UI教程,设计相机主题UI图标实例(13)
跟大家分享一篇设计相机主题的UI图标实例,步骤比较多,但有PSD文件可参考,不懂的可以看一下。
PSD链接:http://pan.baidu.com/s/1hq3rVPq 密码:76cv
最终效果:

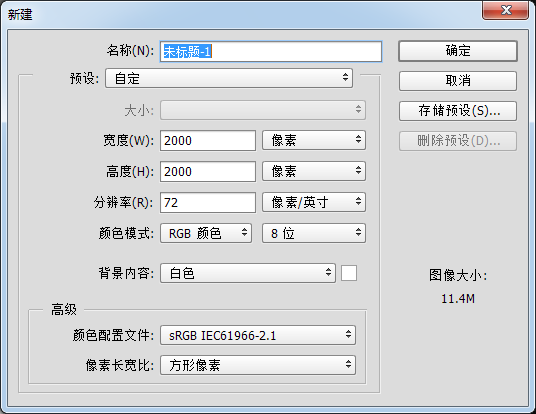
1,新建一个2000*2000的画布
(因为之后需要设置一些参数是根据画布大小而定的,所以不想自己调参数的话就跟我设置同样大小的画布吧)

2,新建一个图层,然后随便填充一个颜色(太简单不上图了)
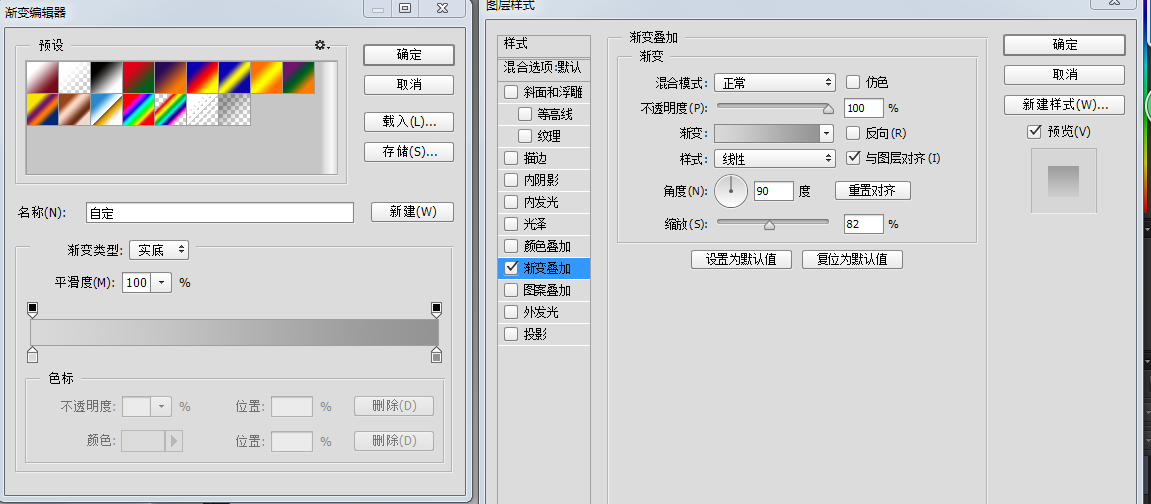
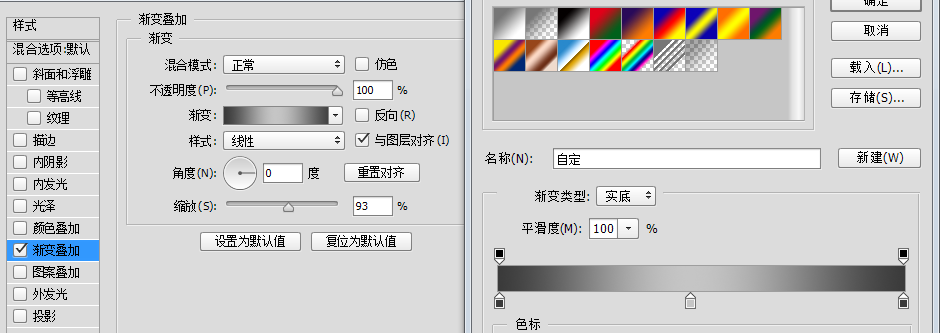
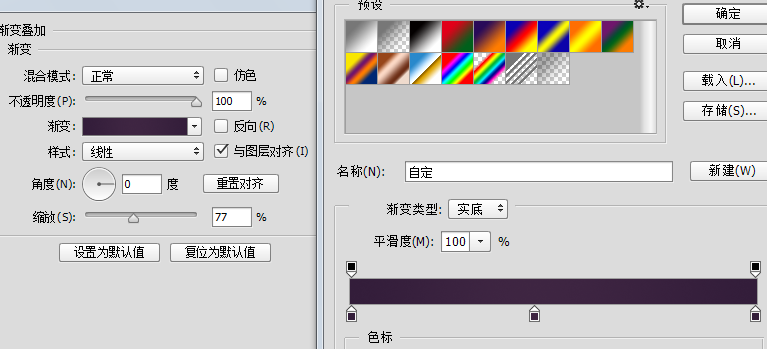
3,双击图层一,打开图层样式,使用渐变叠加。

