AI设计唱机图标
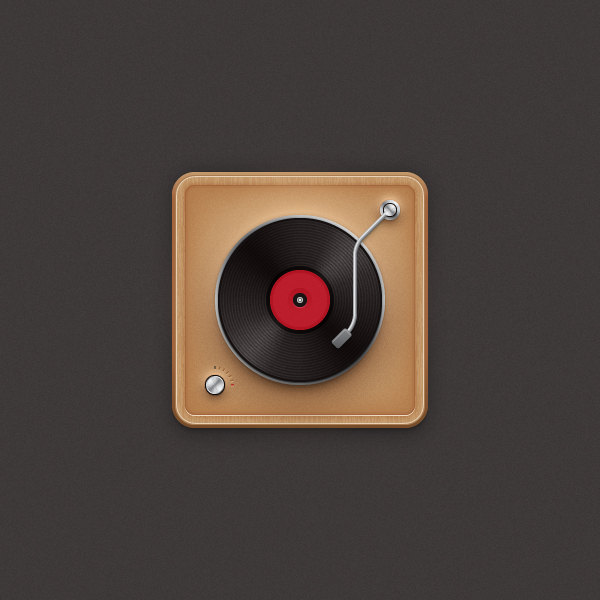
先看效果:

在下面的教程中,您将学习如何在Adobe Illustrator创建黑胶唱机图标。首先,使用简单的网格与网格对齐等基本的工具创建黑胶唱机的主要形态。然后将学习如何创建一个复杂的网格渐变。使用混合工具创建一个简单的混合物;利用现有的网格进行路径偏移的效果;您将会创建一个唱针和一个小旋钮。最后,充分利用外观面板,您将学习如何添加阴影,高光以及增加形状的层次感。
1. 创建一个新文件并设置网格
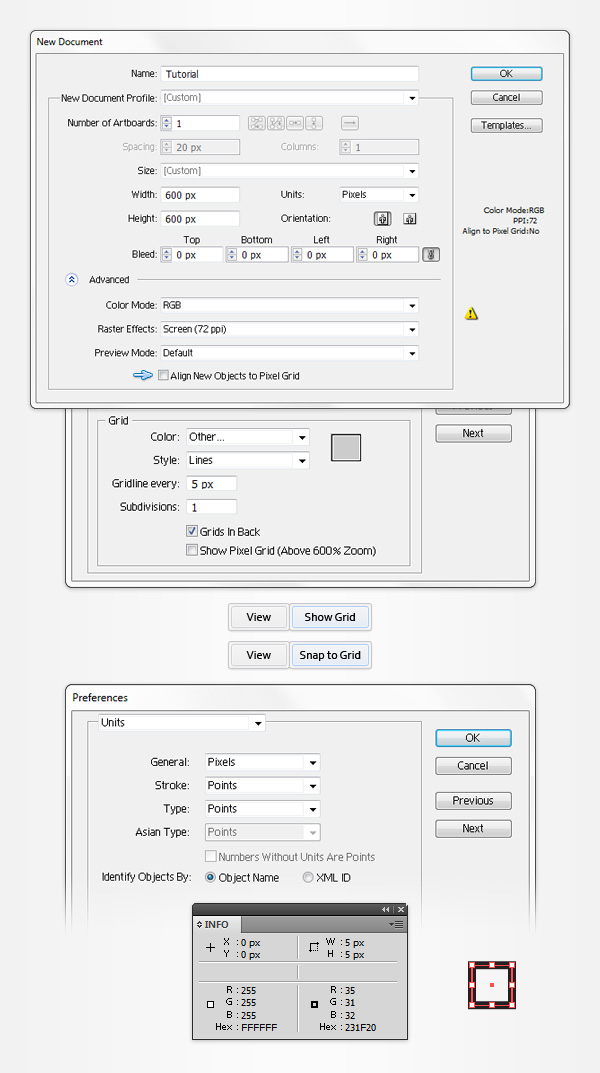
Ctrl+N创建600px*600px的新文档,RGB模式;屏幕(72ppi),并确保“使新建对象与像素网格对齐”没有被勾选,点击确定。
启用网格(视图>显示网格)与网格对齐(视图>对齐网格)。首先,设置网格线间隔为5px,次分割线数值为1(编辑>首选项>参考线和网格);打开信息面板(窗口>信息),实时预览形状的大小和位置。不要忘记设置单位为像素(编辑>首选项>单位 )。所有这些选项会大大提高你的工作效率。

