海报设计,用PS结合AI设计一款多边形线条星空海报
来源:公众号
作者:卡乐筠
学习:11666人次
@卡乐筠:本篇教程通过PS和AI设计一款多边形线条星空海报,两个软件结合完成,比较简单,新手也可以完成,通过对多边形和钢笔的使用设计一款线型海报,很多同学看到教程长就不太想做,其实学习这些最关键的就是动手,加上我们有详细的视频教程,同学们学习起来更为快捷,具体如何
效果图:
操作步骤:
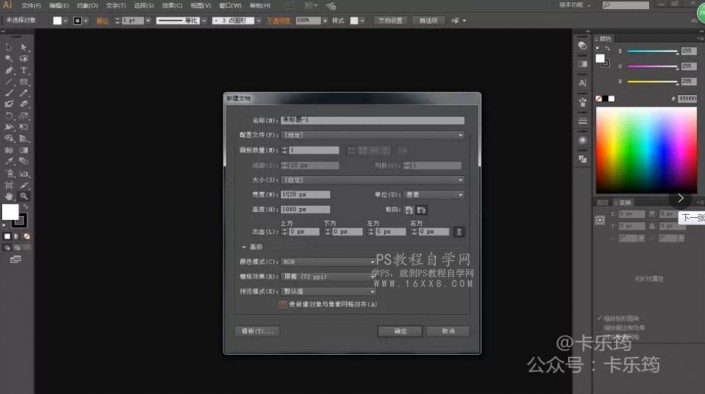
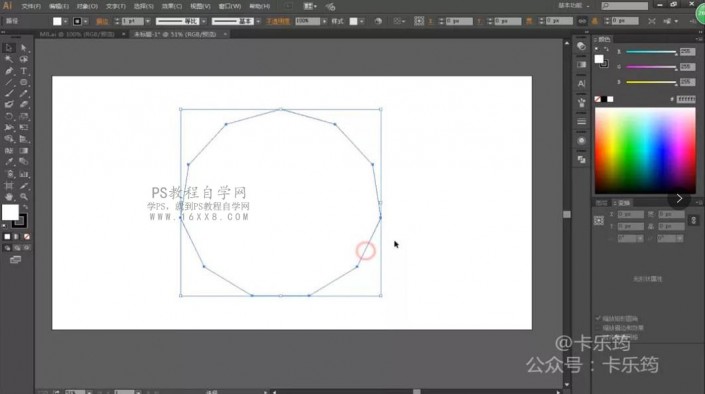
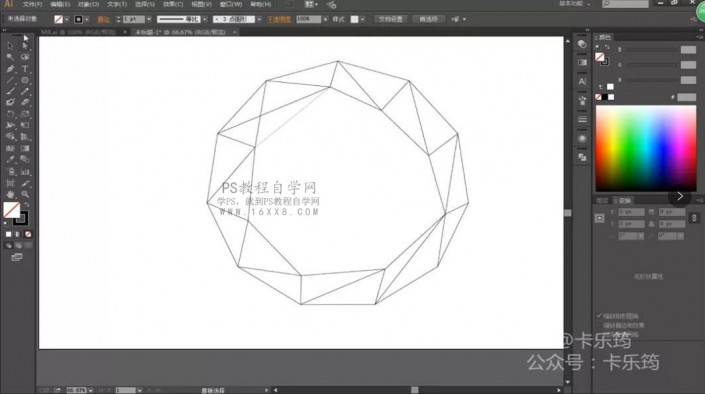
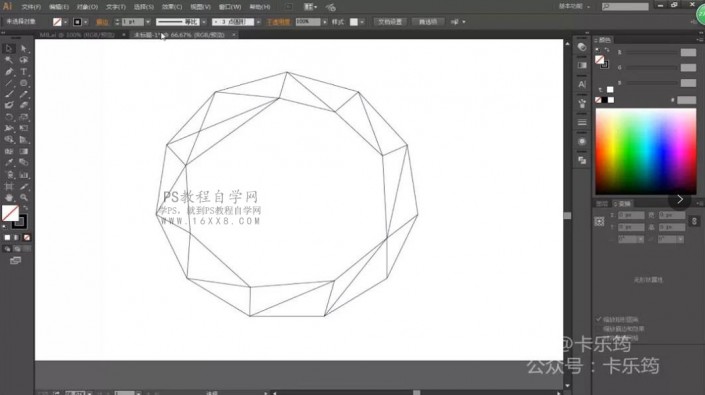
AI里面新建一个1920×1080的白色的画布,取消勾选下方“使新建对象与像素网格对齐” 多边形工具选择11条边,制作星空的边缘效果,取消填充只要描边 使用钢笔工具开始勾里面的线条,三角面,注意闭合与对齐 使用套索工具与小白工具来调整锚点的位置,增加星辰效果的立体感作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!