4、拉好参考线,画出一个圆角矩形。

5、再画一个圆角矩形,圆角半径设置如图,颜色设置为灰色。将图层取名为右边。

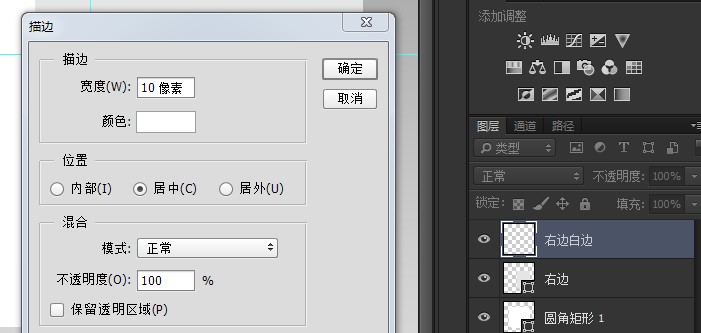
6、按住Ctrl点击“右边”图层的缩略图,得到此图层的选区,并且新建一个图层取名为“右边白边”。

7、选择选框工具,然后在图上右建单击一下选择“描边”,设置如图,然后确定。

8、给“右边白边”的图层建立个白蒙板,用黑色画笔涂抹图中红色区域。

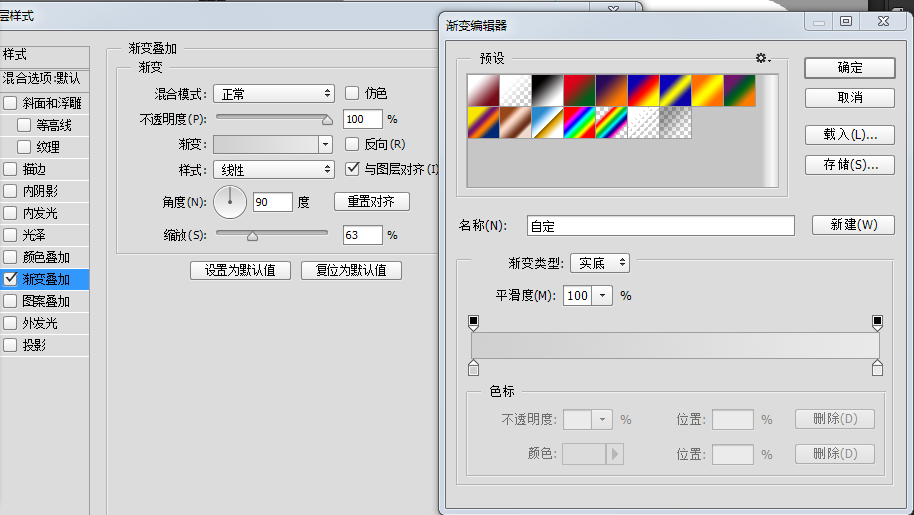
9、双击“右边”图层,打开图层样式,使用渐变叠加,然后确定。

10、然后将“右边”复制一层,并且双击打开图层样式,更改下渐变设置。然后确定,然后更改图层不透明度为50%。

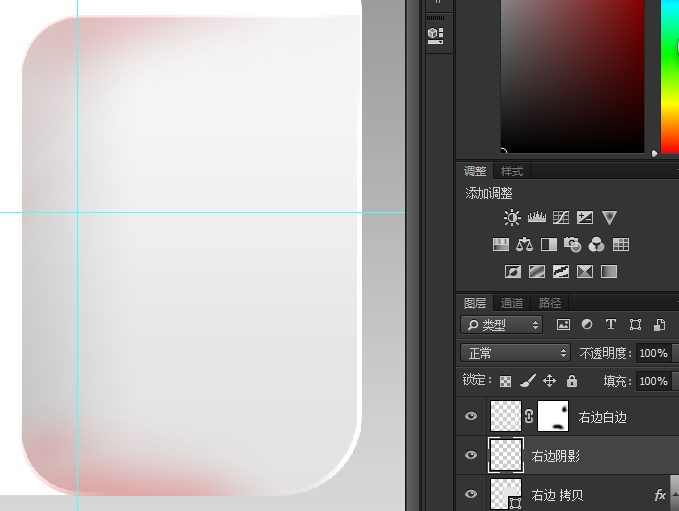
11、再新建一个图层,取名为右边阴影,按住alt点击“右边 拷贝”图层缩略图,得到图层的选区。
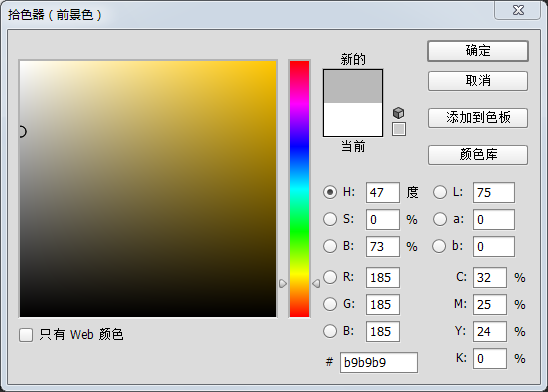
12、将前景色改为灰色,再将画笔设置为软角画笔。

