金属字,手把手教你打造文字古典金属感
来源:PS联盟
作者:零下一度
学习:20924人次
每次看到酷酷的金属感字体有没有很羡慕,自己也很想做出具有古典感的金属文字,此篇教程就是教大家用Photoshop打造一张质感很强的金属文字,过程超详细,大家一起来做吧。

步骤1
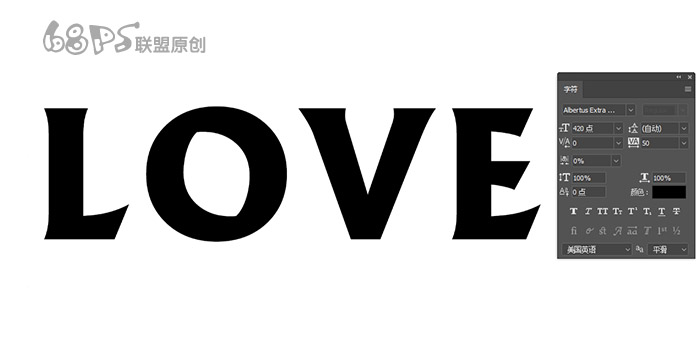
在photoshop中新建2000X1500像素的画布,选文字工具(T)输入文字LOVE,颜色黑色,大小为420点,间距50。

步骤2
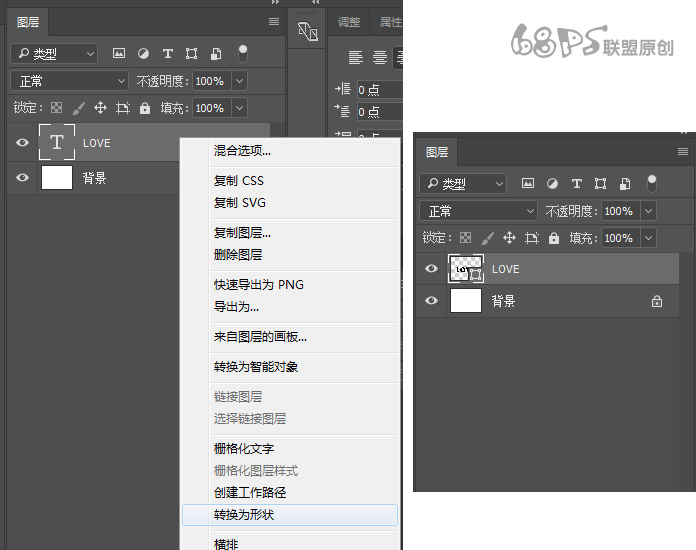
转到图层,右键点击图层转换为形状。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!