ps蛇年祝福立体字教程
来源:photoshop联盟
作者:Sener
学习:6120人次
这里的立体字使用手工制作的,相对来说要复杂一点。首先需要用钢笔勾出自己所需的文字形状,然后用图层样式做出质感。再根据文字做出立体面,渲染好立体面的颜色即可。
最终效果

1、新建一个1024* 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

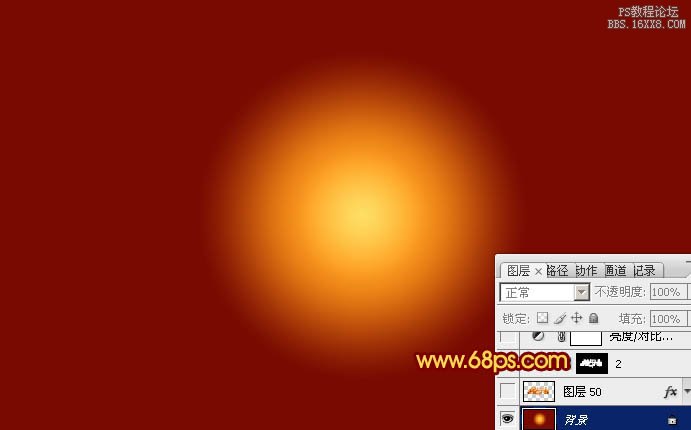
<图2>
2、打开图3所示的文字素材,拖进来,解锁后放好位置。再锁定像素区域,选择渐变工具,颜色设置如图4,由上至下拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
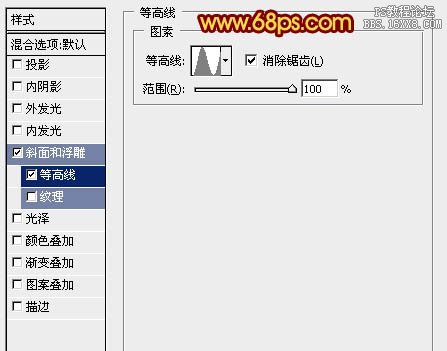
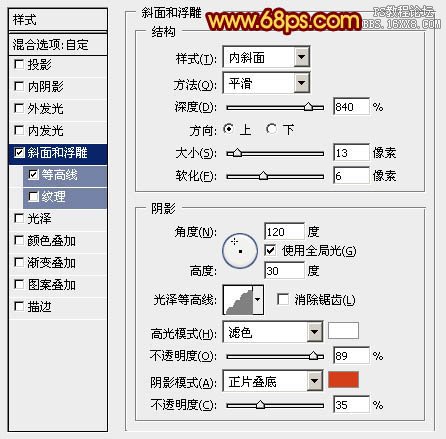
3、创建文字图层缩略图调出图层样式,设置斜面和浮雕,等高线,参数设置如下图。

<图6>

<图7>
4、按Ctrl+ J 把当前文字图层复制一层,再双击图层编辑图层样式,修改一下斜面和浮雕的数字,确定后再把填充改为:0%,不透明度改为:50%,效果如图9。

<图8>

<图9>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







