用ps制作高光多媒体按钮
来源:一起ps
作者:一起ps吧
学习:500人次
本教程学习如何用photoshop的自定义形状工具和图层样式制作高光多媒体按钮,先看效果图。

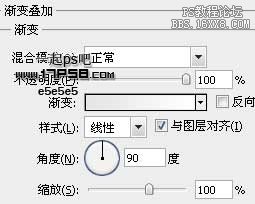
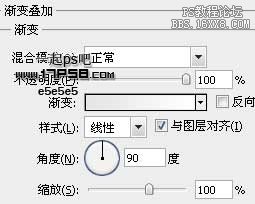
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一个白色椭圆。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
本教程学习如何用photoshop的自定义形状工具和图层样式制作高光多媒体按钮,先看效果图。

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一个白色椭圆。

相关教程