海报设计,通过PS制作炫酷的立体3D海报
来源:UI中国
作者:Houng弘后
学习:19113人次
本篇教程通过PS来制作一款炫酷的海报,全部在PS中完成,PS需有3D功能,同学们有的会问,为什么要设计这些海报,有什么意义,其实很多时候设计不需要理由,你认为它好看,这就是意义,尤其具有视觉冲击力的海报,更是具有美观性,对海报的探索是无止境的,没有绝对的能与不能,只要敢想,就动手做,具体来学习一下吧。
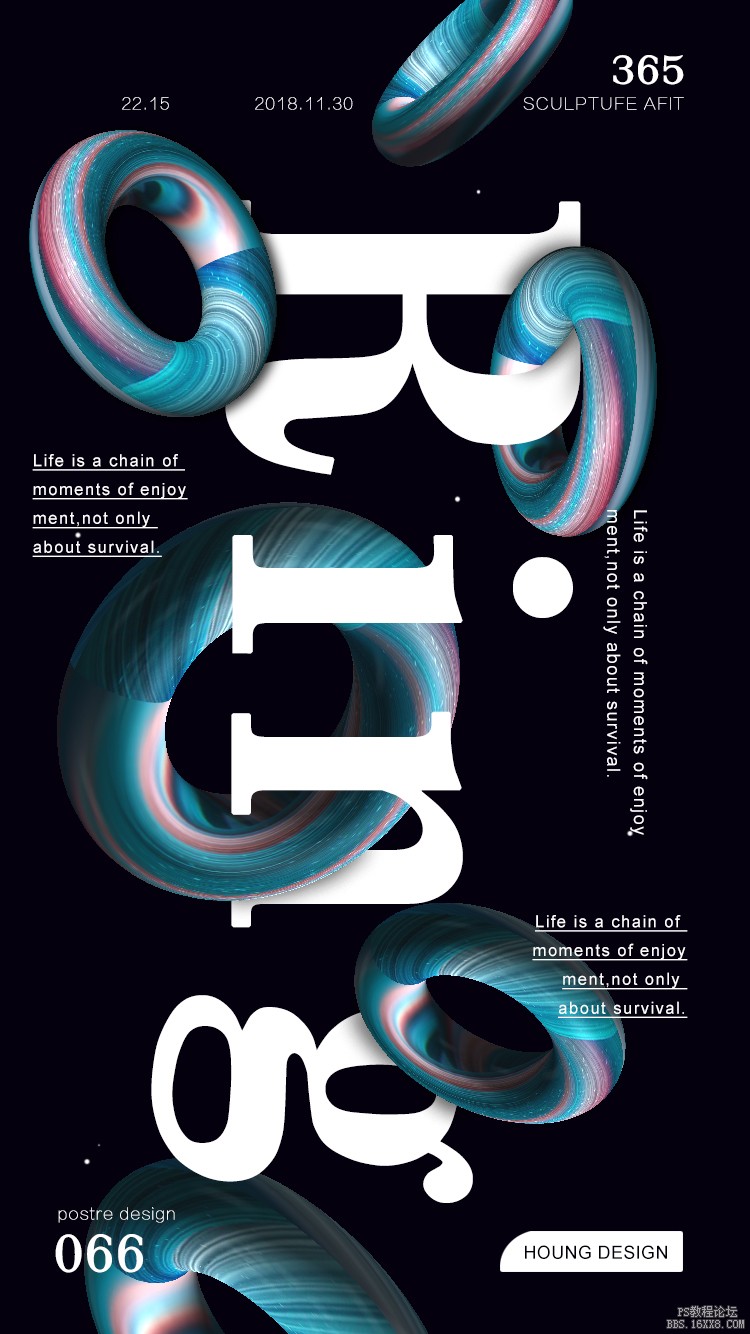
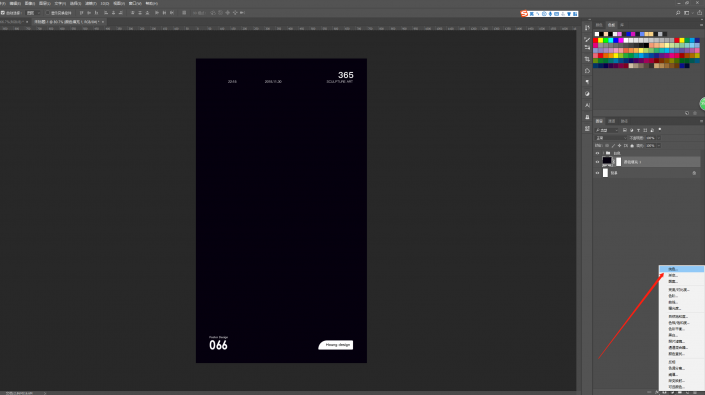
效果图:

教程重难点:
1.如何用ps制作3D效果
2.怎样将画面变得更有立体感
3.如何将字体与立体穿插结合
4.如何排版
实用工具:
PS-2018 (版本不限,需带3D功能)
操作步骤:
步骤1
打开PS新建画布750x1334

接着右下角给点击(创建新的填充)就是给画布填充一个颜色,点击纯色,给一个色值,我这里是 #05000e 。
画面的周边我这里就不多说了,常规是上下左右离四周间距一样,我这里设置的都是60px,这样画面基本就有一个整体感觉了,剩下就是中间添加内容了~
步骤2
接下来我们新建一个图层,右下角标识点击即可(看图)
再接着看图,点击3D-从新图层新建网格-网格预设-圆环
会得到以下图形,这只是一个侧面的的圆环,左上角是顶视图,那么我们就得开始变换角度了(重点)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com