13,设置好画笔大小和流量,给左边两个角添加一些阴影,红色区域。

14、将前景色设置为一个屎黄色。

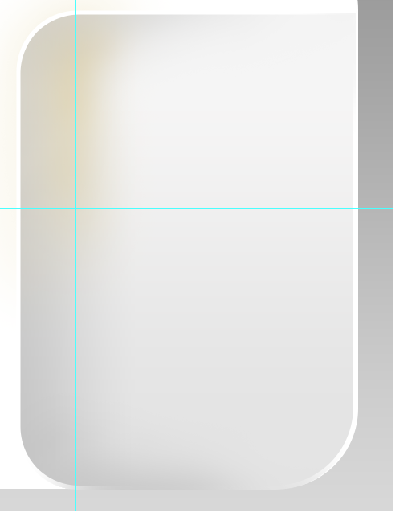
15、用画笔画出这样。

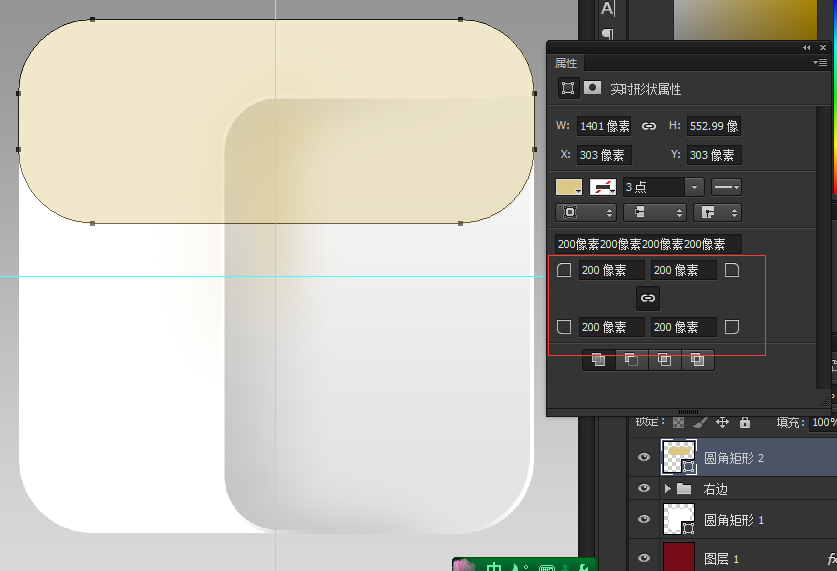
16、画一个圆角矩形,圆角半径为200。并且降低不透明度,要对齐好来。

17、再画一个圆角矩形,设置如图。

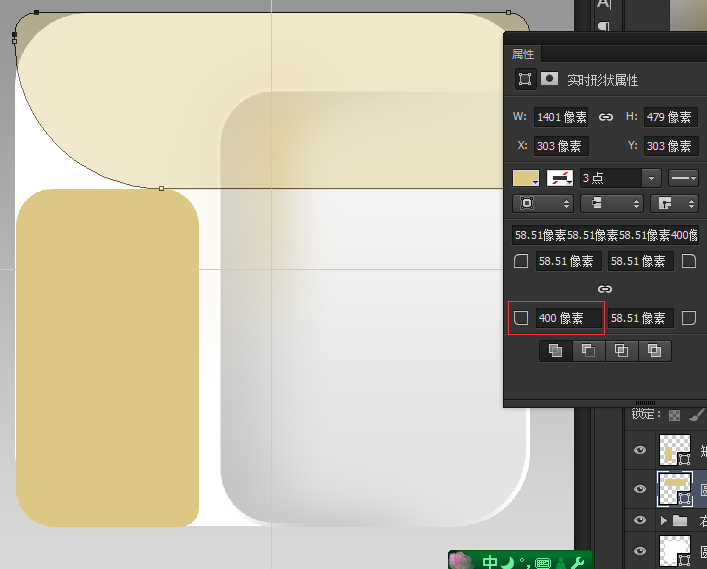
18、将上面这个圆角矩形的左下角的半径设置为400,其他三只角不用管了。

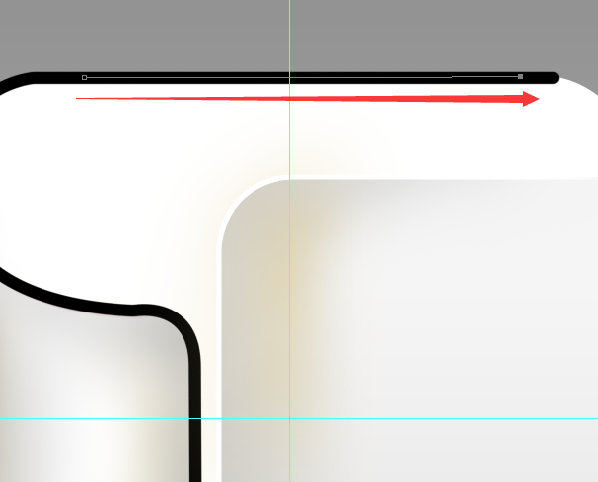
19、新建一个图层取名为“黑线”,并且用钢笔工具沿着边勾出这么一条路径。

