ps手绘金属立体字实例
来源:photoshop联盟
作者:Sener
学习:7447人次
手工制作立体字过程要复杂很多,尤其是立体面的边角处,还需要增加一些反光来增加质感。其它的立体面基本用渐变来完成。
最终效果

1、新建一个1000* 650像素的文件,分辨率为72,背景色任意。确定后选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
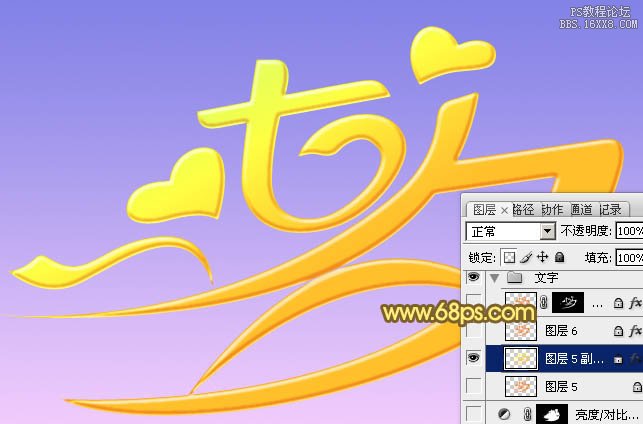
2、先来制作文字部分,需要完成的效果如下图。

<图3>
3、新建一个组,打开下图所示的文字素材格式为PNG,直接保存到电脑里面,然后用PS打开就可以拖进来。

<图4>
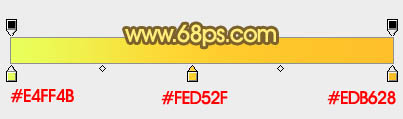
4、把文字图层解锁,用移动工具移到合适的位置,然后锁定文字的透明度像素,选择渐变工具,颜色设置为黄色至橙黄色如图6,由左上角至右下角拉出图5所示的线性渐变。

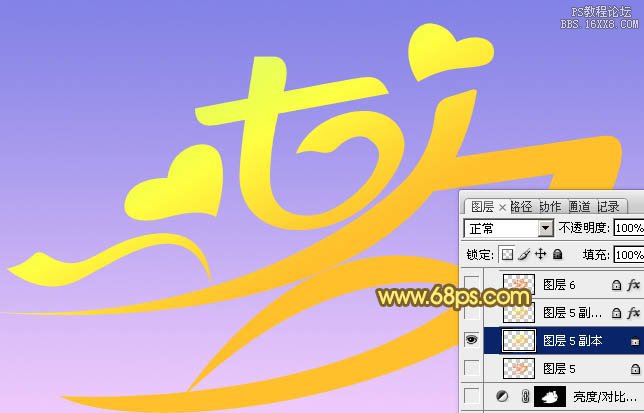
<图5>

<图6>
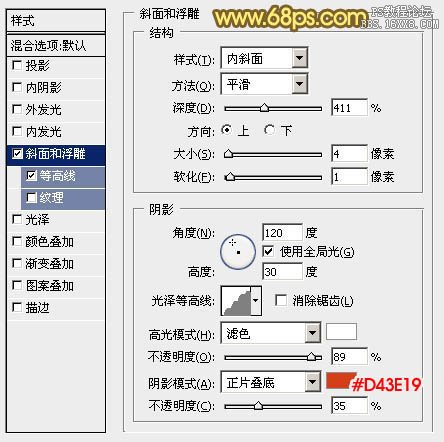
5、双击图层面板文字缩略图调出图层样式,设置斜面和浮雕及等高线,先给文字边缘增加一点浮雕效果,参数及效果如下图。

<图7>

<图8>

<图9>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