2. 创建主形状
步骤1
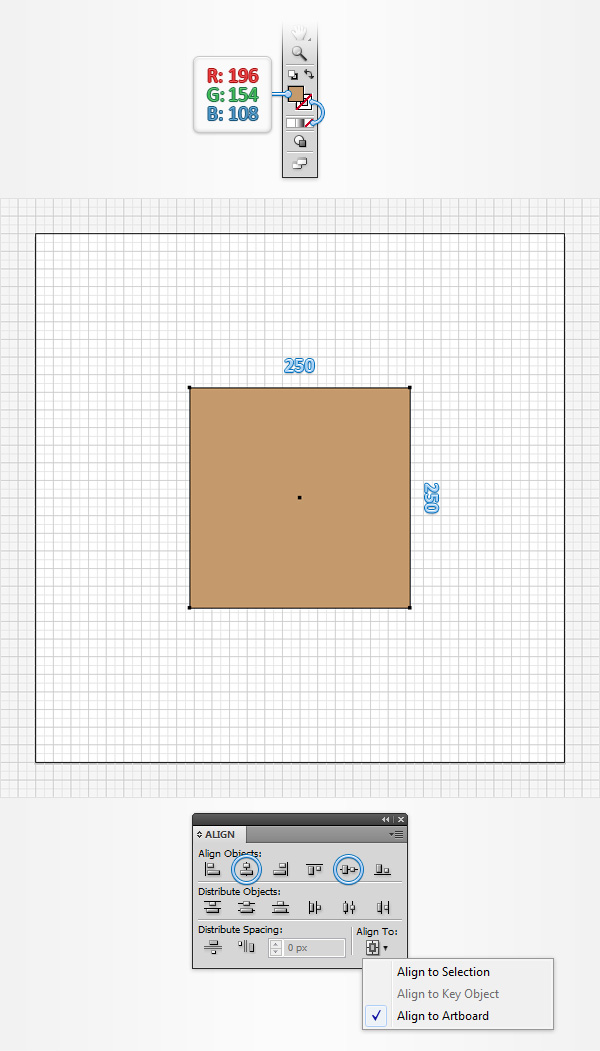
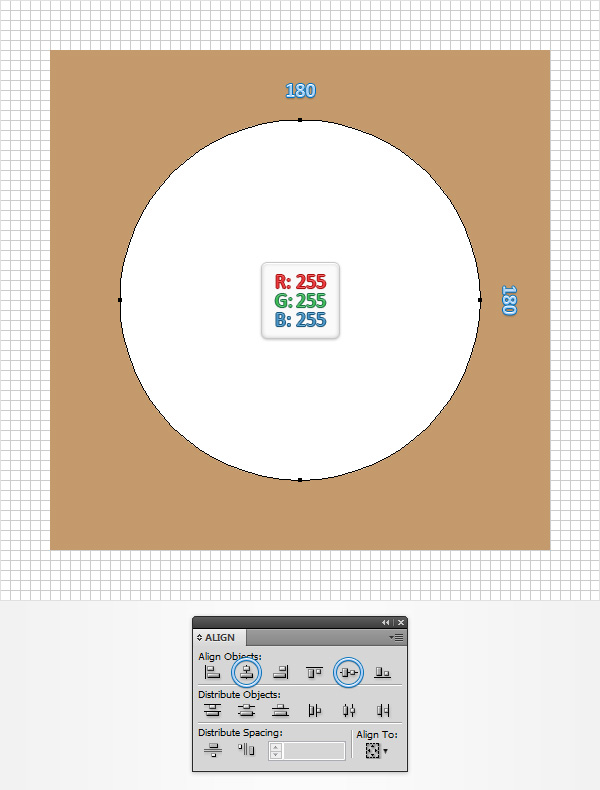
选择矩形工具(M),创建一个250px的正方形,设置其颜色为R=196,G=154,B=108(对齐网格会减轻你的工作)。
接下来,打开对齐面板(窗口>对齐),设置对齐画板(打开的弹出菜单中去显示选项,如下图所示)。选中创建的正方形,单击水平居中对齐,垂直居中对齐按钮。最后在图层面板中对该图层双击,重命名为“main”,然后锁定该图层,以确保你不会意外地选择/移动它(窗口>层)。

步骤2
设置填充颜色为白色,选择椭圆工具(L)。创建一个180px的正圆,然后在对齐面板上点击水平居中对齐,垂直居中对齐按钮(记得对齐画板哦)。重命名为“vinylshadow”然后锁定图层。