20、我们还需要对这条路径做一点修改,用钢笔工具来控制这个控制柄,使这一段路径变的更圆。

21、接下来就是描边了,前景色设置为纯黑色,画笔大小设置为25。

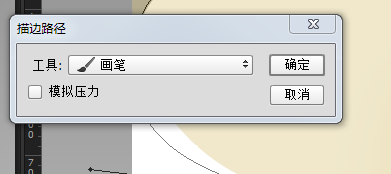
22、选择钢笔工具,在图上右键点击一下选择“描边路径”,设置如图,然后确定。

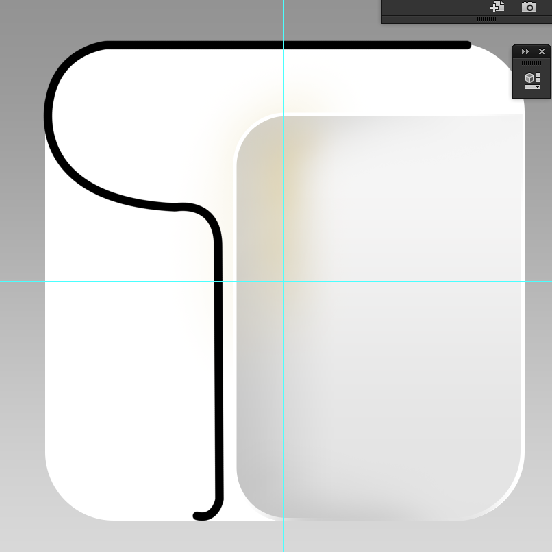
效果如图。

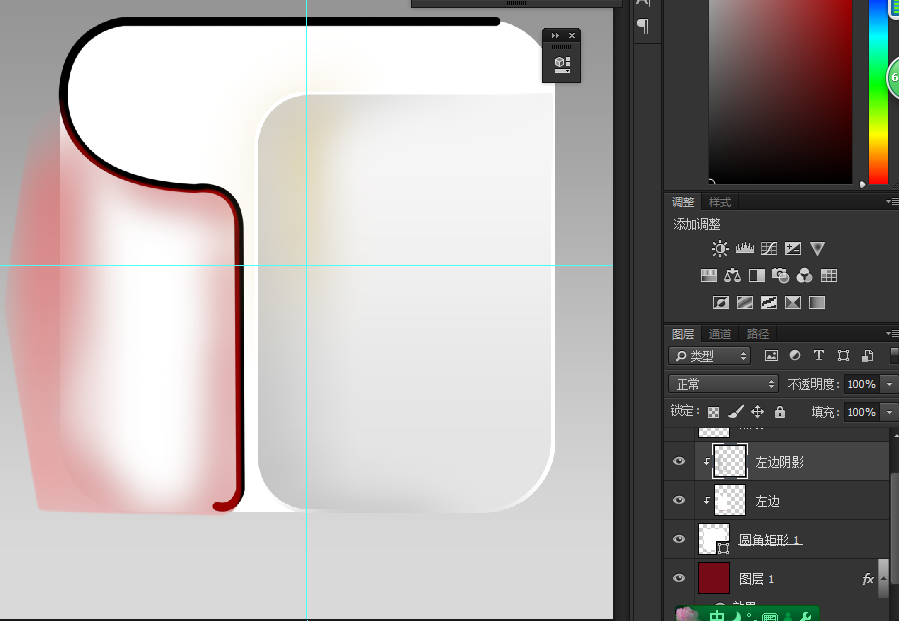
23、新建一个图层取名为“左边”,用钢笔勾出如图路径,并且转化为选区,把“左边”图层放到最大的圆角矩形图层上面,然后给“左边”图层建立剪切蒙板。

