发光字,用PS制作复古发光艺术字
来源:学UI网
作者:郭郭
学习:21487人次
本篇教程通过PS制作复古风格的发光字体,主要用到图层样式制作,对为多个文本图层使用不同的图层样式,就可以得到简单快速的字体效果,同学们可以从中学到如何使用智能对象和图层样式实现简单、可编辑的发光字体效果,具体如何操作一起来看下吧。
效果图:
操作步骤:
一.创建背景
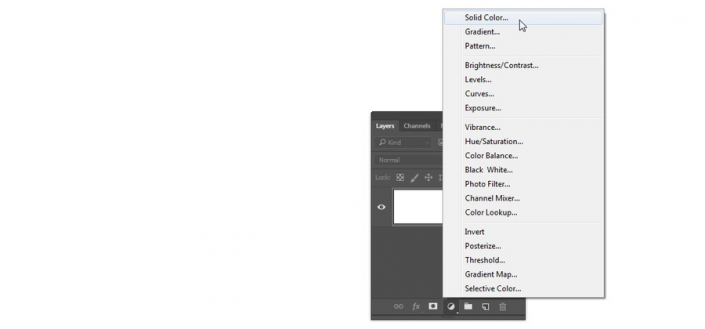
步骤1:新建一个1200px × 800px大小的画布,然后单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“纯色”。
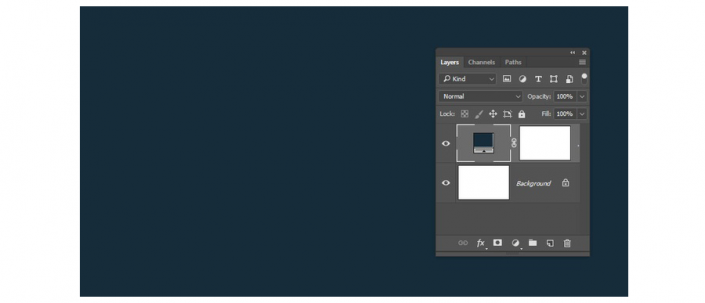
步骤2:纯色颜色调整图层颜色为 #162c3a。
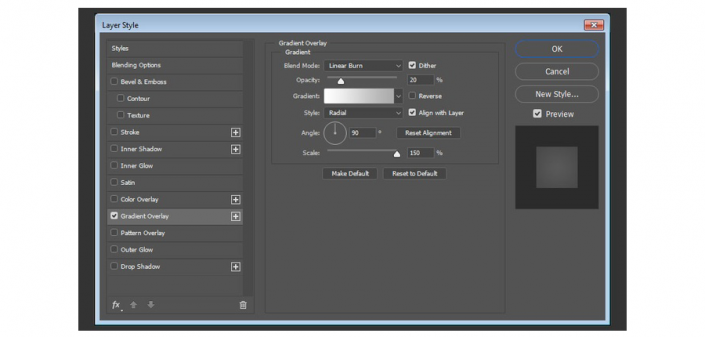
步骤3:双击纯色填充图层添加渐变叠加,参数如下 混合模式:线性加深;不透明度:20%; 样式:径向渐变,角度90度 缩放比例比例:150% 渐变从左到右:#ffffff至#ababab
二、创建文本
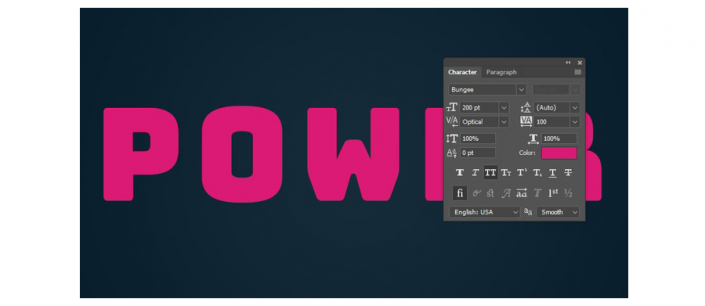