步骤3
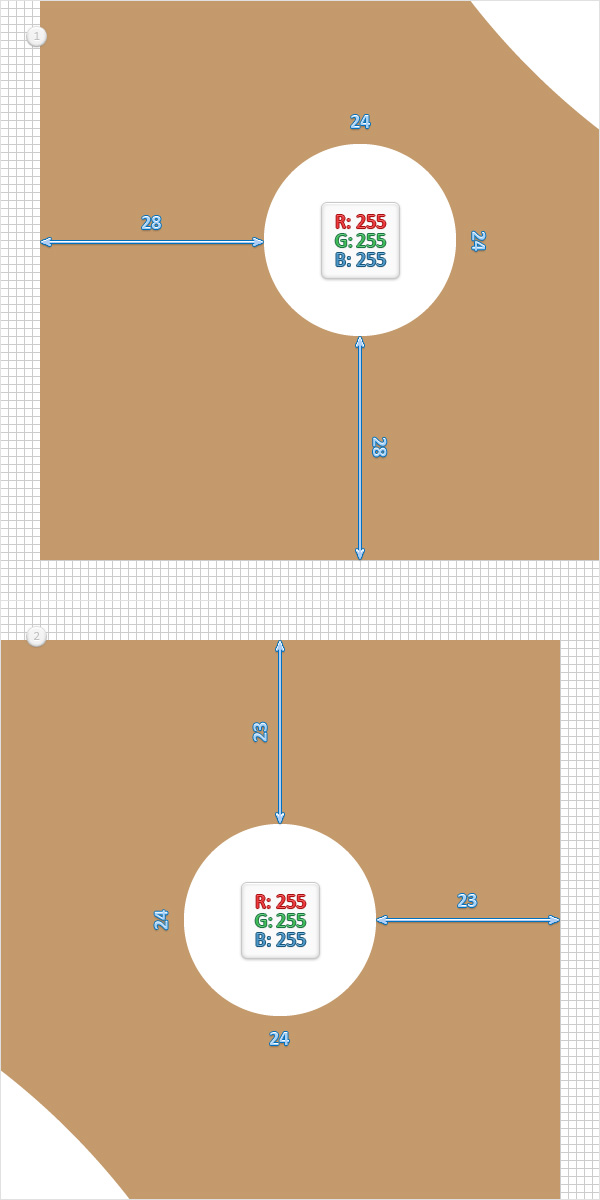
这一步你需要将网格线间隔设置为1px(编辑>首选项>参考线和网格)。在褐色正方形的左下角,使用椭圆工具(L)创建直径为24px的正圆,如下图所示。在图层面板上双击新建图形,命名为“knobshadow”,然后锁定。
继续在正方形的右上角,创建第二个直径为24px的正圆,位置如图2所示。将其重命名为“armshadow”,然后锁定。