24、新建一个图层,取名为“左边阴影”,也建立一个剪切蒙板。

25、我们要画阴影啦,前景色为灰色,画笔设置为软角画笔,流量降低。

26,按住alt,点击“左边”图层的缩略图得到选区,用画笔在”左边阴影”图层上画出阴影,红色区域。

然后前景设置为屎黄色。

用画笔在这画一点黄色,别太多了,效果如图。

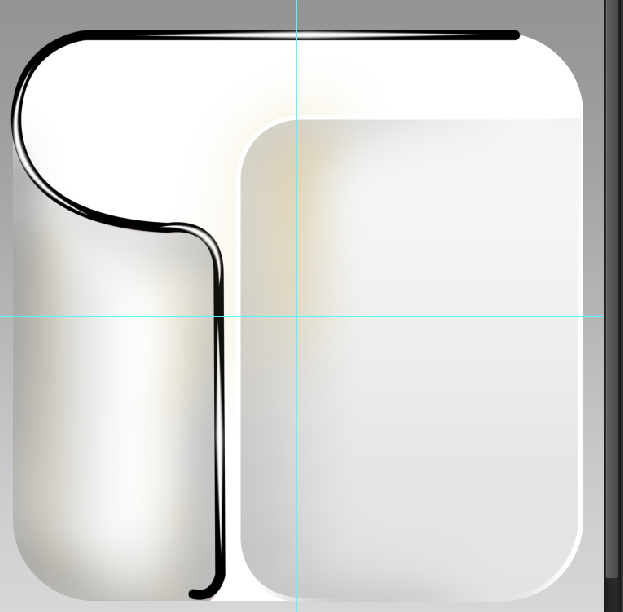
27、新建一个图层取名为“黑线高光”,在“黑线”图层的上面。

28、用钢笔勾出这样的路径。

29、设置好画笔,前景色为纯白色,要软角画笔,画笔大小为20,然后再钢笔描边。

效果如图。

用以上的方法画出其他几条高光。

30、降低“黑线高光”图层的不透明度为65%。
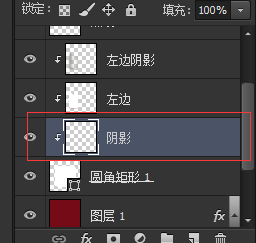
31、新建一个图层取名为“阴影”,放到下面,要剪切蒙板。

32、前景色设置为灰色,画笔设置为软角,降低画笔流量,画出阴影,红色区域。

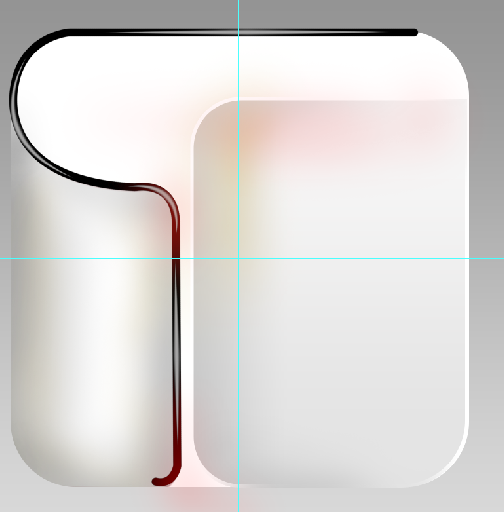
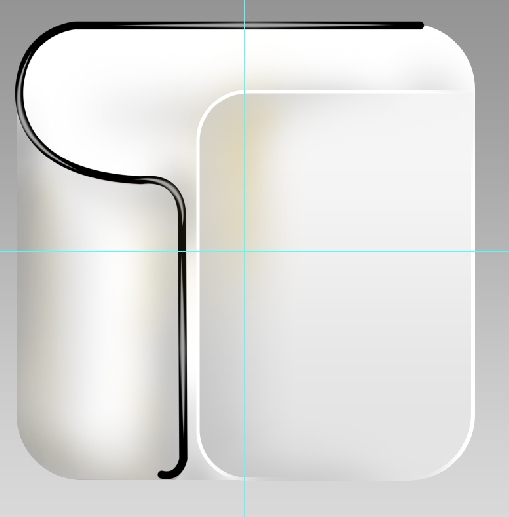
效果如图。

