photoshop设计网站导航图片
来源:未知
作者:┆死┆
学习:458人次
网站的头部大多是最值得设计的地方,因为头部往往包含导航与LOGO,而且作为一个网站的门面,头部也起到很关键的作用,可以说一个网站的头部好坏往往觉得了这个网站设计的成功与否,本文使用PS来设计一个比较简洁的网站头部效果
作者:TutorialsHot 来源:websbook.com翻译
设计背景
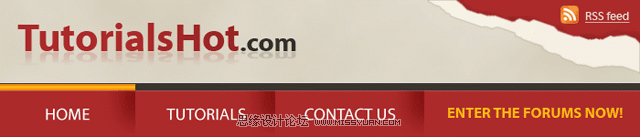
先看看最终效果图

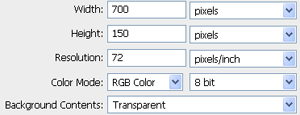
第一步建立新文件,设置如下图

下一步设置前景色为#e6e0d5,背景色为#cec5af


制作顶部区域,确保之前设置的颜色正确,然后使用“滤镜>渲染>云彩”!

开始设计导航按钮,新建图层,使用矩形工具,制作如下图形


再次新建图层,制作#ac2a2a颜色矩形
学习 · 提示
- 发评论 | 交作业 -
最新评论
海盗十二郎2011-03-10 11:34
<给力>
回复
hezhu2009-11-01 02:46
顶 文章来自photoshop论坛(bbs.16xx8.com) 详文参考:http://bbs.16xx8.com/viewthread.php?tid=80896&highlight=
相关教程
关注大神微博加入>>
网友求助,请回答!