ps设计制作古朴风格的网站
来源:
作者:Limiy
学习:4298人次
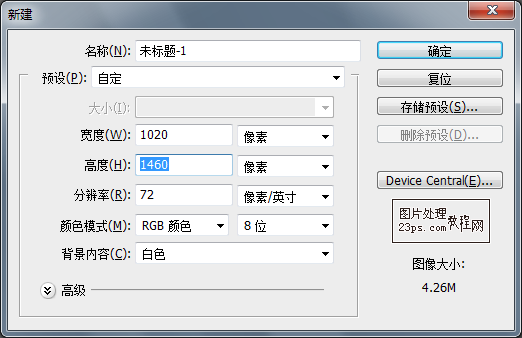
1、 选择菜单命令:文件-新建,新建一个1020*1460像素的空白RGB文档。

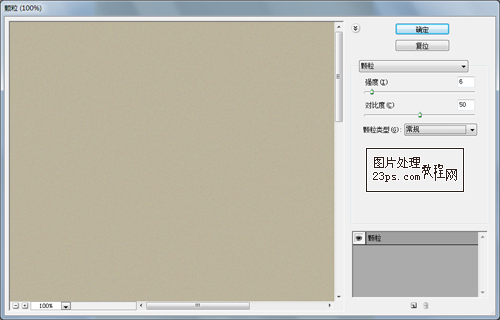
2、 设置前景色为#bcb49d,填充前景色,选择滤镜->纹理->颗粒。

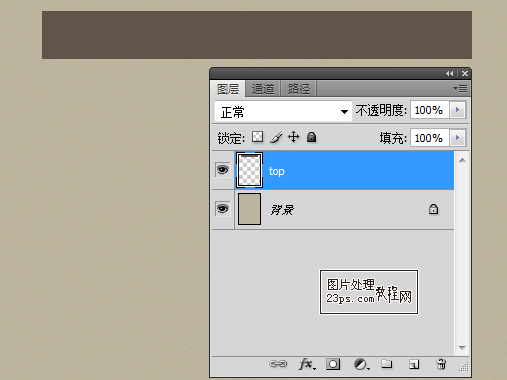
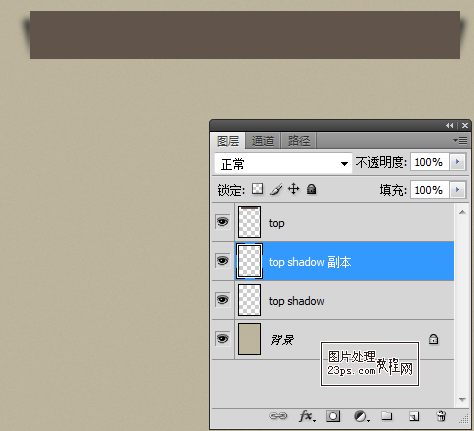
3、 新建图层,命名为top,选择矩形选框工具,画一个矩形,颜色为#61544a。

4、 新建图层,命名为top shadow,选择钢笔工具创建黑色投影。

5、 应用滤镜->模糊->高斯模糊,半径为6.5。同理制作右侧投影。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!