3. 创建的黑胶
步骤1
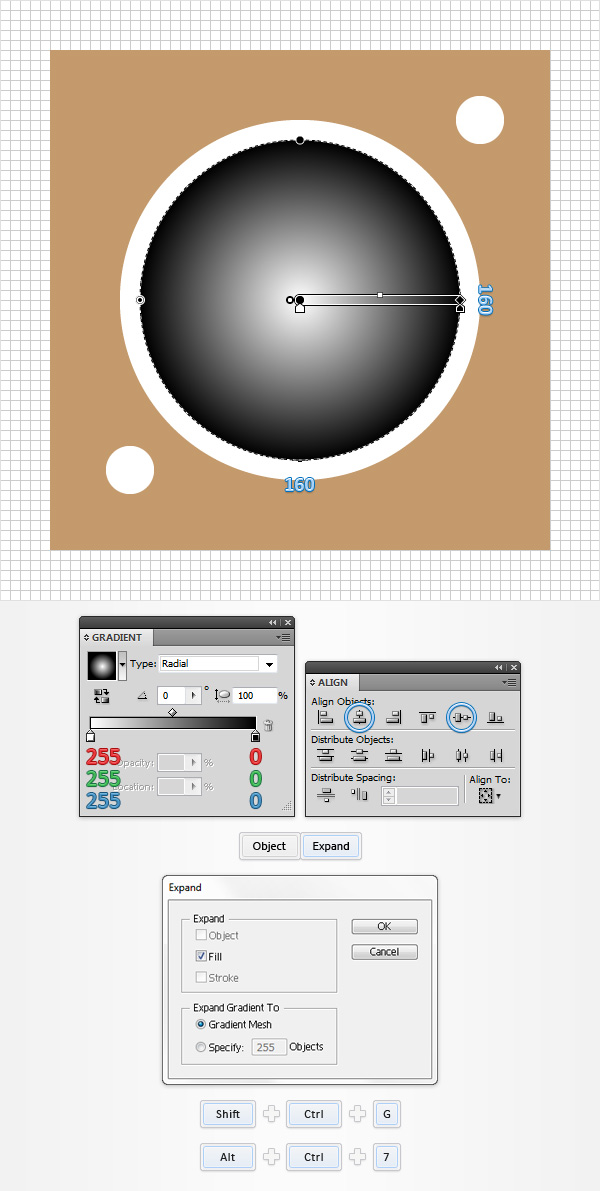
再次设置网格线间隔为5px(编辑>首选项>参考线和网格)。用椭圆工具(L)创建一个160px的正圆,然后在对齐面板上点击水平居中对齐,垂直居中对齐按钮。
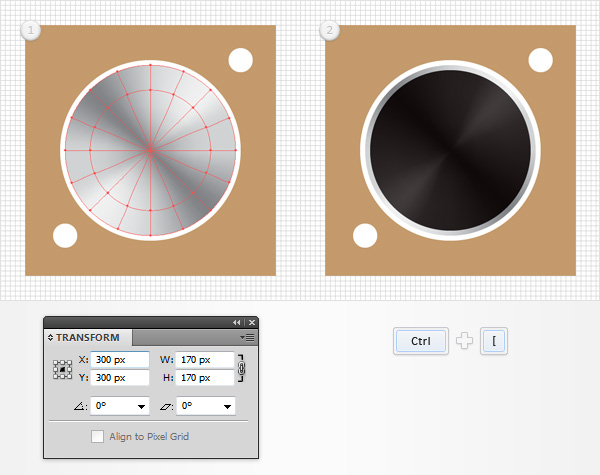
选中新图形,打开渐变面板(窗口>渐变),应用默认的渐变数值,选择径向渐变,右侧滑块设置为黑色(R=0, G=0,B=0),左侧滑块设置在白(R=255,G=255,B=255)。确保选中该图形,设置对象>扩展,点击确定。
移动到图层面板,你会发现一个新的组。选择它,取消编组(Shift+Ctrl+G),Alt+Ctrl+7(对象>剪贴蒙版>释放)释放现有蒙版。

