ps绿色按钮教程
来源:站酷
作者:酷头儿
学习:6173人次
对于各界交互界面大师来说,按钮的制作无疑是不可缺少的一个组成部分,但是习惯于运用多个图层叠加出非常漂亮的效果的时候,修改极不方便。下面介绍如何用图形渐变及图层样式简化这些图层。
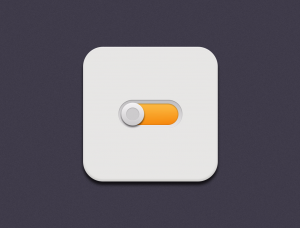
最终效果

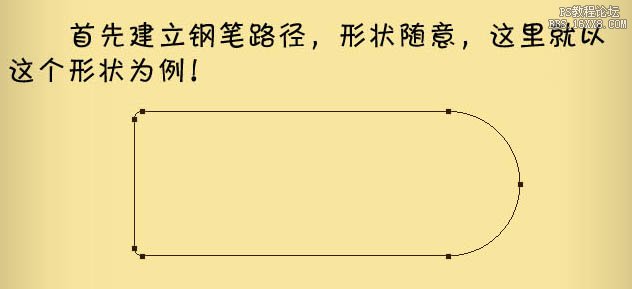
1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。

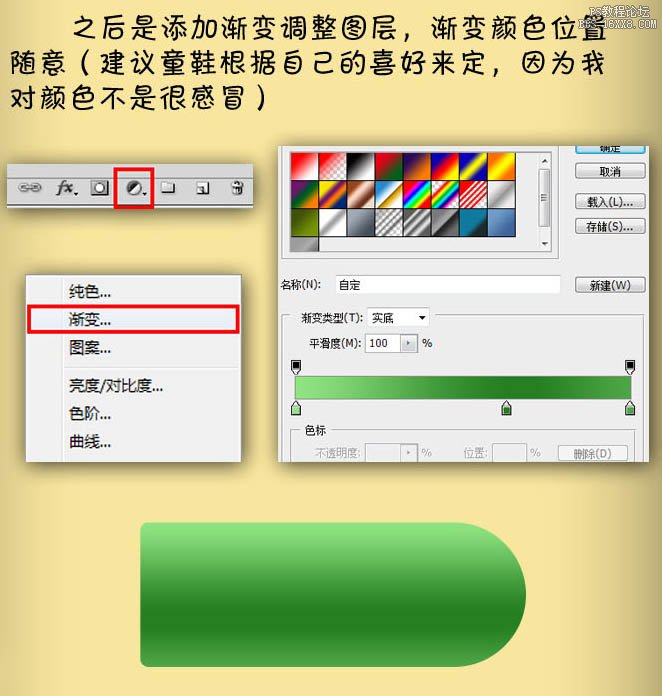
2、创建渐变调整图层,渐变颜色位置随意,如下图。

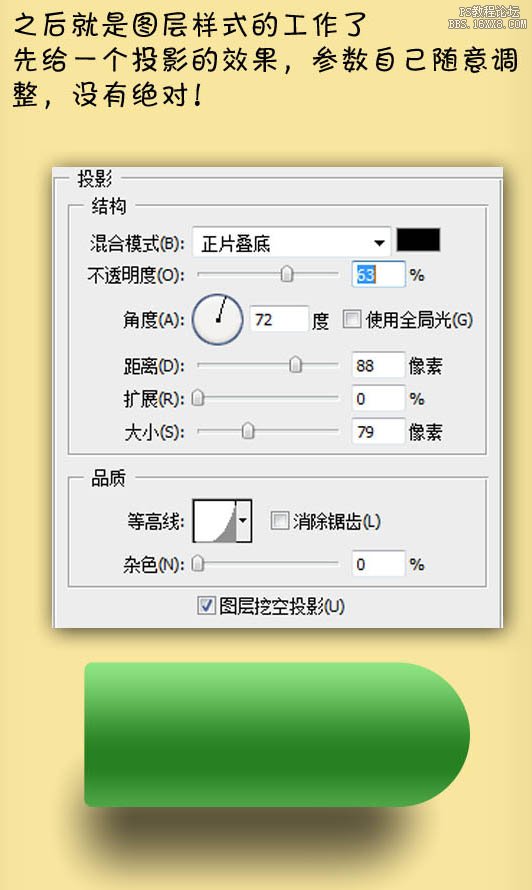
3、给当前图层添加图层样式,选择投影,效果如下图。

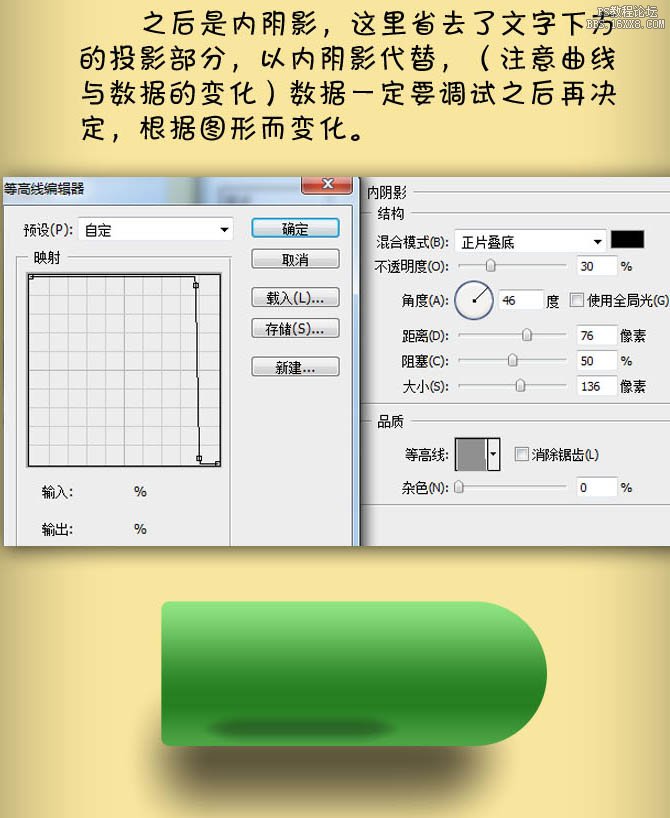
4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!