浏览器UI图标!ps cc模仿锤子浏览器图标
来源:站酷
作者:琴瑟飘渺
学习:7305人次
网页设计做得吐了,一直想转行从事UI设计,拿个图标练练手,觉得锤子浏览器UI看的舒服,就折腾了做了个,平常看了挺多教程,这次也分享下,有更好的方法,欢迎指教。
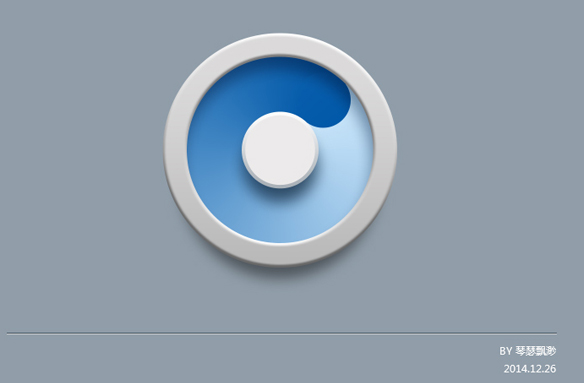
先来看一下效果:

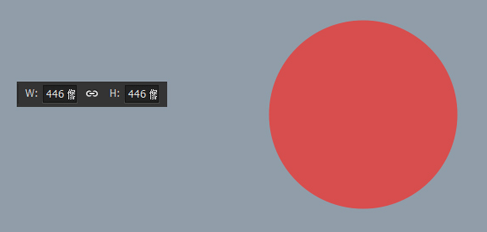
第一步:用矩形工具画个正圆。

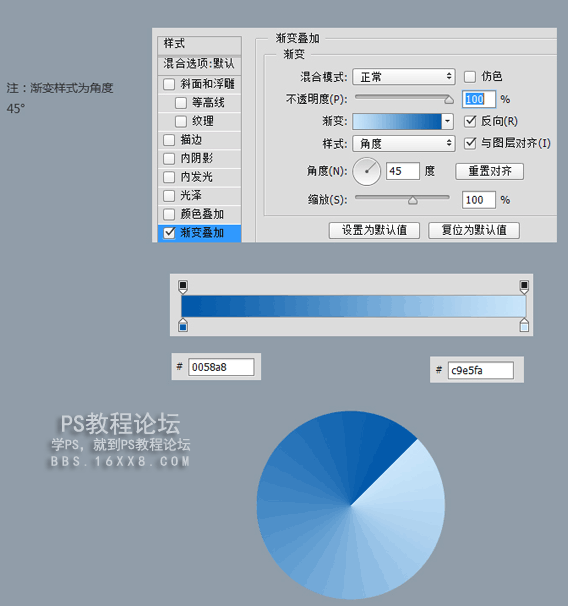
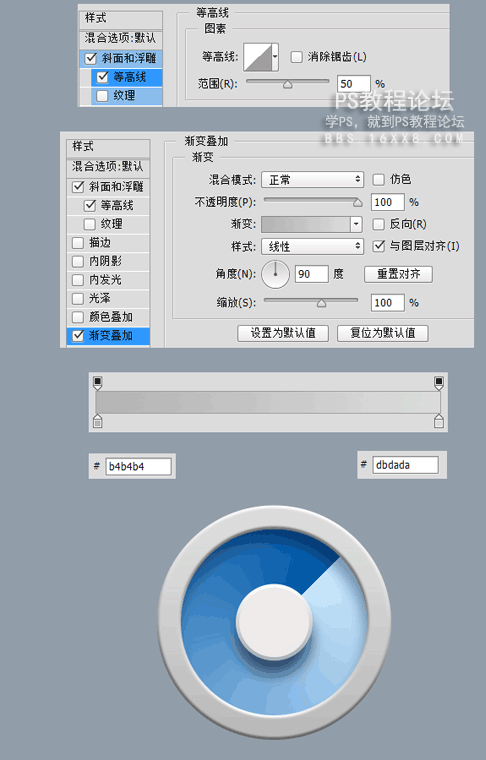
第二步:设置圆的渐变样式,数值如下:

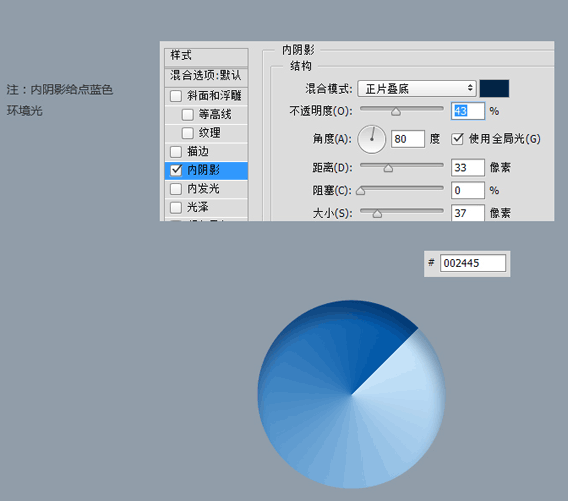
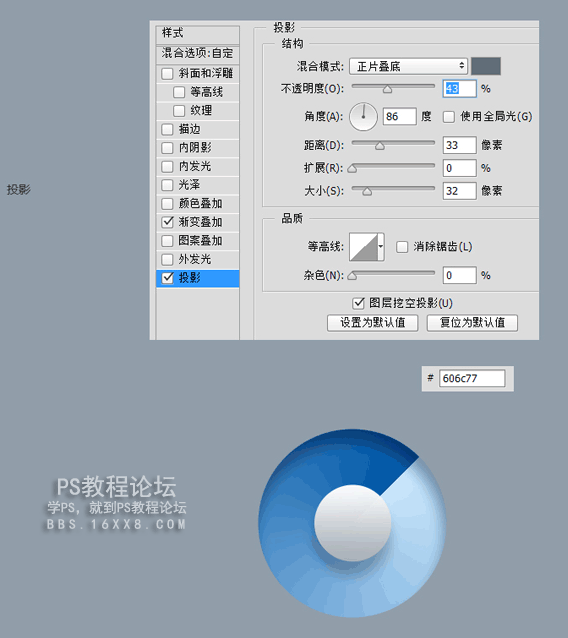
第三步:设置圆的内阴影