步骤2
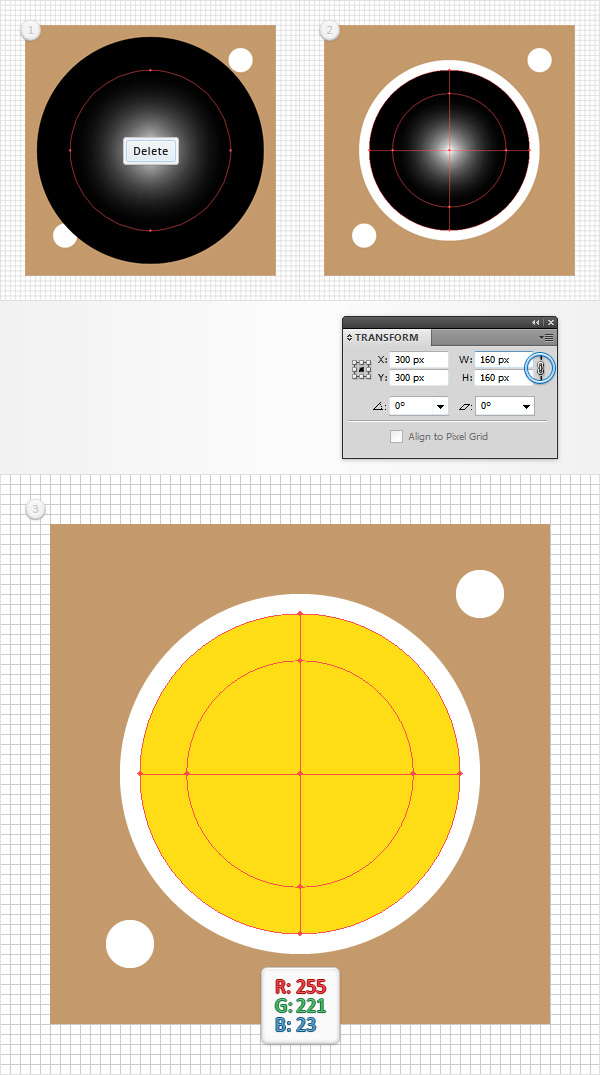
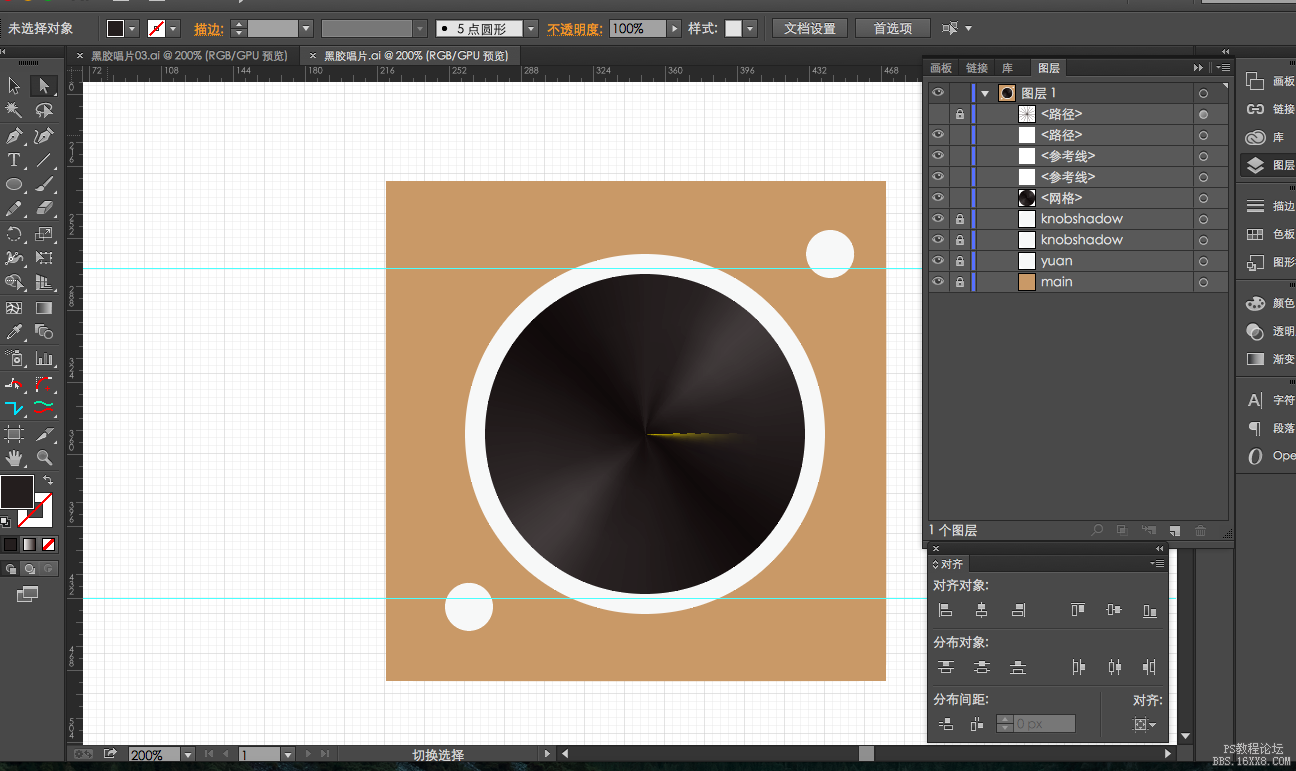
图层面板中,你会发现一个没有填充也没有设置任何效果的160px正圆,选择它,删除(键盘Delete);然后你会找到一个简单的网格,选中网格并打开变换面板(窗口>变换),点击“约束宽度和高度的比例”按钮,在宽(或高)中输入160px,继续选中网格,将其填充色设置为黄(R=255,G=221,B=23)。

