学习3ds Max如何实现霓虹灯效果
来源:网络(本文仅提供更多信息)
作者:admin
学习:12738人次
使用软件:3ds Max、VRay

图01
在本教程中,你将学习关于如何实现霓虹灯效果。 我将告诉你如何从一个模型,字体neons,然后模拟一个真实霓虹灯效果的方法。 最后,介绍如何正确设置材质,使用VRay渲染和Alpha通道设置。
第1步
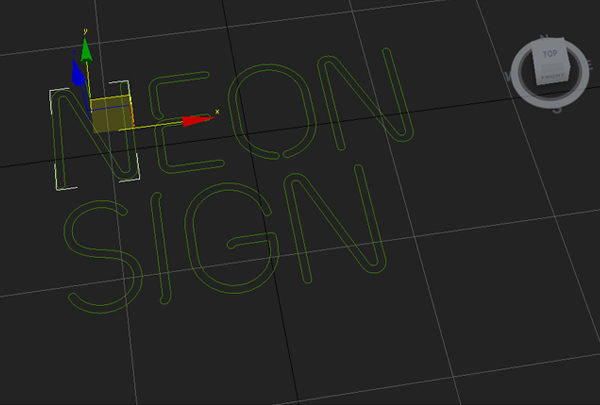
先输入文本“Neona”,并将其转换为可编辑样条。(图02)

图02
第2步
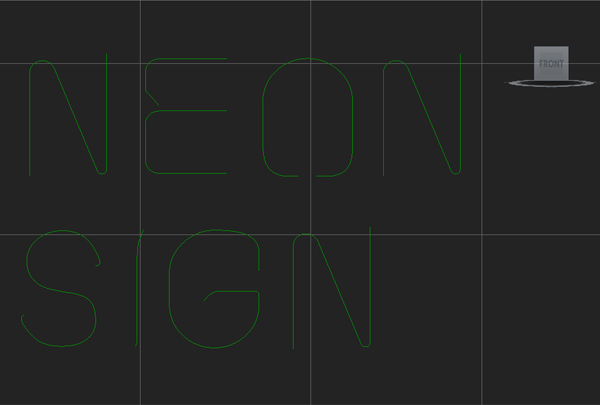
将线调整为单一的线路。(图03、图04)

图03

图04
第3步
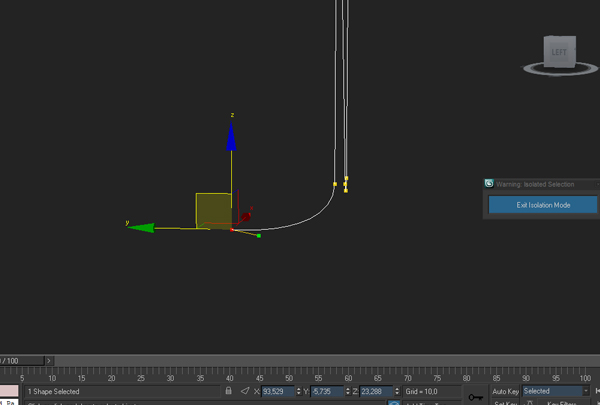
现在,添加一些顶点,进一步的调整。(图05、图06)

图05

图06
第4步
调整到类似下图的样子。(图07)

图07
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!