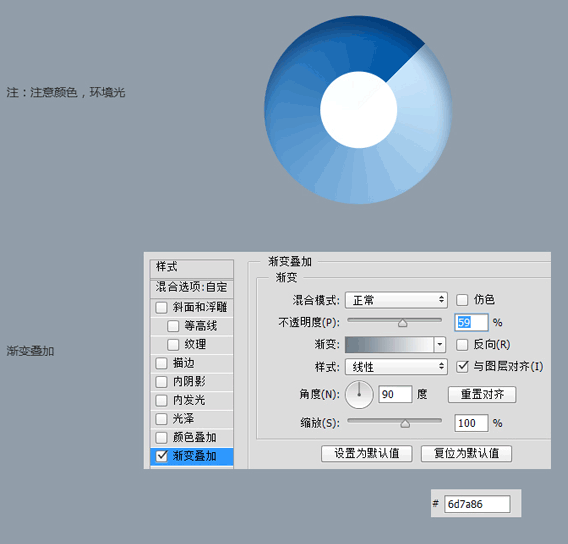
第四步:画中间的圆。


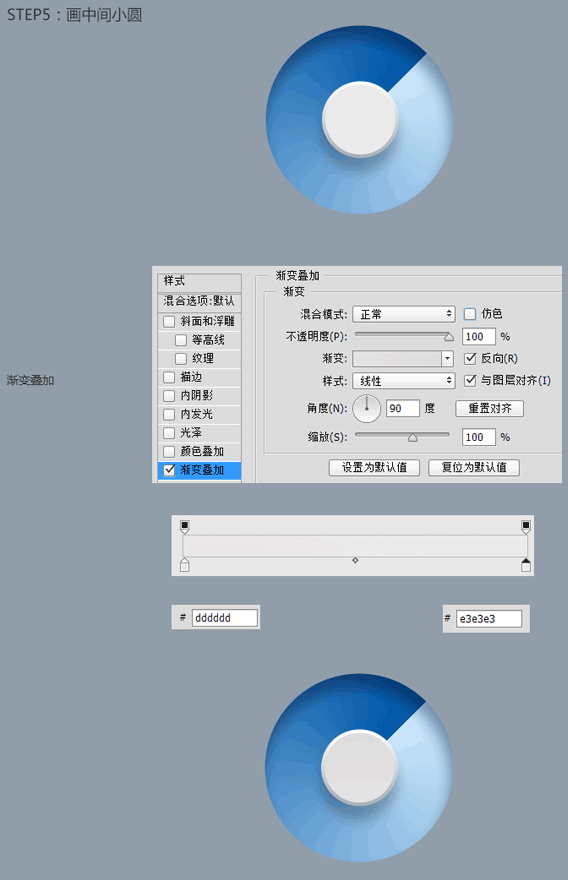
第五步:画中间小圆

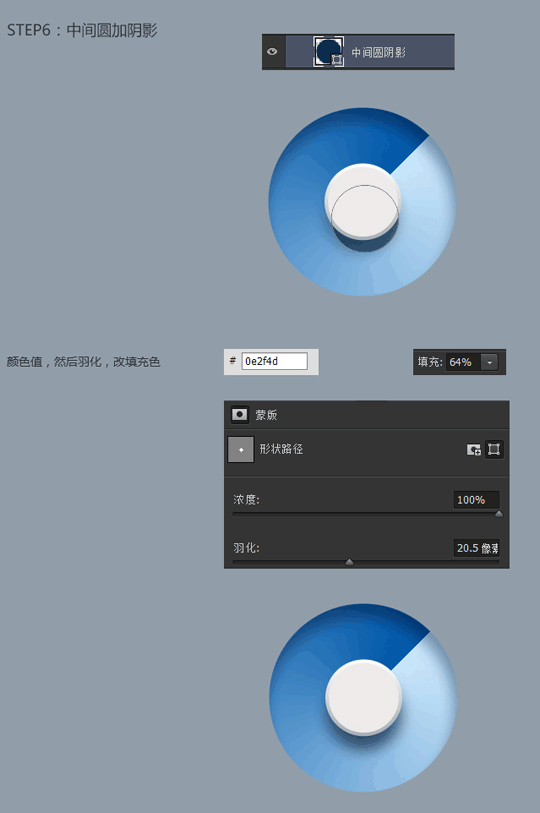
第六步:中间圆加阴影

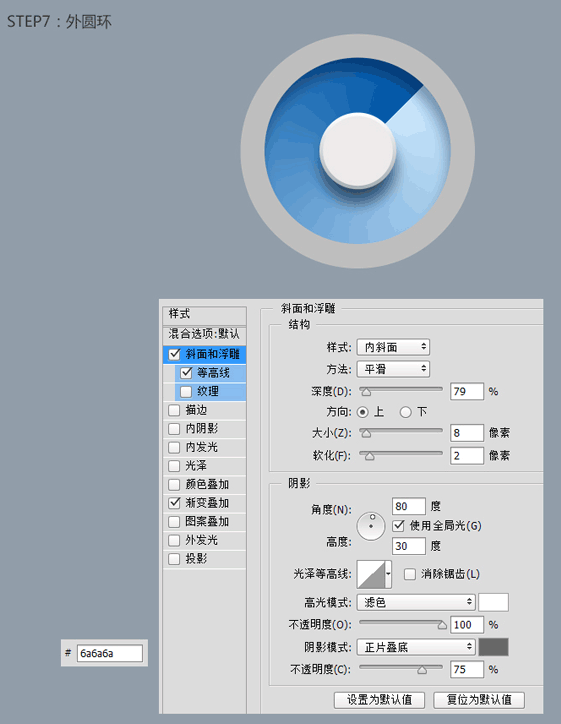
第七步:外圆环


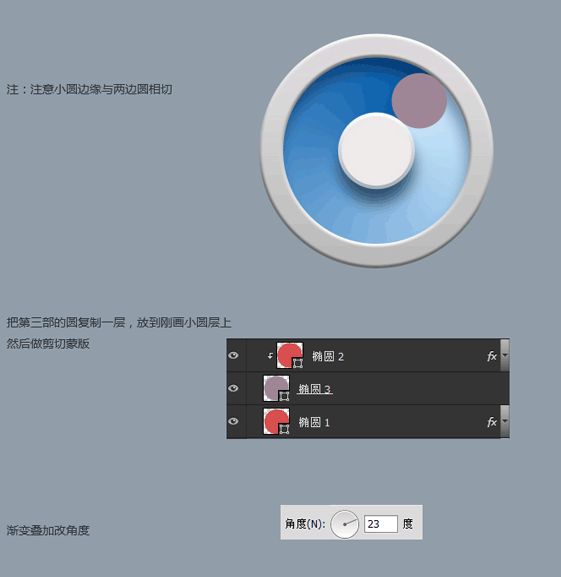
第八步:关键的小圆

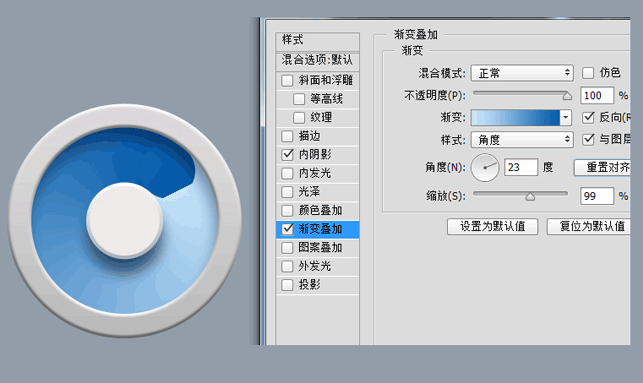
在渐变叠加图层样式中,直接鼠标拖拉小圆的渐变,直到色彩过渡协调为止

最后加个大阴影,OK,完工!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








