UI教程,设计相机主题UI图标实例
来源:优设
作者:心中永远是胡歌
学习:9105人次
跟大家分享一篇设计相机主题的UI图标实例,步骤比较多,但有PSD文件可参考,不懂的可以看一下。
PSD链接:http://pan.baidu.com/s/1hq3rVPq 密码:76cv
最终效果:

1,新建一个2000*2000的画布
(因为之后需要设置一些参数是根据画布大小而定的,所以不想自己调参数的话就跟我设置同样大小的画布吧)

2,新建一个图层,然后随便填充一个颜色(太简单不上图了)
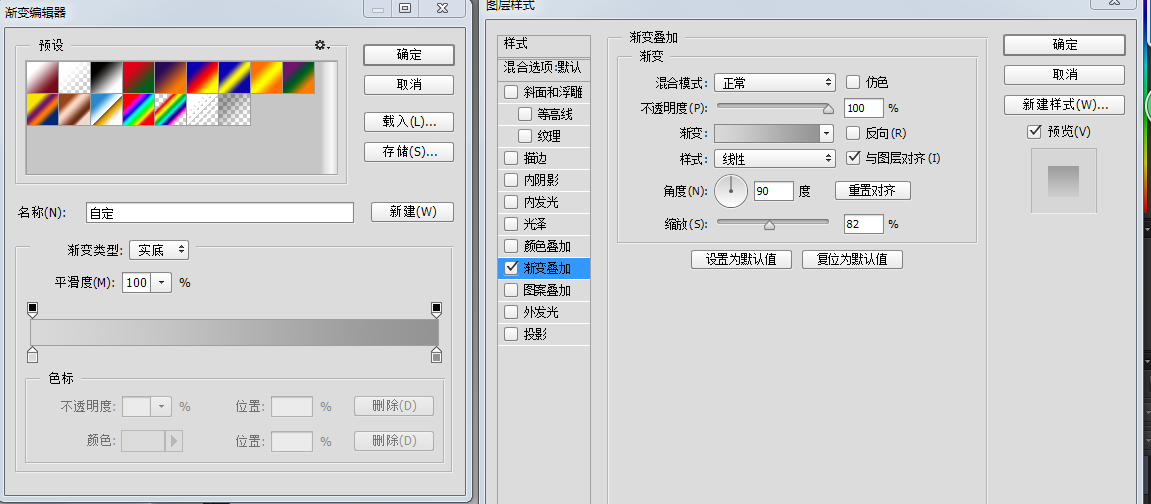
3,双击图层一,打开图层样式,使用渐变叠加。

4、拉好参考线,画出一个圆角矩形。

5、再画一个圆角矩形,圆角半径设置如图,颜色设置为灰色。将图层取名为右边。

6、按住Ctrl点击“右边”图层的缩略图,得到此图层的选区,并且新建一个图层取名为“右边白边”。

学习 · 提示
- 发评论 | 交作业 -
最新评论
2016-10-27 10:17
新手上路;大神請多多指教 



回复
盟盟儿2015-05-20 07:48
老子今天在驾校被教练打了,麻辣个逼,老纸 今天去驾校学车,被教练踢了一脚,进医院了。已经报警,怎么会有这样的教练?医院检查说没事,我也不讹人,但他必须给我道歉。原因是今天练路考,教练叫我看看油还有多少,我拧开油箱盖看了半天也没看清楚,光线太暗。我顺手摸出打火机凑近油箱口,就在我准备按下打火机的时候教练一脚把我踹飞了,尼玛到现在劳资还在医院输液。我决定明天就退款,这教练脾气太坏了。我要换驾校!
笑容最美2015-05-20 06:47
和女友啪啪完,把套套丢在床边,被我家狗狗给吃了。第二天发现它便秘拉不出来,带它去医院,当医生从狗狗菊花里取出套套后说了句:居然插的这么深!你难道不考虑它的感受么?然后看我的眼神,我这辈子都忘不了。
zhangduo2015-05-20 06:34
肚子饿,看见同事桌上有瓶酸奶,想都没想就喝了。一会同事来了大叫到:“我的洗面奶怎么不见了!108块啊!!” 我没说话 只是默默的走向厕所,一顿抠嗓子,老难受了,把东西拼命的吐,直到吐出酸水,好不容易吐的差不多了,眼泪叭嚓滴回到座位上时,同事抱着一个瓶子说:“吓死我了,洗面奶滚到桌子下了,我的酸奶怎么又不见了呢。 你奶奶个熊滴,喝你点酸奶 把人往死里整
路西法蒙2015-05-20 05:25
刚吃饭的时候,我爸突然抬头跟我说:“我今天帮你拿了块地.”我就知道我其实是隐形富二代!之前的贫困都是为了磨砺我!时机终于成熟了!家里终于肯让我大显身手了!我强忍住内心的激动,用尽量平和又不经意的语气回答他:“哦,哪里的?”“顺丰的,我自己下楼去拿的…”
李腾20012015-05-20 05:24
那年刚毕业时找工作,面试时对面坐着的漂亮女白领,是人力资源部经理,她问我:你能干多长时间?我有些诧异,但还是老老实实回答:一般半个小时,状态好的时候四十分钟。她低声说:我是说你在这儿能干多久?我环顾四周,有些羞涩的说:这我可能放不开,我从没当着这么多人,真的不太习惯。一周以后我被录取了。
别爱我happy2015-05-20 04:47
小时候家里穷,洗不起澡,只能趴在窗户上看邻居阿姨洗澡。哎,命苦。 家里穷,,娶不起老婆,只能睡别人家的老婆。哎,命苦。 家里穷,养不起孩子,只能让隔壁帮我养。哎,命苦。。。
朕锦衣夜行2015-05-20 02:09
5年前谈了个女朋友,她爹不喜欢我,把她远嫁外地了。今天在街上突然碰到她爹,虽然恨他,但叫了声叔还递了根中华烟。她爹猛抽了两口烟:你有今天的成功是我没想到的啊,叔后悔啊!当初我算准你小子就是个要饭的命,怕妮子受苦,所以死活不让妮子跟着你。可万万没想到的是,现在TMD要饭会这么挣钱!
罗纳尓哆啦A梦2015-05-20 08:47
老婆买了大瓶的可乐,让我拧开。我拧了一分钟都没反应,老婆说:你还是不是男人啊,这点力气都没有。我说:那你去找别人拧吧。老婆就抱着可乐去找隔壁王大哥,过了15分钟,隐隐约约听见老婆在隔壁说;王大哥 用力 用力啊。呵呵,我心里乐了,都25分钟了还没拧开。这回还敢说我不是男人。
相关教程
关注大神微博加入>>
网友求助,请回答!







