ps cs6设计胶卷UI图标
来源:站酷
作者:牛MO王
学习:7303人次
教程的过程介绍的不是很详细,不过作者分享了很多不错的绘画经验,从光源设置到最后的高光点缀,这些都是非常值得学习的。
最终效果

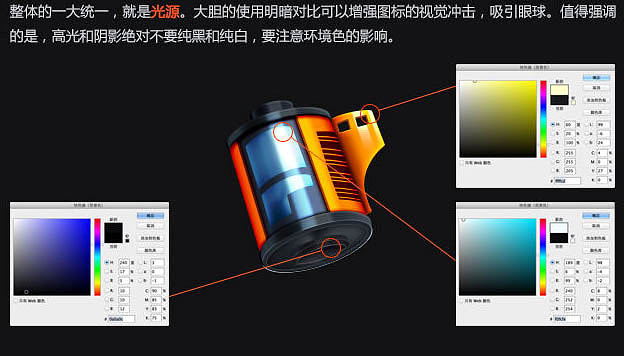
1、整体的大统一,就是光源,大胆的使用明暗对比可以增强图标的视觉冲击,吸引眼球。值得强调的是,高光和阴影绝对不是纯黑和纯白,要注意环境色的影响。

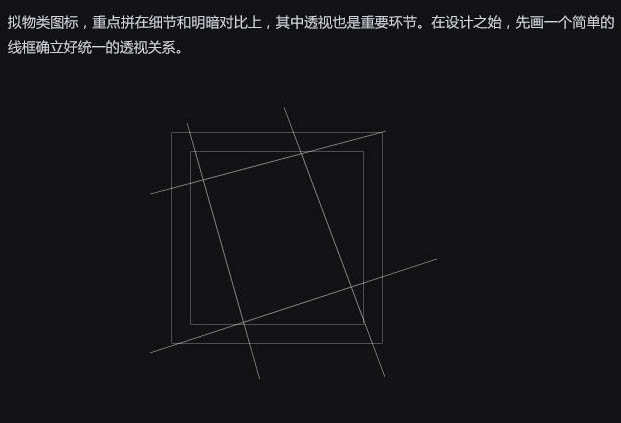
2、拟物类图标,重点拼在细节和明暗对比上,其中透视也是重要环节。在设计之始,先画一个简单的线框确立好统一的透视关系。

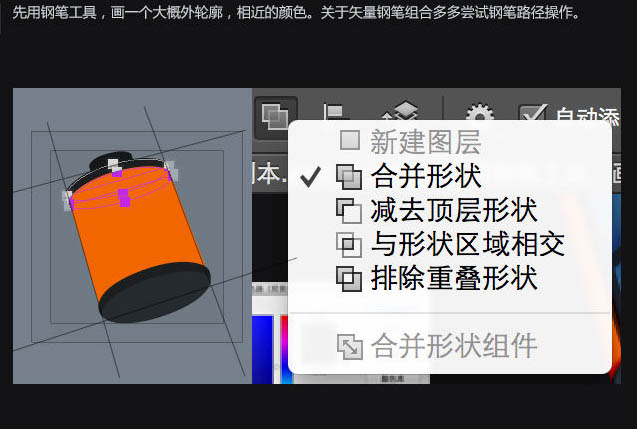
3、先用钢笔工具,画一个大概外轮廓,相近的颜色。关于矢量钢笔组合多多尝试钢笔路径操作。

4、细致刻画,增加或者减少一些装饰。拟物化拼的就是逼真、动感。至此我们所有的操作仍然是基于钢笔矢量工具上。我们也可以将这步定位扁平化。

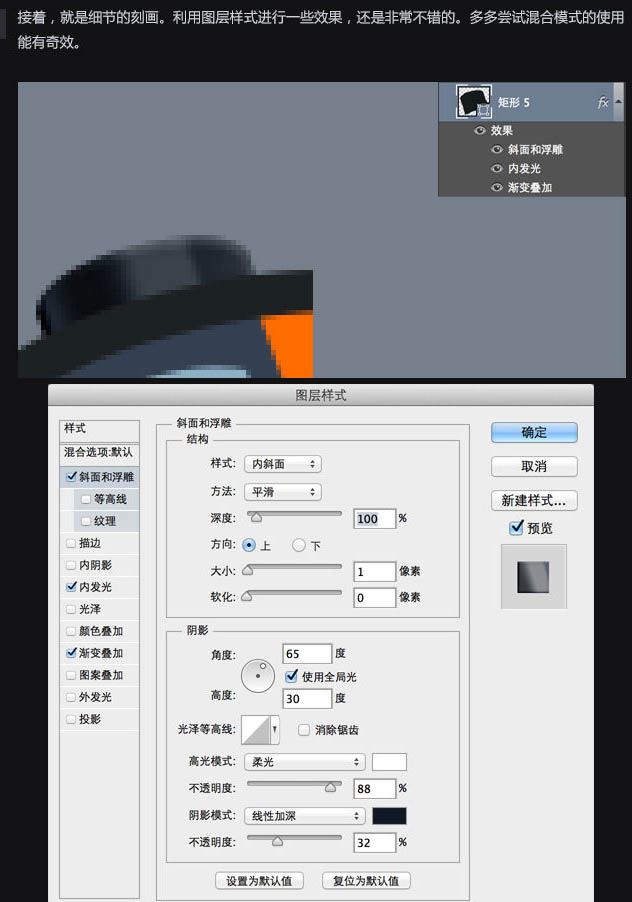
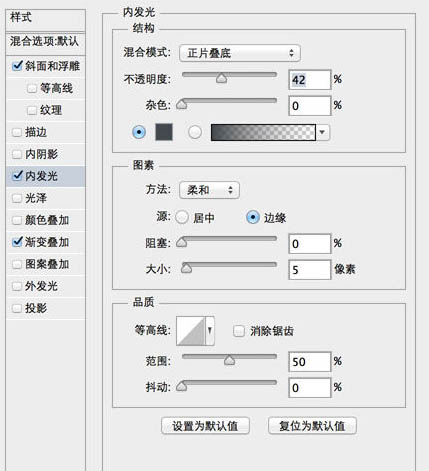
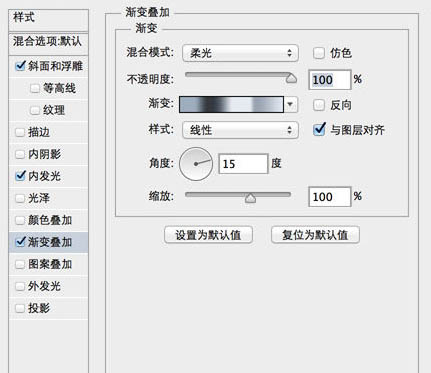
5、接着,就是细节的刻画。利用图层样式进行一些效果,还是非常不错的。多多尝试混合模式的使用能有奇效。



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