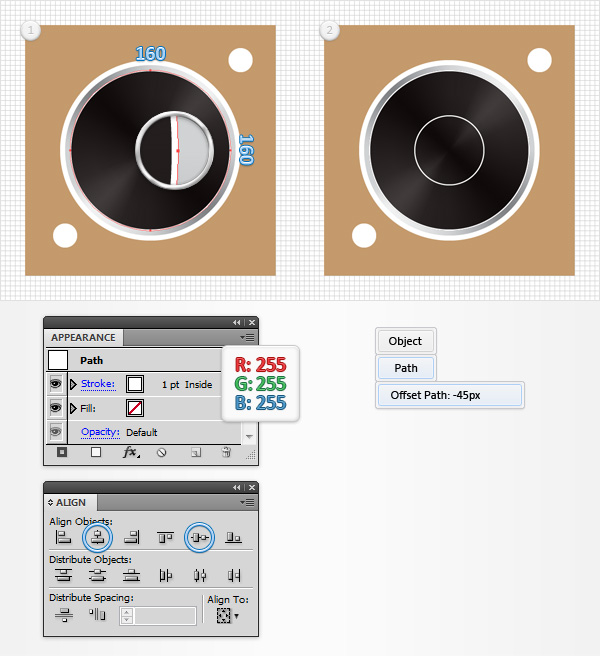
步骤3
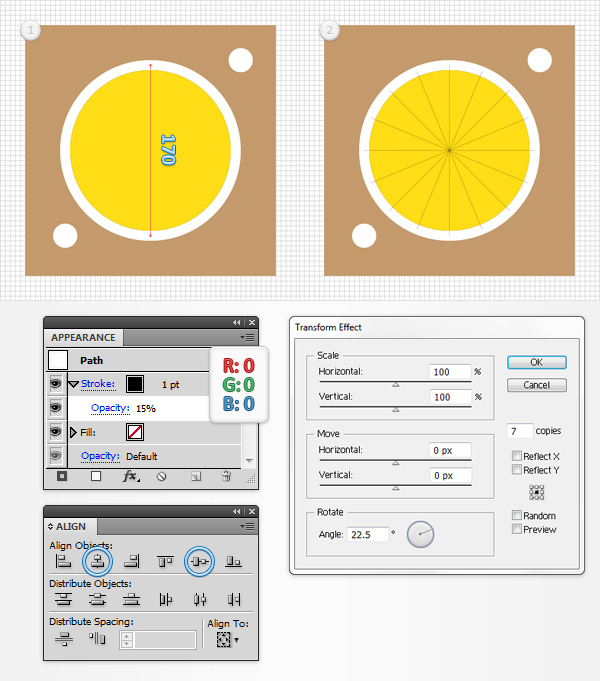
使用钢笔工具(P),创建长为170px的直线,并在对齐面板上选中水平居中对齐,垂直居中对齐按钮。确保这个简单的路径在外观面板上被选中(窗口>外观)。
删除填充色,选择描边,设置颜色为黑色,不透明度降低到15%,然后在效果>扭曲和变换>变换中,输入以下数值(如图所示),点击确定。在图层面板中将其锁定。你只需将它作为一个辅助线。

步骤4
禁用对齐网格(视图>对齐网格)。选择黄色网格,用网格工具(U)仅添加十二个网格点,如下图所示,使用上一步骤作为辅助。网格点设置完成之后,你可以删掉上一步产生的辅助线。

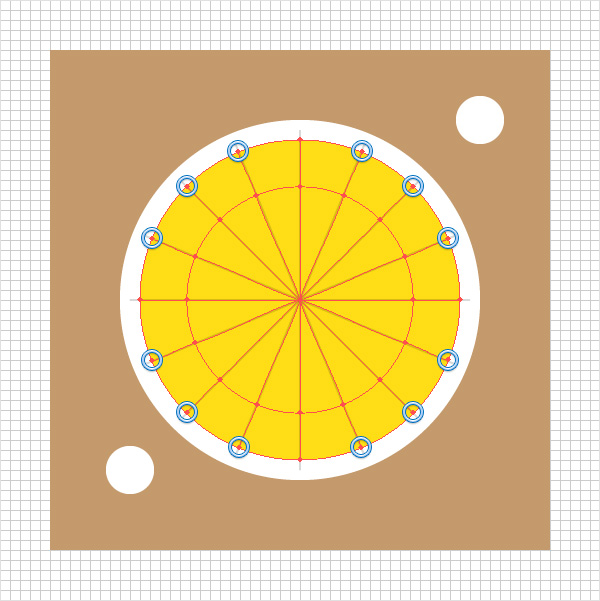
步骤5
直接选择工具(A),选择网格点,将其颜色与下图所示相对应。完成之后,在图层面板中双击网格将其重命名为“vinyl”。

