利用PhotoShop CS2制作彩虹动画
来源:不详
作者:佚名
学习:2345人次
利用PhotoShop CS2制作彩虹动画 利用矩形选框工具创建一个矩形,创建新的图层,并在该图层填充彩虹渐变效果。
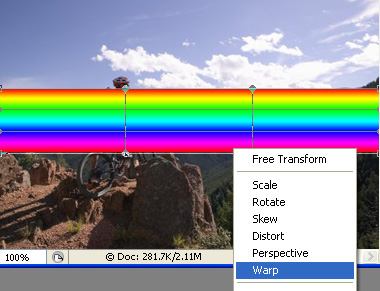
利用矩形选框工具创建一个矩形,创建新的图层,并在该图层填充彩虹渐变效果。 按下Ctrl T,右键单击图像打开快捷菜单选择warp。
按下Ctrl T,右键单击图像打开快捷菜单选择warp。 使用橡皮擦工具擦除多余部分。
使用橡皮擦工具擦除多余部分。 将图层混合模式设为叠加,不透明度80%。
将图层混合模式设为叠加,不透明度80%。
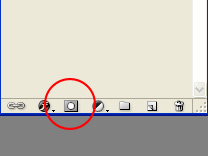
 单击图层面板下方添加图层蒙板按钮。
单击图层面板下方添加图层蒙板按钮。 在选区内填充黑色,取消蒙板与图层间的连接(点击图层面板上图层右边的锁链图标)选择蒙板,按下Ctrl T并旋转。
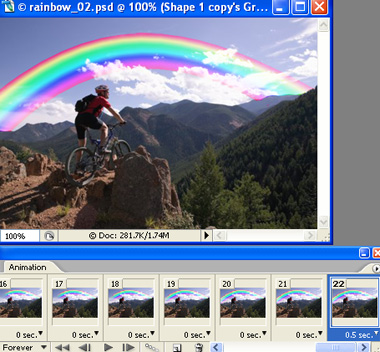
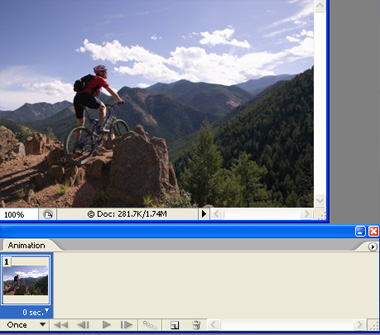
在选区内填充黑色,取消蒙板与图层间的连接(点击图层面板上图层右边的锁链图标)选择蒙板,按下Ctrl T并旋转。 打开动画面板,在第一桢将彩虹隐藏在蒙板之下。
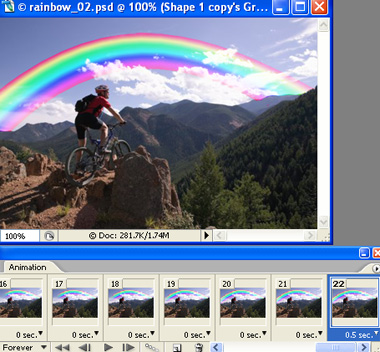
打开动画面板,在第一桢将彩虹隐藏在蒙板之下。 复制桢,移动蒙板使彩虹完全显示出来。
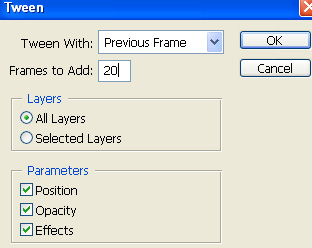
复制桢,移动蒙板使彩虹完全显示出来。 打开tween窗口,按下图设置参数。
打开tween窗口,按下图设置参数。 保存GIF动画(Ctrl Alt Shift S)。
保存GIF动画(Ctrl Alt Shift S)。
![]()
打开图像文件。
 利用矩形选框工具创建一个矩形,创建新的图层,并在该图层填充彩虹渐变效果。
利用矩形选框工具创建一个矩形,创建新的图层,并在该图层填充彩虹渐变效果。 按下Ctrl T,右键单击图像打开快捷菜单选择warp。
按下Ctrl T,右键单击图像打开快捷菜单选择warp。
 使用橡皮擦工具擦除多余部分。
使用橡皮擦工具擦除多余部分。 将图层混合模式设为叠加,不透明度80%。
将图层混合模式设为叠加,不透明度80%。
 单击图层面板下方添加图层蒙板按钮。
单击图层面板下方添加图层蒙板按钮。

 在选区内填充黑色,取消蒙板与图层间的连接(点击图层面板上图层右边的锁链图标)选择蒙板,按下Ctrl T并旋转。
在选区内填充黑色,取消蒙板与图层间的连接(点击图层面板上图层右边的锁链图标)选择蒙板,按下Ctrl T并旋转。 复制桢,移动蒙板使彩虹完全显示出来。
复制桢,移动蒙板使彩虹完全显示出来。 打开tween窗口,按下图设置参数。
打开tween窗口,按下图设置参数。
 保存GIF动画(Ctrl Alt Shift S)。
保存GIF动画(Ctrl Alt Shift S)。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!