图标设计,ps设计笔记本图标详细教程
来源:tieba
作者:P大点S
学习:5800人次
教程是教大家设计一枚精致的笔记本,教程步骤详细,作者还提供了素材,有兴趣的同学可以一起练习一下。
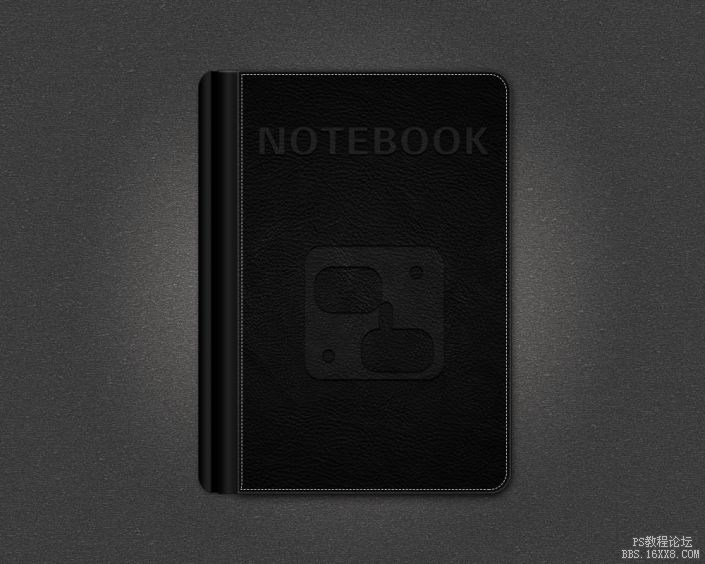
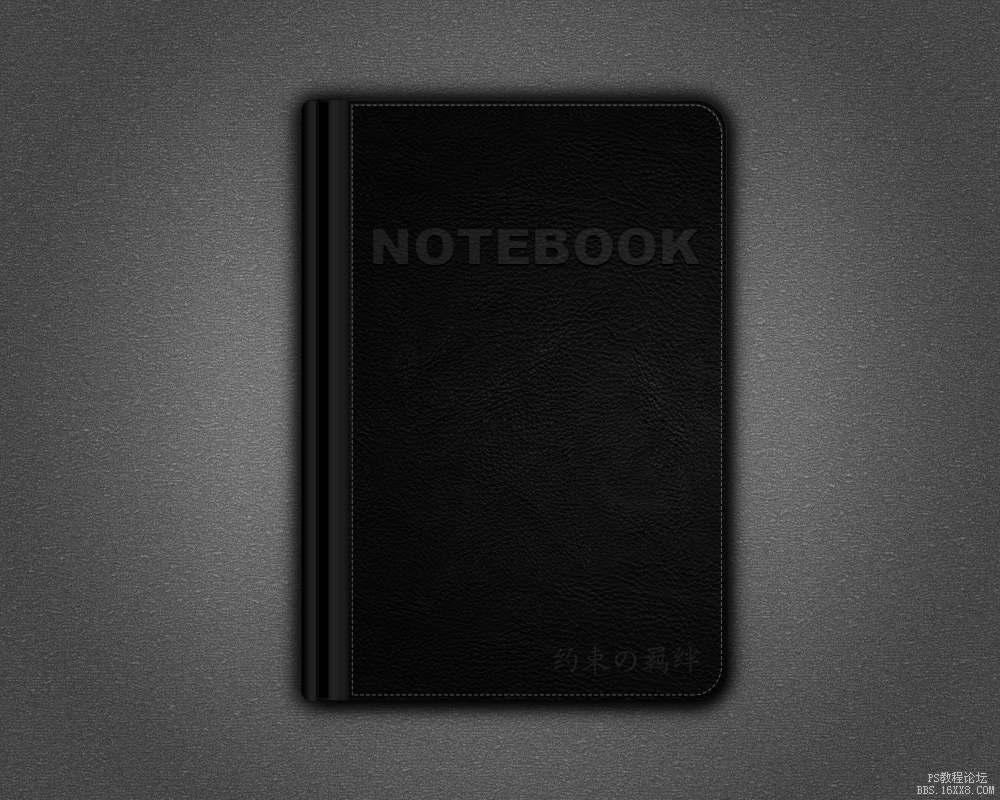
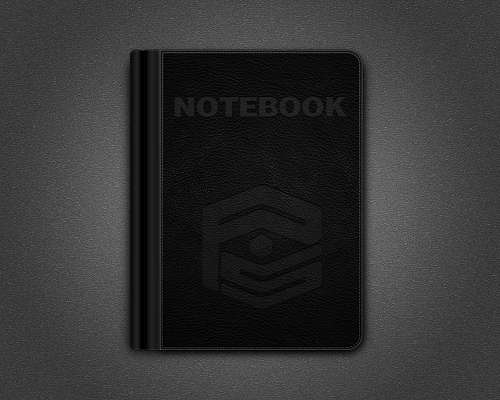
首先,看看我们的效果图。