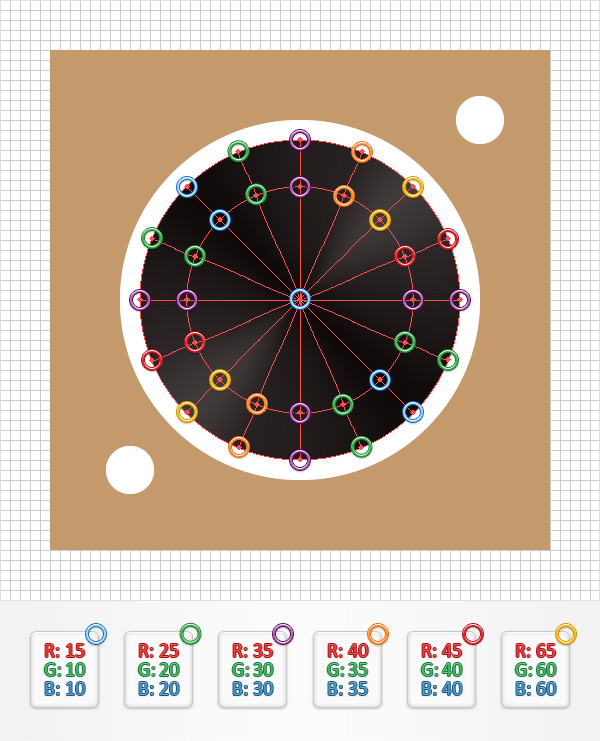
步骤6
选中“黑胶”网格(vinyl),复制副本(Ctrl+C > Ctrl+F)。在图层面板中,双击网格副本,重命名为“vinylsupport”;锁定“黑胶”网格;回到画板中,用直接选择工具(A)选择“vinylsupport”的网格点并替换为相对应的颜色(如图所示)。

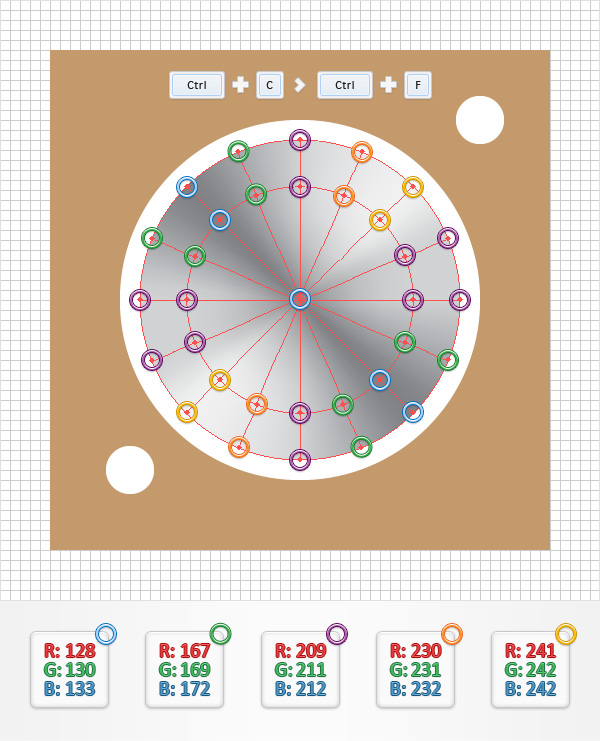
步骤7
选中“vinylsupport”网格,在变换面板中输入170px的宽(或高)。移动到图层面板,将“vinylsupport”网格拖动到“vinyl”网格的下方(Ctrl+[)。

步骤8
启用网格对齐(视图>对齐网格)。使用椭圆工具(L),创建一个160px的正圆,并在对齐面板上选中水平居中对齐,垂直居中对齐按钮。填充设置为无,添加1px的白色描边,描边内侧对齐。继续选中图形,对象>路径>路径偏移,输入-45px偏移,点击确定。