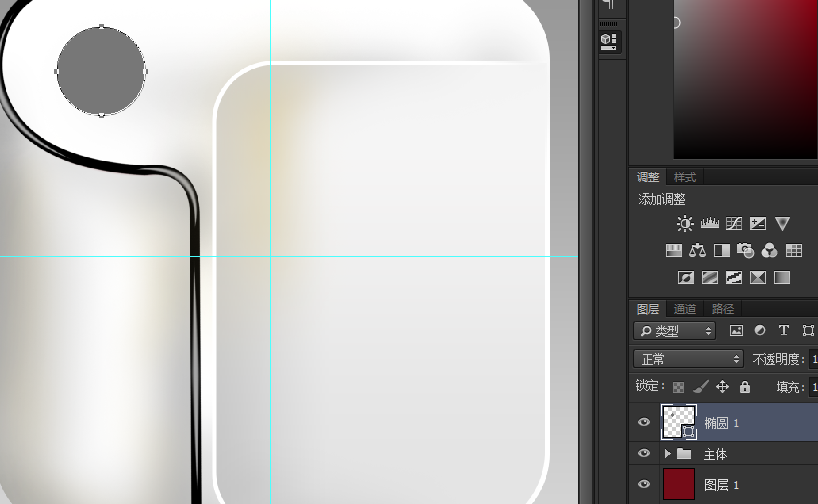
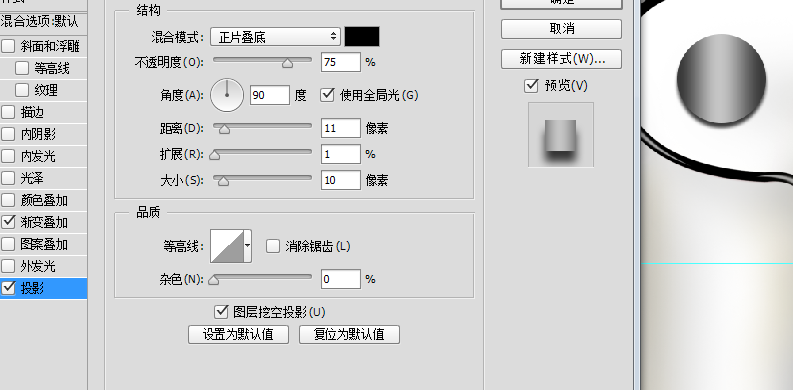
32、画一个圆,双击图层打开图层样式,使用渐变叠加和投影。



