Photoshop设计蓝色风格的网页登陆框
来源:未知
作者:bbs.16xx8.com
学习:1301人次
作者:佚名 出处:一起PS吧
本教程主要使用Photoshop设计蓝色风格的网页登陆框,整体的设计简洁,主要使用到PS的圆角矩形工具和图层样式等工具来完成,下面就让我们一起来学习吧
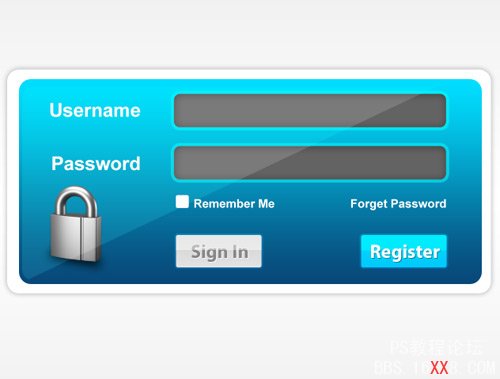
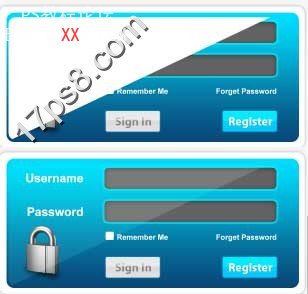
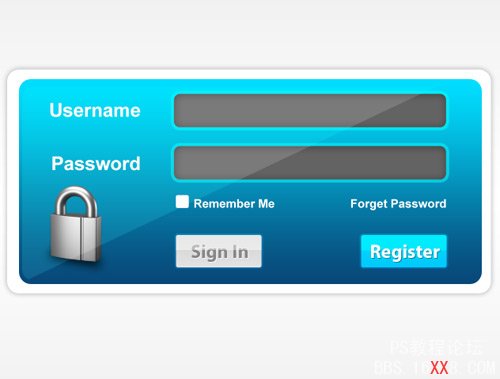
先看效果图。

新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。

效果如下。

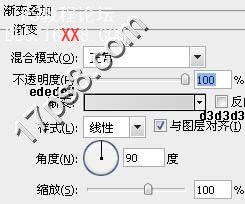
建新层,画一个白色圆角矩形,添加图层样式。


建新层,画一个黑色圆角矩形。

添加图层样式。

效果如下。

建新层,画一个小的白色圆角矩形,输入一些白色文字,排列位置如下。

建新层,画一个白色圆角矩形,位置如下。

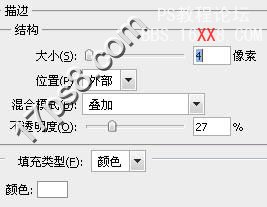
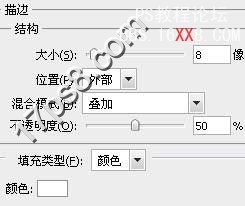
添加图层样式。


效果如下。

前景色#878787输入文字,添加图层样式。

建新层,调出上面的圆角矩形选区,填充白色,选择矩形工具按alt减选底部,添加蒙版,图层模式改为柔光。

同样的方法做出Register按钮,建新层,前景色#636363画一个圆角矩形。

添加图层样式。


复制一个,效果如下。

百度搜一个锁头图标,导入,底部建新层,用黑色柔角画笔添加一些阴影。

建新层,画一个白色圆角矩形,右击栅格化图层,用直线套索做一选区,删除,图层模式柔光,不透明度38%。

最终效果如下。

学习 · 提示
- 发评论 | 交作业 -
最新评论
王子八卦大神s2018-09-09 04:23
加油
回复
裤裆的纠结2017-05-29 12:59
今天练路考,师父叫我看看油还有多少,我拧开油箱盖看了半天也没看清楚,光线太暗。我顺手摸出打火机凑近油箱口,就在我准备按下打火机的时候师父一脚把我踹飞了,尼玛到现在劳资还在医院输液。我决定明天就退款,这师傅脾气太坏了。我要换驾校!!!
相关教程
关注大神微博加入>>
网友求助,请回答!