利用PS制作网站的基本流程
步骤 1: Banner 制作
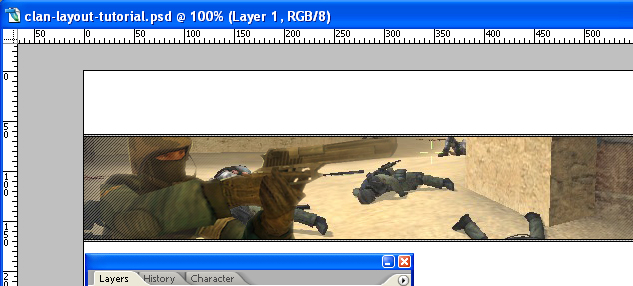
创建新的画布(780x600),利用矩形选框工具选取如下矩形选区用来制作Banner。

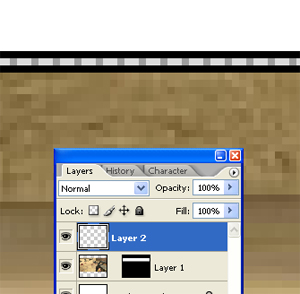
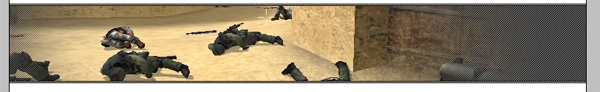
创建新的图层,并插入游戏截图。

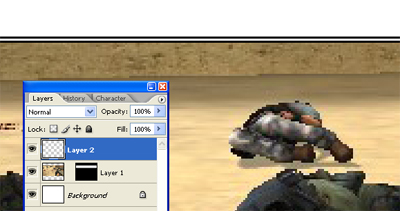
创建另一图层, 在Banner边缘绘制两条直线。
暂时最小化窗口。
创建新的画布(3x3),按如下方式填充,并将下图定义为图案。

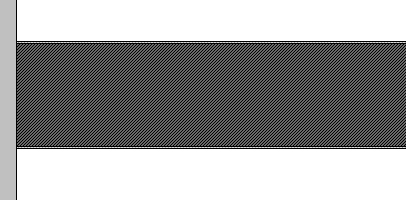
选择双线边框图层,使用魔术棒工具选择两条直线之间的区域。选择油漆桶工具,使用“图案”填充。

复制双线层并将其拖动到Banner的底边。
图层 >> 合并图层,将两个Banner边框层合并,并命名为“Banner边框”。
使用魔术棒工具选择上下边框之间的部分。
创建新的图层。
按如下方式定义新的图案。

在新图层中填充该图案,得到如下效果。

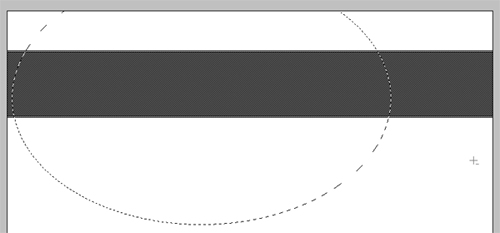
使用椭圆选框工具,创建如下选区。

选择 >> 羽化,羽化度50。
编辑 >> 清除。

打开另一幅图像文件。

选择钢笔工具,并打开快速蒙版。

沿着人物边缘描点。



完成描点后,右键打开快捷菜单选择“建立选区”。

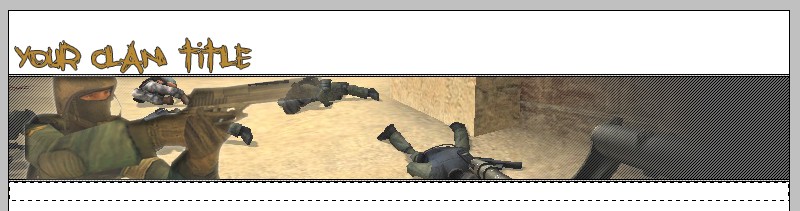
复制人物到Banner中,并置于适当位置,删除边线之外的部分。

使用文字工具输入网站标题。
 .
.
步骤 2、导航栏制作
创建新的图层,并在如下位置建立矩形选区。

选择渐变工具,并按下图所示设置前景色和背景色。

创建新的图层,按住Shift拖动渐变工具制作淡淡的渐变效果。

输入导航栏文字。

步骤 3:主体和背景制作
利用之前创建的图案填充背景层。

建立内容栏。
创建新的图层,并绘制如下矩形选区。

使用白色填充,将网站分为两个部分。

添加内容文字。

在右侧分栏内建立链接。

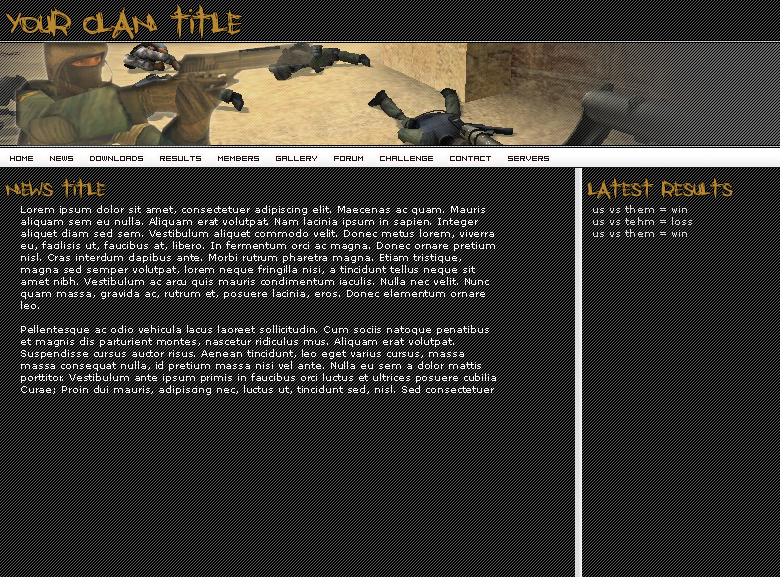
一个利用PS制作的游戏网站就完成了。

学习 · 提示
相关教程