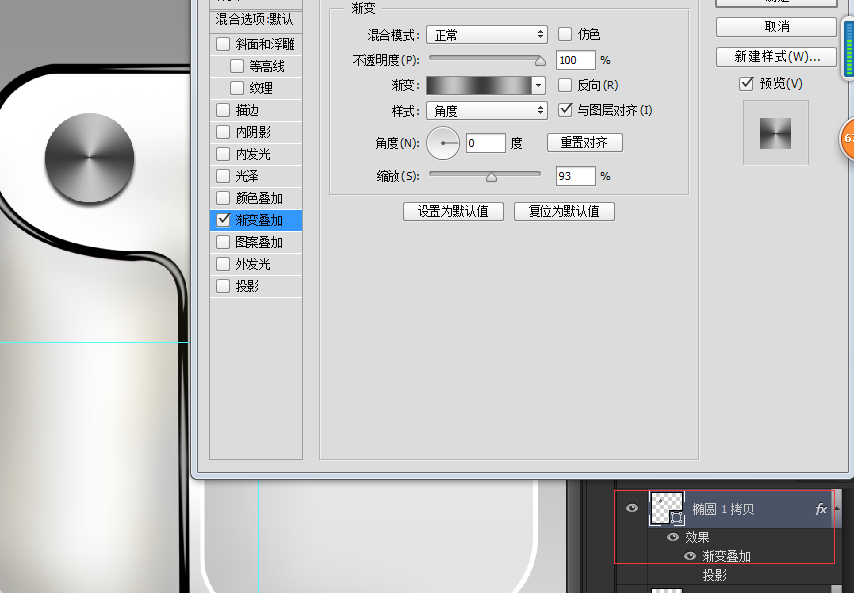
33、复制这个圆形图层,双击图层打开图层样式,把投影关掉,更改渐变。

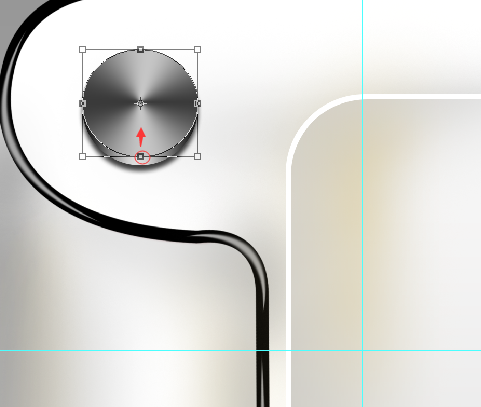
34、ctrl+t(自由变换),如图。

35、将这两个图层放到一个组里,取名为按钮,然后复制一个,然后ctrl+t(自由变换)变小,如图。

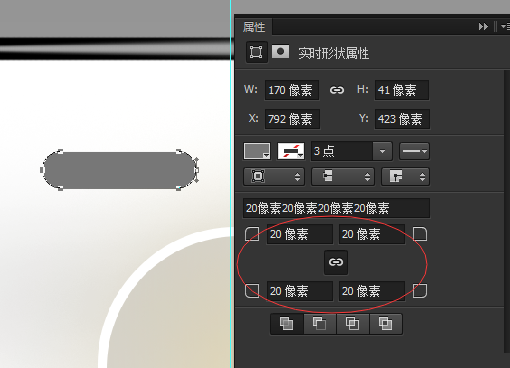
46、画一个圆角矩形,设置如图。

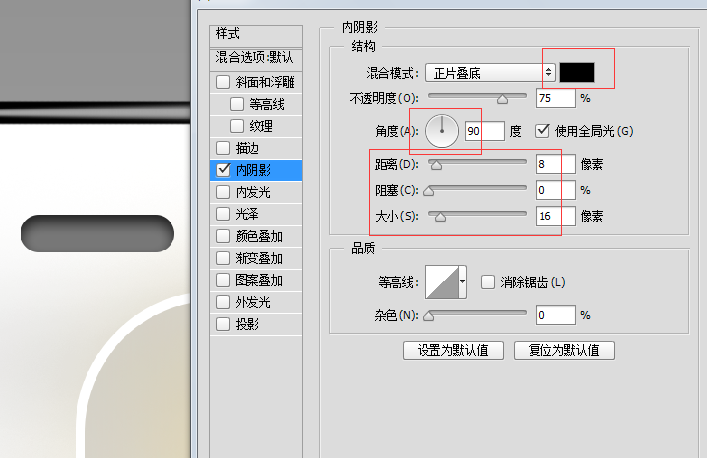
双击图层打开图层样式,设置如图。

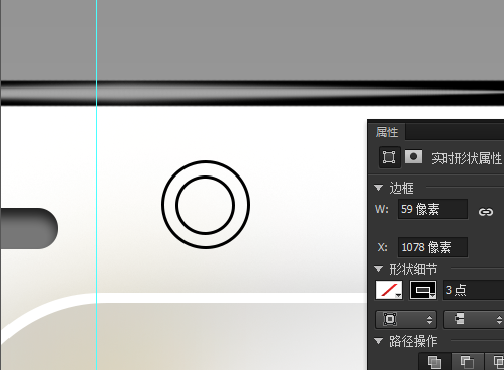
47、画一个只有描边的圆。

再画一个,如图。

48、按住atl再画个矩形,然后调整好矩形的大小和位置。

49、画一个白色的圆角矩形,圆角半径为20,双击图层打开图层样式,设置如图。

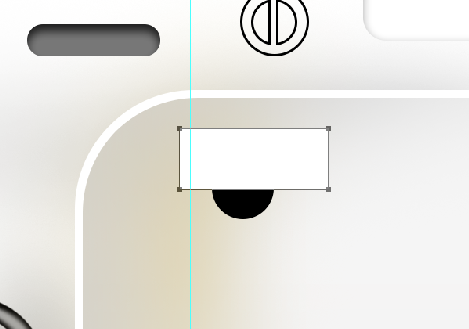
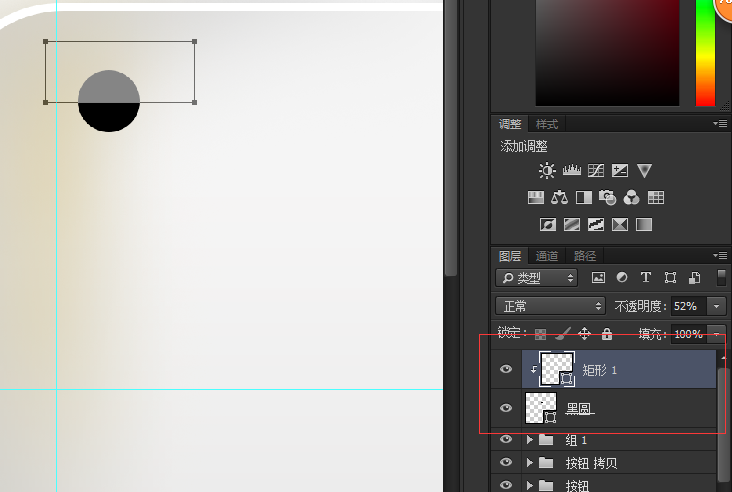
50,画一个黑色的圆,取名为“黑圆”。

