photoshop鼠绘教程:鲜美的橙汁
来源:未知
作者:oosodof
学习:643人次
最终效果

1、新建一个600 * 800 像素的文件,然后选择渐变工具,颜色设置如图1,在图层的中下位置拉出图2所示的径向渐变。

图1

图2 ,
2、新建一个图层,在图层的底部位置用椭圆选框工具拉一个较窄的椭圆选区,然后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变色。

图3

图4

图5
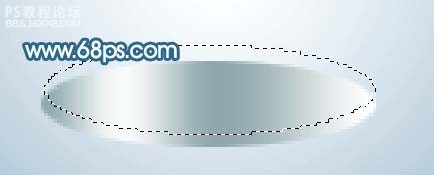
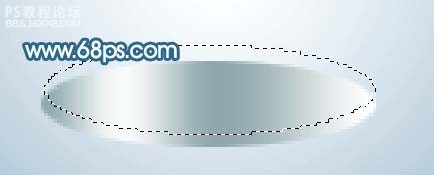
3、新建一个图层,选择椭圆选框工具在小椭圆的上方拉出图6所示的椭圆选区,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。

图6

图7

图8 ,
4、简单制作底部高光部分,用钢笔工具勾出图9所示的选区,新建一个图层填充白色。加上图层蒙版用黑色画笔把顶部稍微涂一下,右边的高光复制过去稍微调整下角度即可,效果如图10。

图9

图10
5、新建一个图层,用钢笔工具勾出下图所示的选区,并拉上渐变色,如下图。

图11
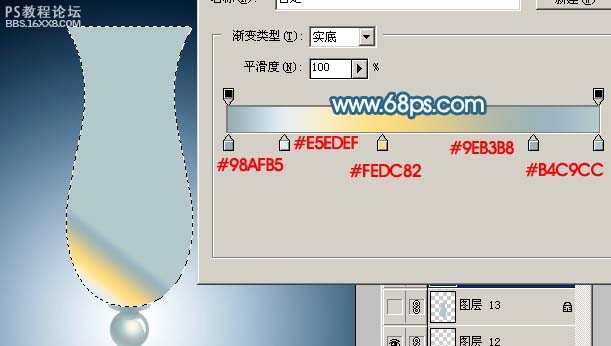
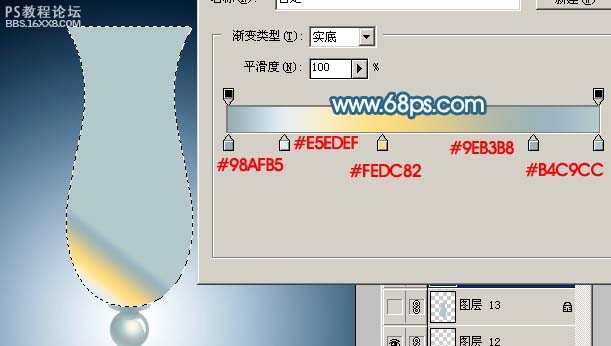
6、新建一个图层,用椭圆选框工具拉出图12所示的正圆选区,拉上图13所示的径向渐变色,效果如图14。

图12

图13

图14 ,
7、给玻璃球部分加上高光,效果如下图。

图15
8、新建一个图层,同样的方法制作出下图所示的图形。

图16
9、新建一个图层,用钢笔工具勾出杯子主体部分选区,然后拉上渐变色,效果如下图。

图17
10、用钢笔工具勾出杯子顶部空白区域并删除,效果如下图。

图18 ,
11、用钢笔工具勾出液体部分的选区,并拉上渐变色,效果如下图。

图19
12、同样的方法制作上半部分液体的渐变色,如下图。

图20
13、新建图层,分别作出高光及暗调部分,效果如下图。基本上用钢笔勾出选区填充颜色即可。


1、新建一个600 * 800 像素的文件,然后选择渐变工具,颜色设置如图1,在图层的中下位置拉出图2所示的径向渐变。

图1

图2 ,
2、新建一个图层,在图层的底部位置用椭圆选框工具拉一个较窄的椭圆选区,然后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变色。

图3

图4

图5
3、新建一个图层,选择椭圆选框工具在小椭圆的上方拉出图6所示的椭圆选区,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。

图6

图7

图8 ,
4、简单制作底部高光部分,用钢笔工具勾出图9所示的选区,新建一个图层填充白色。加上图层蒙版用黑色画笔把顶部稍微涂一下,右边的高光复制过去稍微调整下角度即可,效果如图10。

图9

图10
5、新建一个图层,用钢笔工具勾出下图所示的选区,并拉上渐变色,如下图。

图11
6、新建一个图层,用椭圆选框工具拉出图12所示的正圆选区,拉上图13所示的径向渐变色,效果如图14。

图12

图13

图14 ,
7、给玻璃球部分加上高光,效果如下图。

图15
8、新建一个图层,同样的方法制作出下图所示的图形。

图16
9、新建一个图层,用钢笔工具勾出杯子主体部分选区,然后拉上渐变色,效果如下图。

图17
10、用钢笔工具勾出杯子顶部空白区域并删除,效果如下图。

图18 ,
11、用钢笔工具勾出液体部分的选区,并拉上渐变色,效果如下图。

图19
12、同样的方法制作上半部分液体的渐变色,如下图。

图20
13、新建图层,分别作出高光及暗调部分,效果如下图。基本上用钢笔勾出选区填充颜色即可。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







