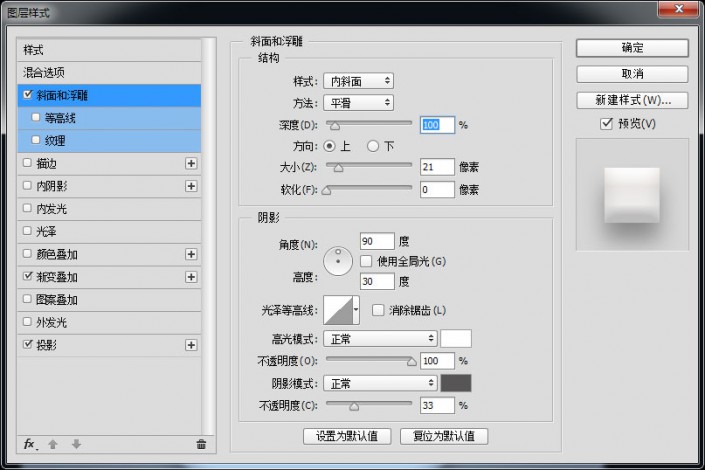
我们最先来绘制底座吧,使用圆角矩形工具、绘制一个500px*500px圆角半径90px的底座,并为它添加图层样式。
步骤三:
高逼格的底座一下就出来了,有木有!!!现在来绘制下装饰部分,绘制两个360px的正圆,将填充数值都设置为0。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!