photoshop如何做网站揭密
来源:未知
作者:学photoshop
学习:4229人次
1.规划:不管是乔客,还是用动易、风讯,我们都应该考虑两个问题:
a、版面要分出头、中、底三个部分。
b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。
如果我看到别人的版面想拿下来,那就做个截图,建立一个photoshop文件,把截图放在最底层,作为最初的草图。
2、制作。
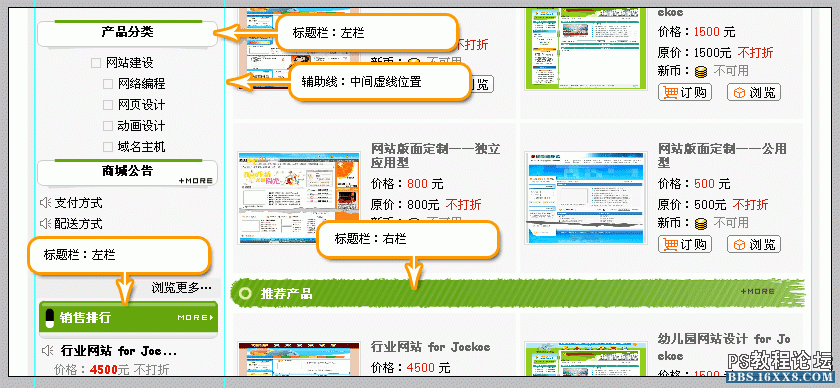
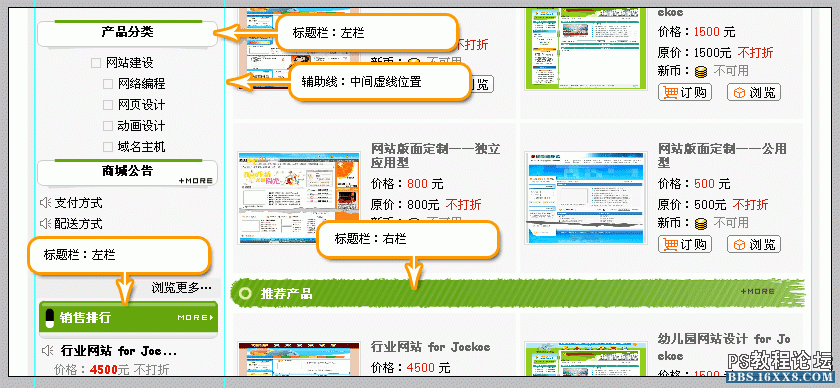
a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。拉三根垂直辅助线:左边线,中间虚线位置,右边线。
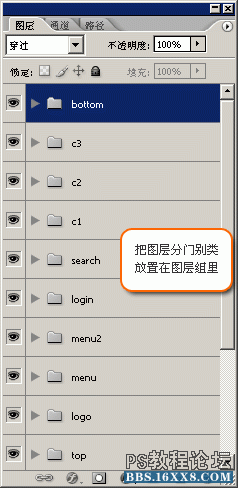
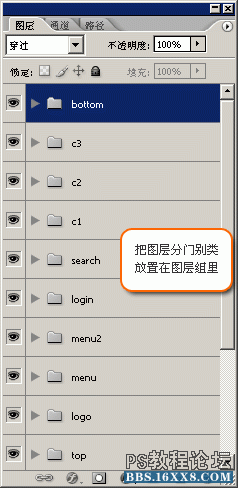
b、建立头、中、底三个图层组。有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。

c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。
d、标题样式。一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。还要考虑表头背景、一些常用到的边框等。我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和flash文件,做版面的时候会节省一些时间。

e、常用的按钮样式。常用的按钮其实不用在版面制作的时候做的,可以找回原来的按钮图片一个一个修改。
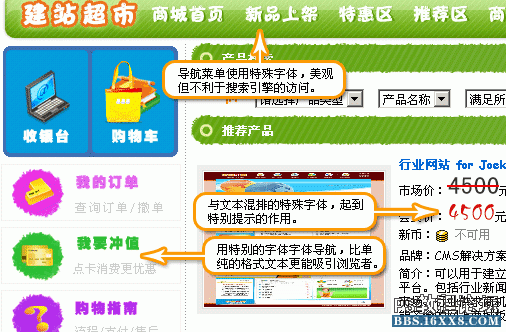
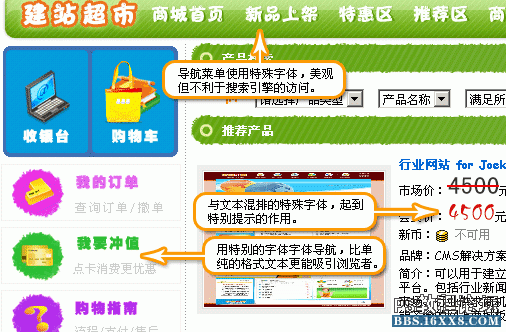
f、特殊字体的使用。不管是链接还是内容,我都主张尽量使用样式表来控制字体样式,但有些地方要用到不常用的字体,为了使所有的浏览者都能看到自己的设计原意,就要把文字制作成图片,这一类的图片要适当使用,因为使用了图片,对搜索引擎的访问是无益的。

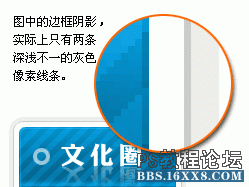
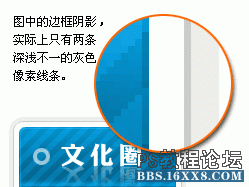
g、像素图。尽量使用像素处理,例如一些边框、小图标,会使图片的字节数大大减少,显示快,容易透明处理。

a、版面要分出头、中、底三个部分。
b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。
如果我看到别人的版面想拿下来,那就做个截图,建立一个photoshop文件,把截图放在最底层,作为最初的草图。
2、制作。
a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。拉三根垂直辅助线:左边线,中间虚线位置,右边线。
b、建立头、中、底三个图层组。有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。

c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。
d、标题样式。一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。还要考虑表头背景、一些常用到的边框等。我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和flash文件,做版面的时候会节省一些时间。

e、常用的按钮样式。常用的按钮其实不用在版面制作的时候做的,可以找回原来的按钮图片一个一个修改。
f、特殊字体的使用。不管是链接还是内容,我都主张尽量使用样式表来控制字体样式,但有些地方要用到不常用的字体,为了使所有的浏览者都能看到自己的设计原意,就要把文字制作成图片,这一类的图片要适当使用,因为使用了图片,对搜索引擎的访问是无益的。

g、像素图。尽量使用像素处理,例如一些边框、小图标,会使图片的字节数大大减少,显示快,容易透明处理。

学习 · 提示
- 发评论 | 交作业 -
最新评论
5831718252011-01-02 12:13
顶一个啊,谢谢楼主分享。。
回复
pd2582858132010-09-05 01:42
看看怎么样啊 本文来自:ps教程论坛(bbs.16xx8.com)详细出处参考:http://bbs.16xx8.com/thread-78977-1-1.html
相关教程
关注大神微博加入>>
网友求助,请回答!







