AI教程,制作一只可爱的卡通小猫咪
本篇教程通过AI我们要绘制一只可爱的卡通小猫咪,这是一个简单有趣的小过程,在 Illustrator中创建一个可爱的暹罗小猫,使用简单的形状,扭曲效果和铅笔工具,一些手绘,学设计的朋友们会更喜欢,同学们一起来练习一下吧。
效果图:
操作步骤:
1.如何画猫的头
步骤1
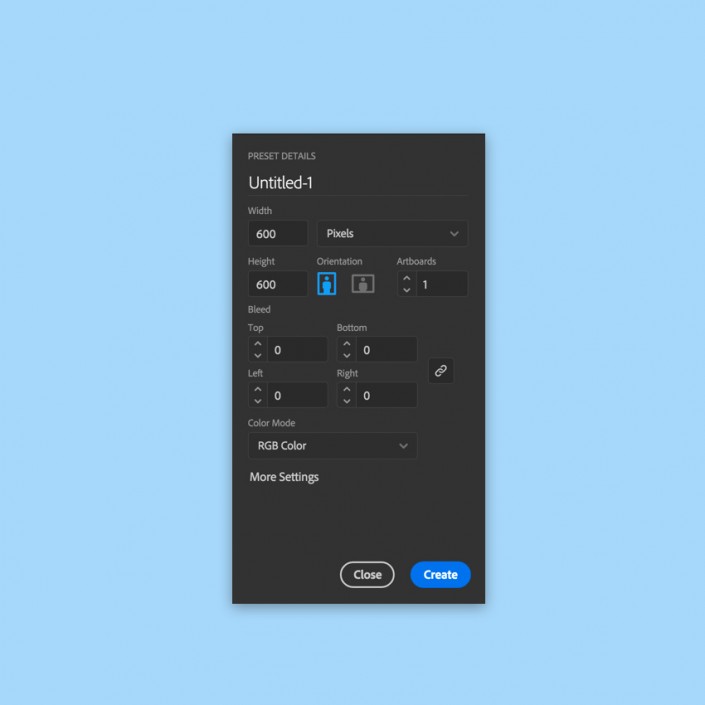
让我们开始创建一个新文档600 * 600像素的大小和RGB色彩模式。使用矩形工具(M)制作相同尺寸的矩形,并为背景填充浅蓝色。
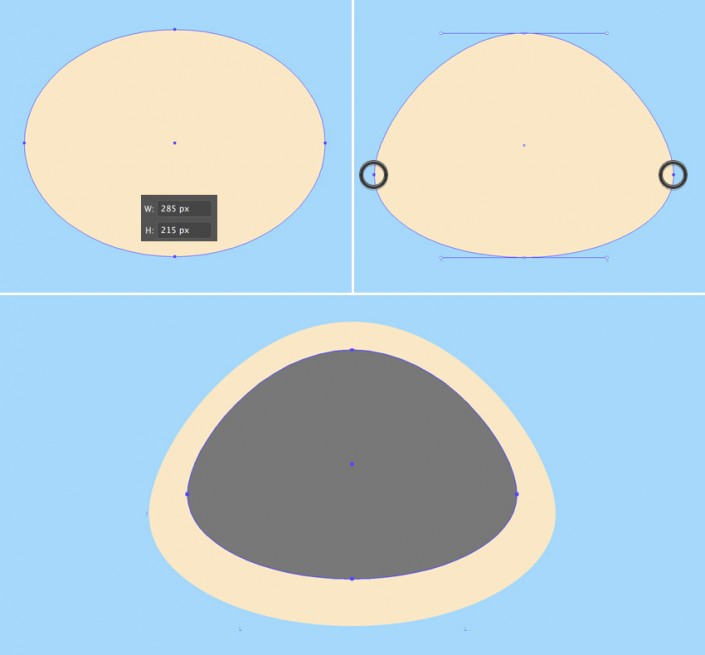
步骤2我们从头的基础开始。使用椭圆工具(L)制作一个285 x 215像素的浅米色椭圆形。 使用直接选择工具(A)选择其侧面锚点,并将它们向下拖动几个像素,使形状的底部稍微平坦一些。 您可以通过按住Shift键移动它们,或者用鼠标单击并拖动或使用键盘的向下箭头键。
复制(Control-C)形状并粘贴(Shift-Control-V)。按住Alt-Shift并使副本更小。将其颜色改为浅灰色。
