Photoshop设计网站用的蓝色导航图框(3)
来源:网页教学网
作者:admin
学习:624人次
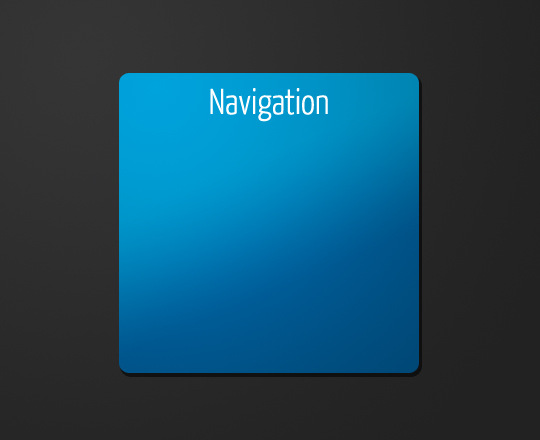
现在你的导航框看起来应该很漂亮:

步骤6
给方框加上标题

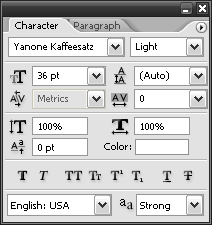
在字体上我使用如下设置:

步骤7
现在我们要给标题和接下来创建的链接之间加上分割线。利用矩形选框工具在标题下做出一个宽260像素,高1像素的线,并将其填充为#ffffff(白色)。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






