Photoshop制作光环环绕的神奇圣诞树
来源:未知
作者:bbs.16xx8.com
学习:296人次
作者:闪电儿 翻译 出处:网页教学网
本Photoshop教程我们教你制作一个神奇的圣诞树,有神奇的天空光线照射下来。

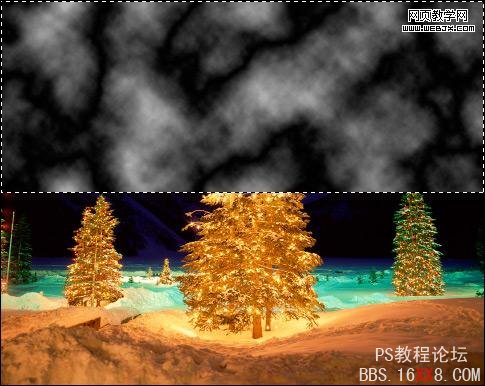
打开原图,我们使用矩形选择工具绘制一个矩形,正好盖住中间的树,然后执行云彩滤镜。

改变图层模式为滤色。

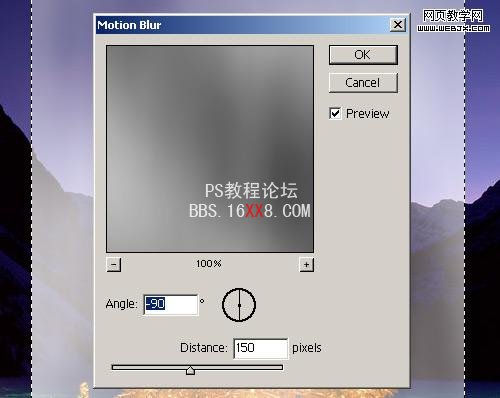
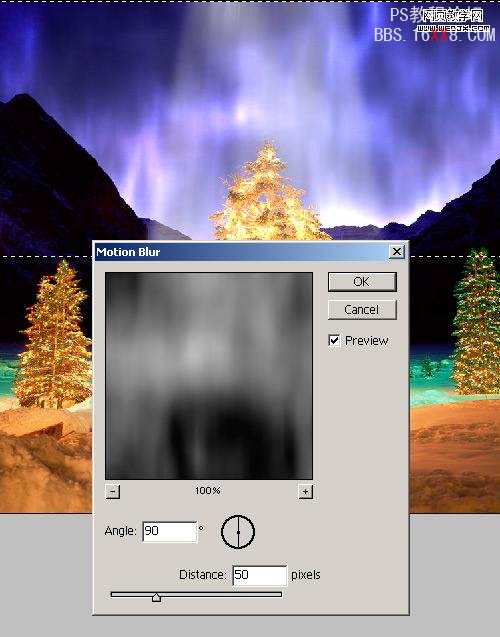
我们执行动感模糊滤镜,设置如下。

按CTRL+T调整大小和形状。

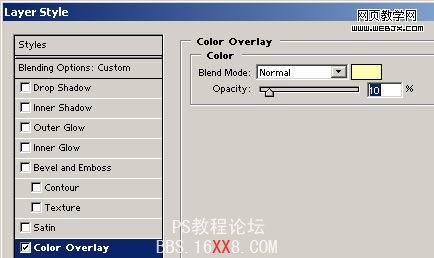
双击图层添加图层样式,设置颜色叠加。

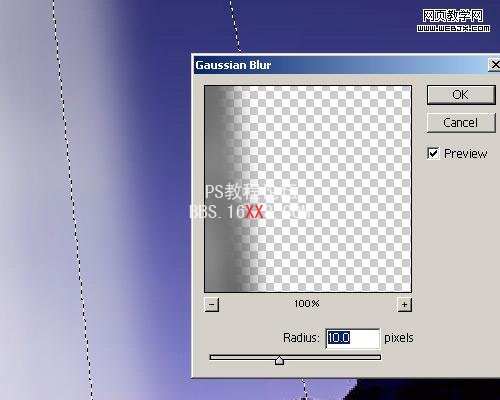
用多边形选择工具绘制沿上面图案边的部分,然后执行高斯模糊。

我们可以用橡皮擦擦除多余的部分,效果如下。

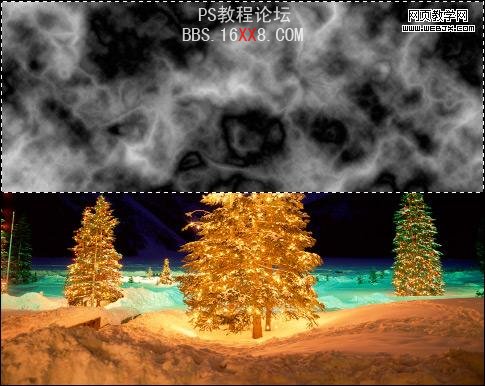
隐藏刚才做的图层,我们再建立新图层,在上部绘制一个矩形选框,然后执行云彩滤镜。

再次执行分层云彩滤镜,效果如下。

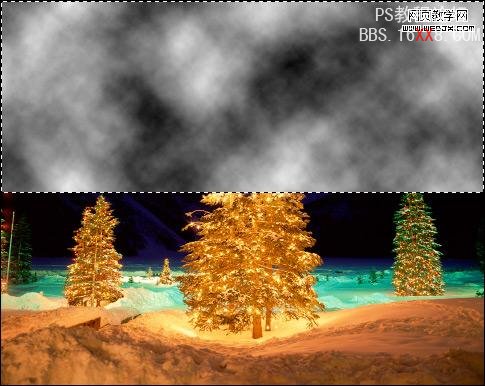
按CTRL+F重复5次上面的分层云彩滤镜,效果如下。

把该图层的图层模式设置为滤色或者颜色加深模式试试效果,我们主要制作一个天空效果。

然后执行动感模糊滤镜,设置如下。

右击图层复制,然后调整填充为 50%,然后显示上面那个图层。.

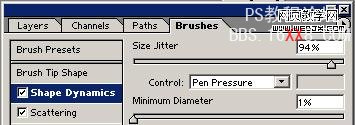
最后为了让树有星光环绕,我们使用2px的光亮笔刷。

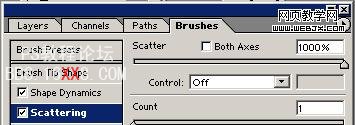
打开笔刷面板设置如下。


最后围绕着树我们添加一些梦幻星光笔刷,得到最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







