ps手绘HTC手机宣传海报教程
来源:Iconfans
作者:佚名
学习:1367人次
转载一篇关于手机产品设计的教程。其实我觉得这个跟做一个复杂图标是一样的。里面很多效果的设计方法完全可以应用到图标设计中去。
我必须承认,除了IPHONE,我别无所求,但是,当我第一次看到HTCDiamond的时候,我感到惊讶,因为它看是多么的好。所以,我决定写一个教程,教程的内容是制作一个HTCDiamond。不过制作的过程非常漫长,推荐您泡杯咖啡。
最终效果图
在开始制作之前,我们来看一看在效果,我们将创造图片中的效果。点击下面的截图,以查看完整大小的图片。分层一直是我们的惯例。

Step 1
新建一个空白图像,背景白色,大小为1000*1000

Step 2
现在,我们将做出该手机的主体。使用圆角矩形工具(快捷键U),直径设置为20像素,画出一个形状,如下图所示。

Step 3
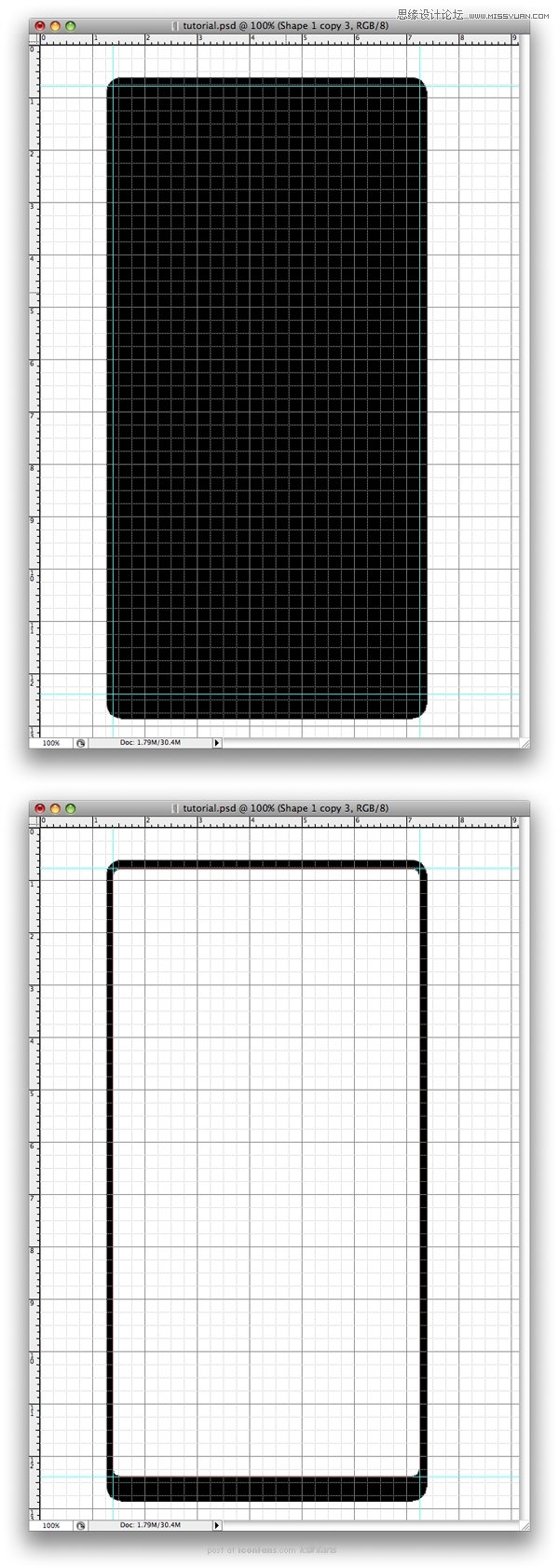
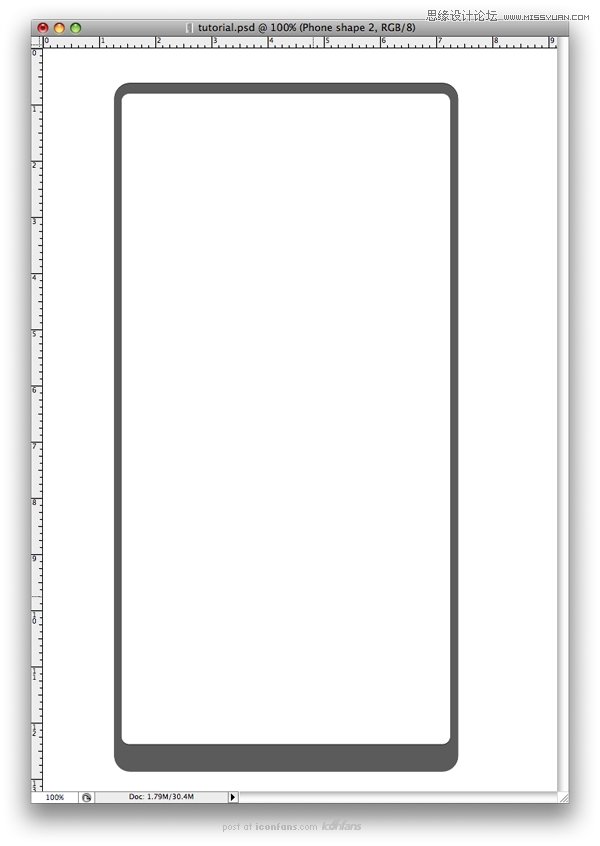
您需要按住 Alt 的按钮,注意用上一步所用到的工具绘制。 这将从第一个形状所提取的。 此外,使用标尺和网格来帮助定位电话的形状。 当您完成时,请将形状重命名为"电话形状 1"。

Step 4
接下来需要复制此层,填充#5b5b5b ,并将其命名为电话形状2

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!