素材打包链接:http://pan.baidu.com/s/1mggM26k 密码:p0b4
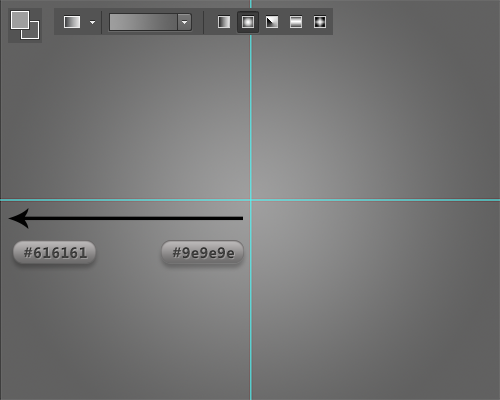
新建文档,这里我用的是1000*800像素。设置前景色为#9e9e9e,背景色为#616161,拉一个从中心向四周的径向渐变。

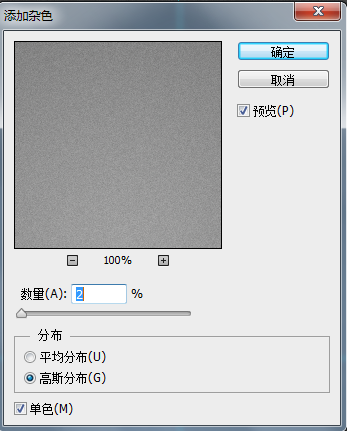
添加一个杂色,设置杂色数量为2%,高斯分布,勾选单色。

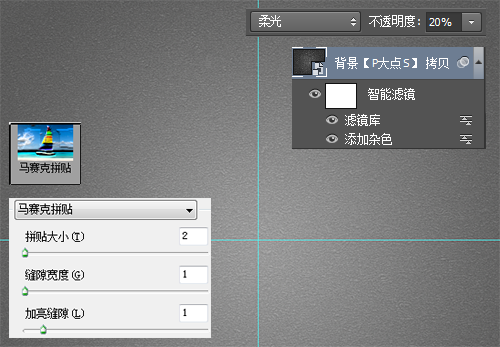
复制一层背景图层,执行“滤镜—滤镜库—纹理—马赛克拼贴”,设置拼贴大小为2,缝隙宽度为1 ,加亮缝隙为1,并将这个图层的图层混合模式更改为“柔光”,不透明度20%。

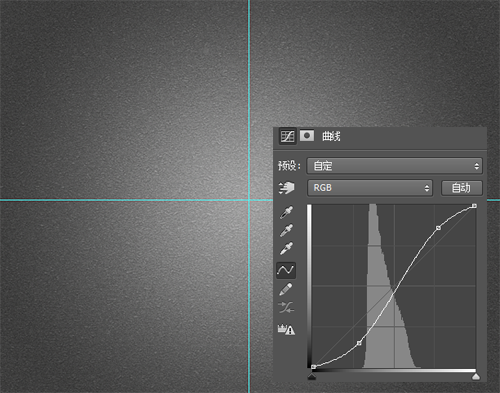
创建一个“曲线”调整层,选取一个S曲线,强化对比。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!