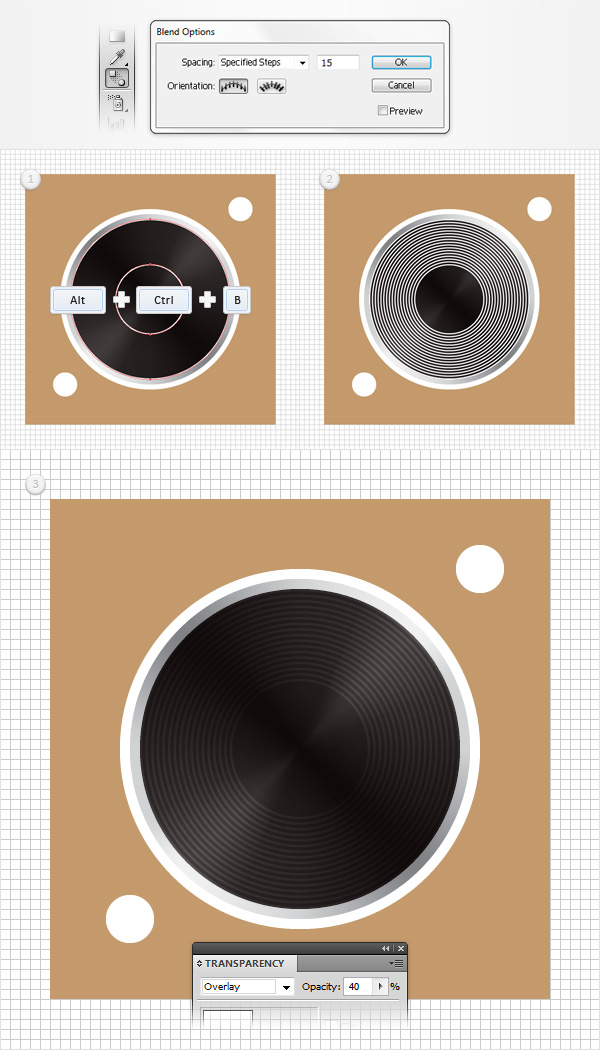
步骤9
双击混合工具(或去对象>混合>混合选项)。从下拉菜单选择“指定的步骤”,输入“15”。
在图层面板上选中两个白色描边(上一个步骤中的),Alt+Ctrl+B(或去对象>混合>建立)来创建一个简单的混合(如第二张图所示)。选中新产生的混合,降低其不透明度为40%,图层模式为叠加。

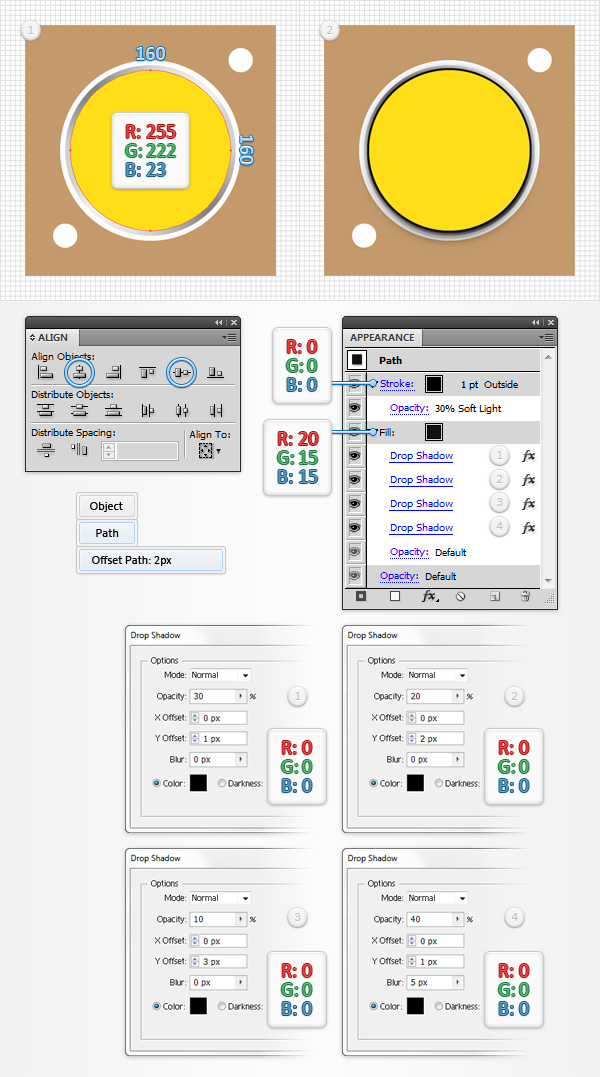
步骤10
使用椭圆工具(L),创建一个160px的正圆,设置填充颜色为在R=255,G=222,B=23,并在对齐面板上选中水平居中对齐,垂直居中对齐按钮。选中这个黄色的圆,对象>路径>路径偏移,偏移数值设置为2px,点击确定,然后回到图层面板。
选择新产生的形状,把它拖动到“vinyl”网格的下方。选中这个黄色的圆,首先,将其填充为R=20,G=15,B=15;添加四个阴影效果(效果>风格化>投影),数值设置如下图所示;然后添加1px的黑色描边,使描边外侧对齐,降低不透明度为30%,并将混合模式改为柔光。

学习 · 提示
 颜色有一块不对,求指教
颜色有一块不对,求指教 Congratulations! You're Done!这就是做完最后的样子,我希望你喜欢这个教程,可以将这些技巧应用在你未来的项目中去。
Congratulations! You're Done!这就是做完最后的样子,我希望你喜欢这个教程,可以将这些技巧应用在你未来的项目中去。
相关教程