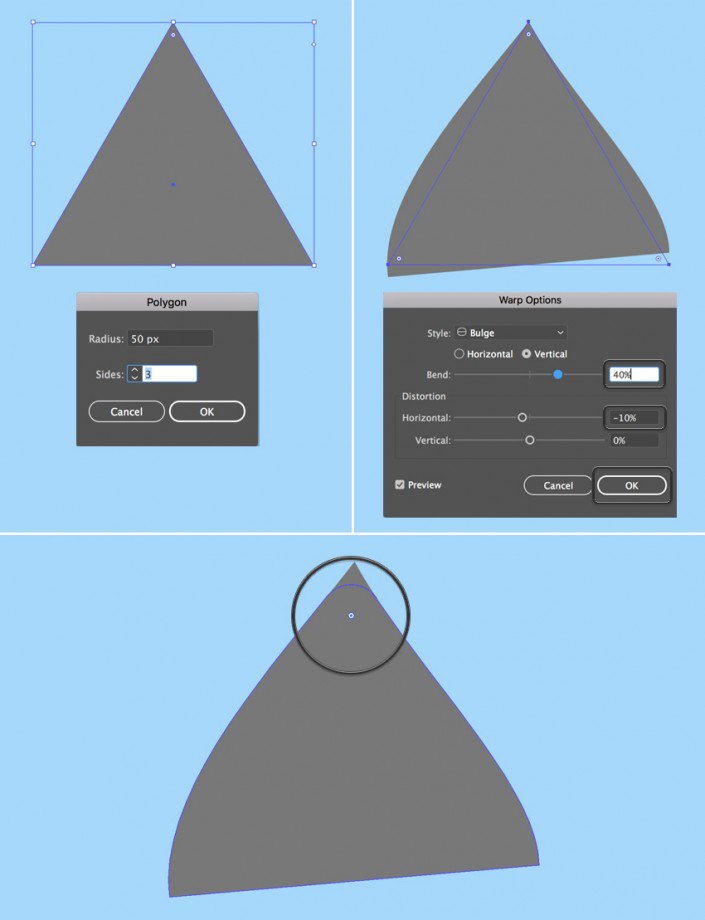
步骤 3让我们把两只耳朵贴在小猫的头上。首先,使用多边形工具(它位于与矩形工具(M)相同的下拉菜单中),然后单击工具板上的任意位置打开选项菜单。
将边数值设置为3,并创建与我们面部相同的灰白色形状的三角形。如果在颜色面板中未选择该颜色,则可以使用吸管工具(I)来选择并应用颜色。
现在让我们改变形状,使它看起来更像一只耳朵。保持选择,转到效果>变形>凸出并将垂直弯曲值设置为40%;水平扭曲至-10%。 这样,我们的形状膨胀并向左弯曲。
对象>扩展外观以应用效果。使用直接选择工具(A)选择其顶部锚点,然后将活角的圆圈标记向下拖动,使顶部形状变圆。 如果需要,我们也可以从控制面板调整顶角半径。
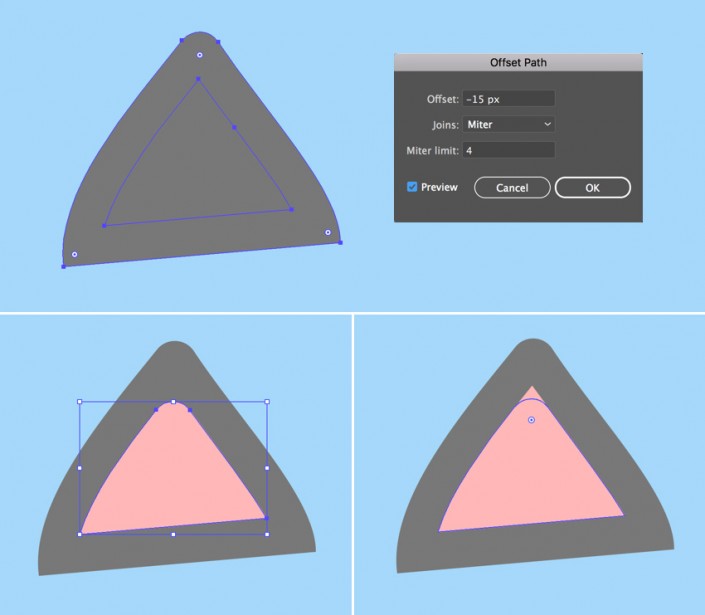
步骤4保持形状的选择,转到对象>路径>偏移路径,并将偏移值设置为-15像素,将所有其他选项设置为默认值。点击OK创建一个更小的三角形,并填充它为玫瑰粉色,从而创造耳朵的内部。
使用直接选择工具(A)和活角功能,使粉红色形状的顶部也圆润。
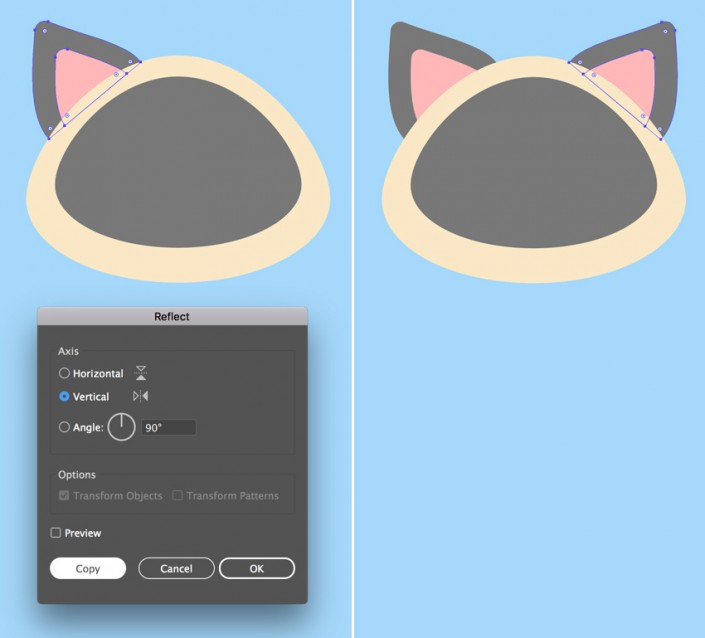
