ps设计3D端午节字
来源:PS联盟
作者:Sener
学习:95053人次
手工制作立体字一般都是用复制的方法,不过立体面透视感不是很好。这里介绍一种比较实用的方法,用等比例缩放及移动变形方法,出来的效果比较细腻逼真。
最终效果
1、新建一个1000* 650像素,分辨率为72的画布。
选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。
<图1>
<图2>
2、点击文字小图得到文字素材大图,右键保存(图片格式是PNG的)。用PS打开保存的文字图片,用移动工具拖到新建的文件里面。解锁后新建一个组,把文字拖到组里面,并放好位置。
<图3>
3、锁定文字像素区域,选择渐变工具,颜色设置如图4,然后由底部向上给文字加上图5所示的线性渐变。
<图4>
<图5>
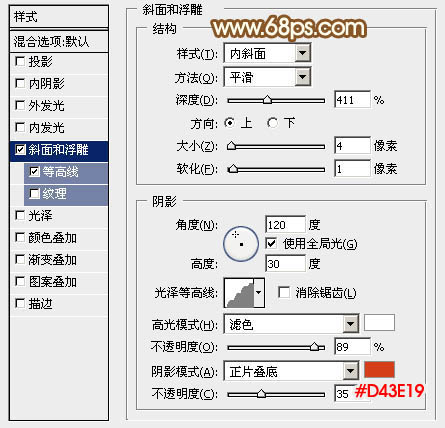
4、选择菜单:图层> 图层样式 > 斜面和浮雕,参数设置如图6,然后再设置等高线如图7,确定后效果如图8。
<图6>
<图7>
<图8>
学习 · 提示
- 发评论 | 交作业 -
最新评论
21288769592018-09-20 03:30
3D 端午节我的作业: 教程不错,让我明白了Ctrl+Alt+Shift+T ,贴吧了好多人说这个,但是不明白什么意思,做了这个3D端午节之后就明白了
教程不错,让我明白了Ctrl+Alt+Shift+T ,贴吧了好多人说这个,但是不明白什么意思,做了这个3D端午节之后就明白了
 教程不错,让我明白了Ctrl+Alt+Shift+T ,贴吧了好多人说这个,但是不明白什么意思,做了这个3D端午节之后就明白了
教程不错,让我明白了Ctrl+Alt+Shift+T ,贴吧了好多人说这个,但是不明白什么意思,做了这个3D端午节之后就明白了 回复
相关教程
关注大神微博加入>>
网友求助,请回答!