教大家用Photoshop制作网站顶部导航
来源:作者:佚名 来源:网页教学网
作者:admin
学习:797人次
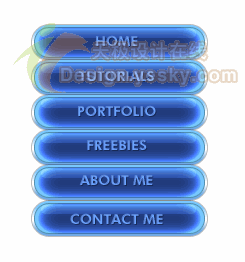
我又来教大家用Photoshop了,今天的实例是用ps制作网站,上次教了做模板,今天我们就来学ps顶部导航,网站的头部大多是最值得设计的地方,因 为头部往往包含导航与LOGO,作为一个网站的门面,头部也起到很关键的作用,可以说一个网站的头部好坏往往觉得了这个网站设计的成功与否,本文使用PS 来设计一个比较简洁的网站头部效果。最终效果:




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!