步骤5编组(Control-G)耳朵的两个元素,并将它们附着在头上,旋转并调整耳朵大小使其适合头部。
双击镜像工具(O),选择垂直轴,然后单击复制,创建耳朵的镜像副本。将其连接到头部的相对部分。
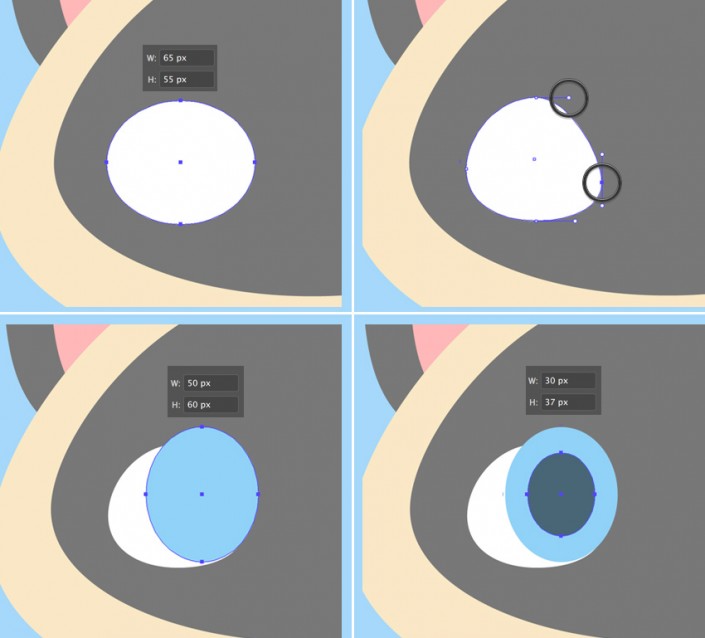
步骤6让我们继续画我们的人物。使用椭圆工具(L)制作一个65 x 55 像素的白色椭圆的眼球。 使用直接选择工具(A)缩短顶部锚点和右锚点顶部手柄的右手柄,使眼睛的右边缘更倾斜。
现在添加一个50 x 60像素的浅蓝色椭圆形虹膜和一个30 x 37像素的深蓝色椭圆瞳孔。如下面的截图所示的形状放置,覆盖眼球的右半部分。
步骤7添加一个微小的白色椭圆作为亮点,让我们看看我们如何隐藏不需要的虹膜部分。
复制(Control-C)白眼球,粘贴在前面(Control-F)并置前(Shift-Control-])。现在选择眼睛的所有元素,单击鼠标右键,然后选择建立剪切蒙版,从而将所有内容放置在顶部副本中,作为虚构容器。 此容器内的所有形状仍然可编辑。您可以在图层面板中找到剪辑组,展开它,然后移动,编辑和重新排列对象。
学习 · 提示
相关教程