海报教程,用PS制作一款波纹数字海报
来源:公众号
作者:野鹿志
学习:35543人次
本篇教程通过PS制作一款多重波纹效果的数字海报,此种类型的海报给人一种视觉上的冲击,带点眩晕,整个制作过程步骤较多,制作起来很有挑战性,喜欢动手的同学们来试一试吧。
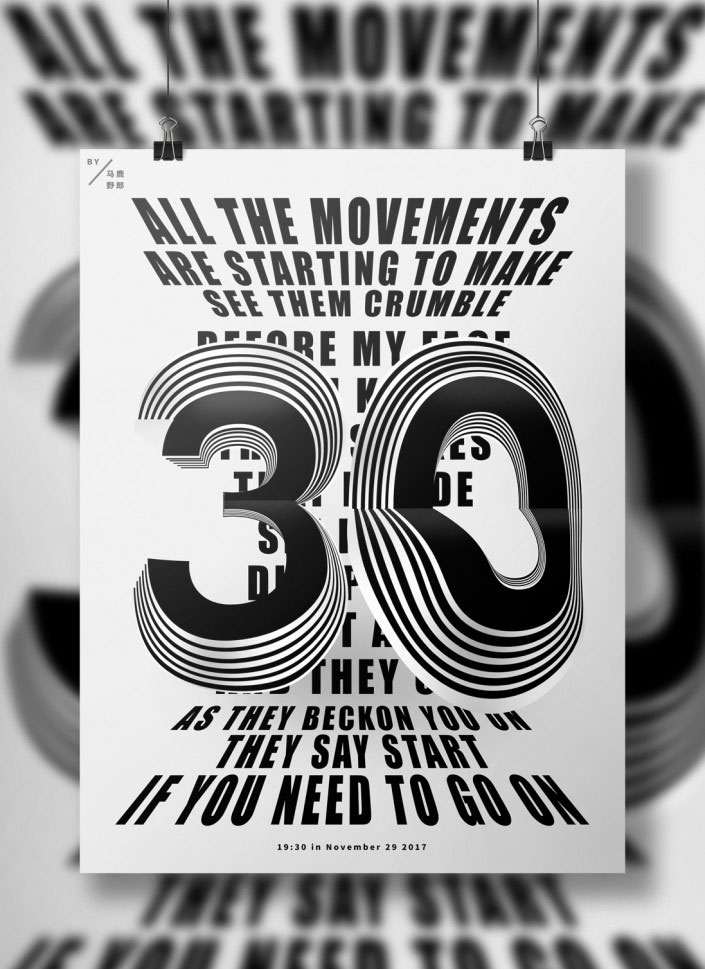
效果图:
操作步骤:
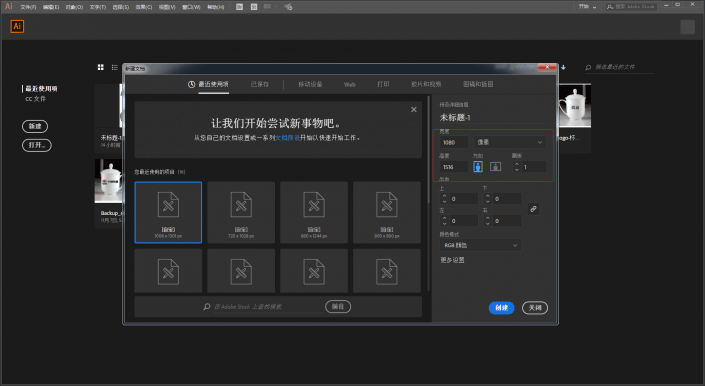
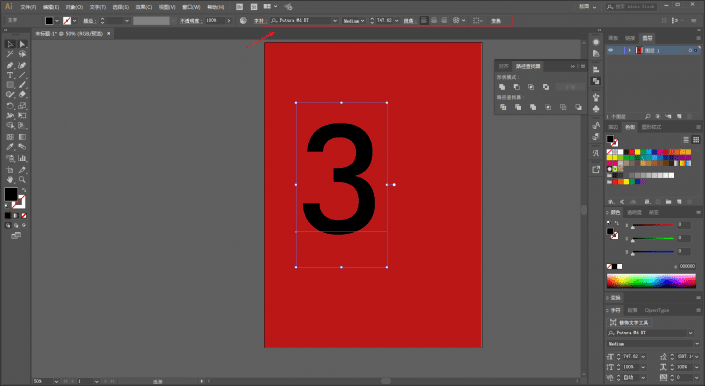
打开Ai,新建尺寸为1080*1516的画板:

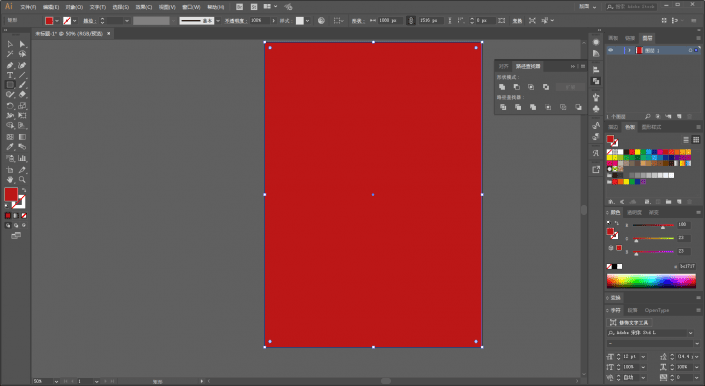
为了方便观察,先用矩形工具画一个矩形充当背景并且ctrl+2锁定,颜色随意:

选择一个合适的字体,打上数字,我这里选的是Futura Md BT:

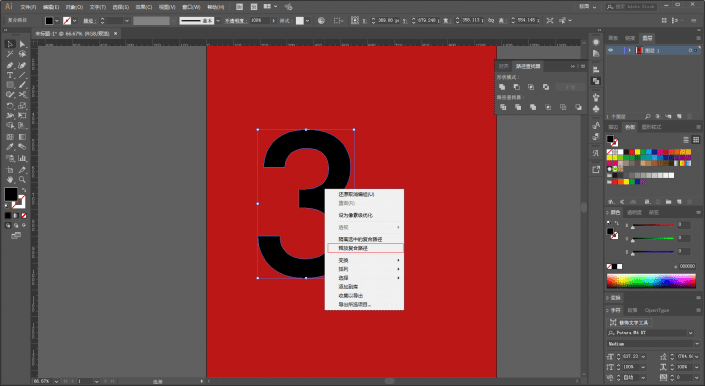
选中对象以后,ctrl+shift+o轮廓化,鼠标右键取消编组,然后再次鼠标右键释放复合路径:

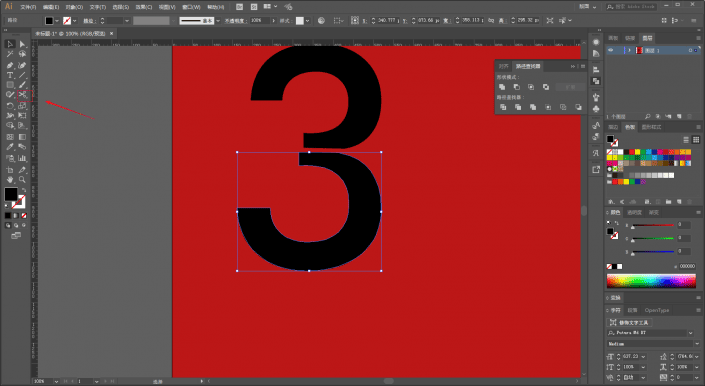
用剪刀工具将3从中间剪开:

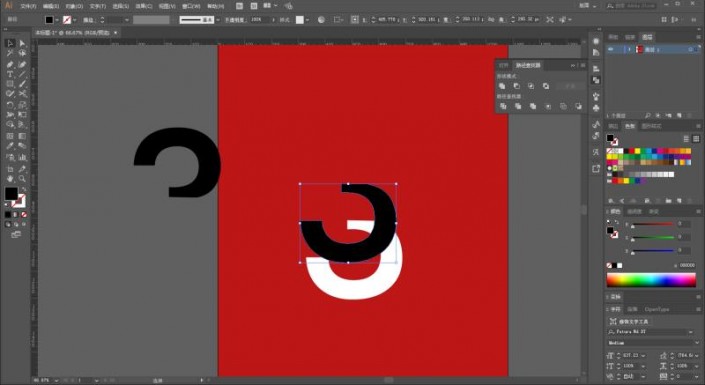
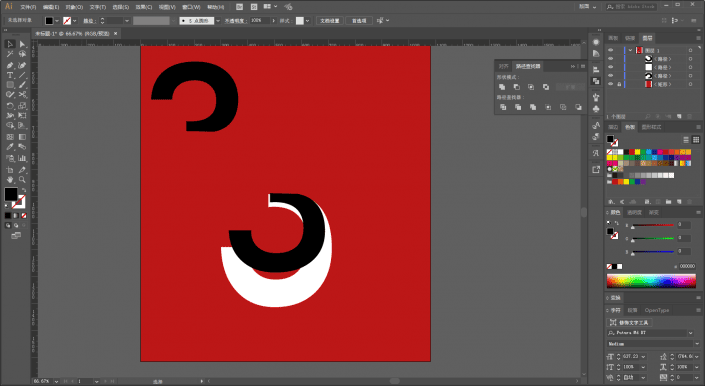
选中3的下半部分,按住Alt键用小黑工具拖动,复制出来一个,并且将颜色改为白色,同时将其图层顺序放置黑色的的下面:

将白色形状适当放大变形,摆放到如图所示的位置:

作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!