步骤1:创建POWER,大写,字体 Bungee,字号为200pt,字距100pt,字体颜色#da1a75。
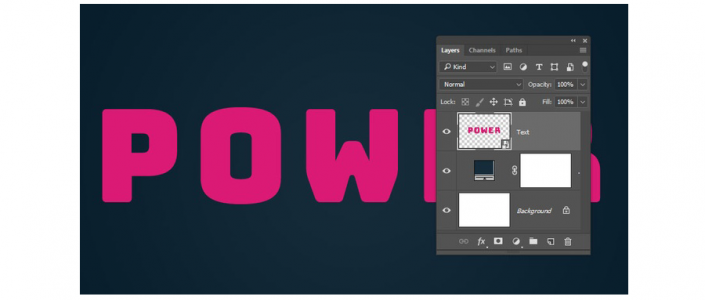
步骤2:将文本图层重命名为“Text”,右键单击它,转换为智能对象。这是一个可选步骤,能在创建效果后更轻松地更改文本。
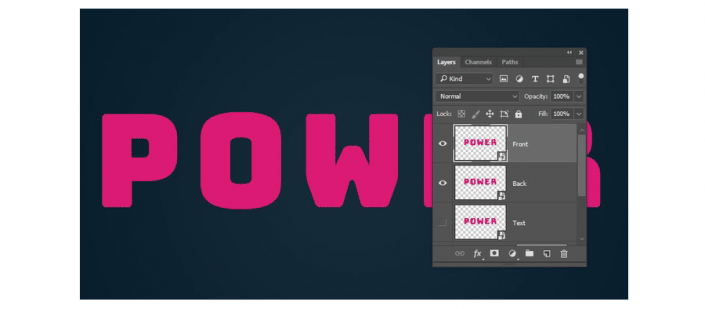
步骤3:复制“Text”图层两次,第一个“Text”文本隐藏 。将第一个副本重命名为“Back”,第二个命名为“Front”。
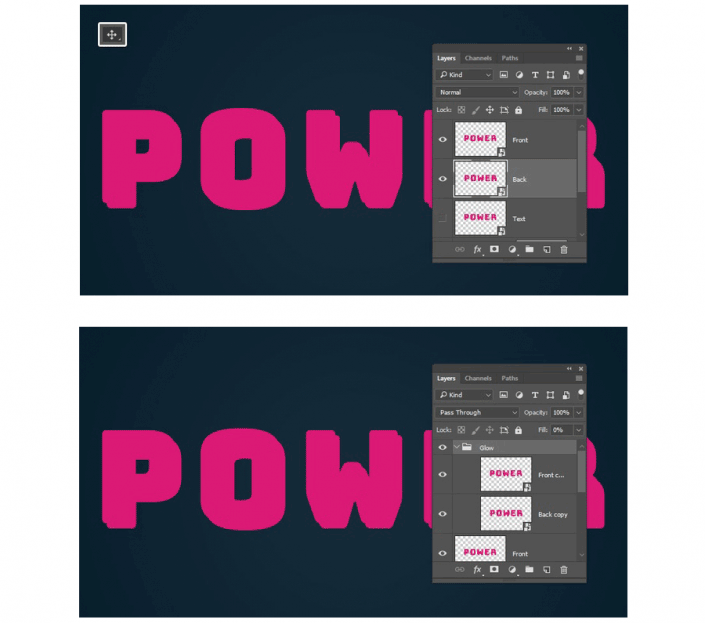
步骤4:将“Back”文本向下和向右移动少许;复制“Front”和“Back”两个图层,复制的图层编组,并命名组Glow。
学习 · 提示
- 发评论 | 交作业 -
最新评论
小雅儿2019-04-05 08:47
点赞
回复
为你写的歌2018-02-01 03:44
一青年问一位大师说:大师,我最近总是喜欢在网上看毛片,还忍不住都要撸几把,有没有什么办法可以节制一下?大师看了他一眼,拿出一张白纸递过去,青年对大师说:大师是让我在这纸上写下保证来引以为戒吗?大师:戒你麻痹,把网址写上来。。。。。。
相关教程
关注大神微博加入>>
网友求助,请回答!