画一个白色的方形,降低透明度,建立剪切蒙板。



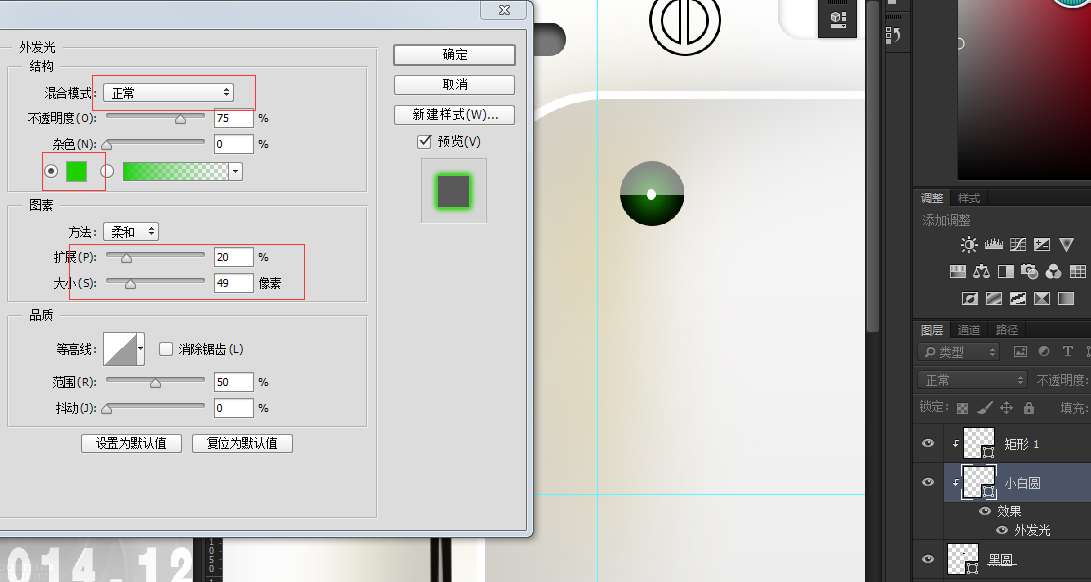
51、画一个小白圆,添加外发光。

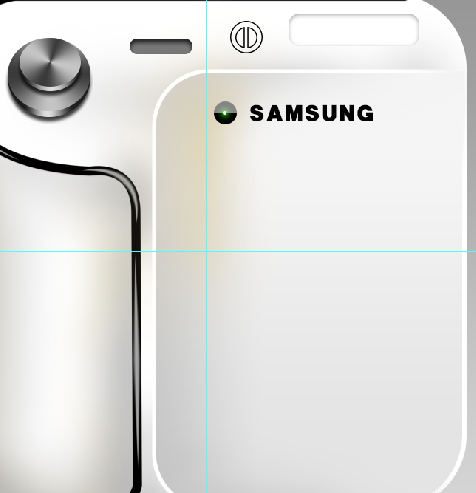
52、打上字,SAMSUNG

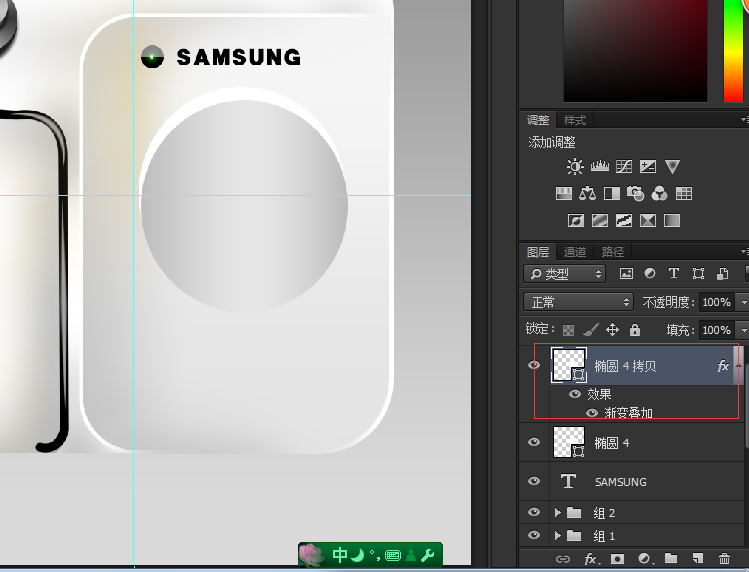
53、画镜头了,一个白圆。

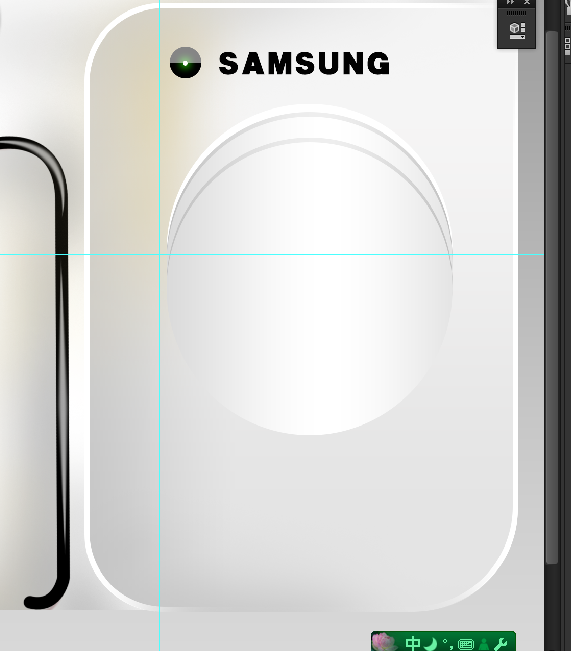
一个渐变圆。

再加一个渐变圆

将这两个渐变圆放到一个组里,并且复制一个,然后ctrl+t(自由变换)往下移。

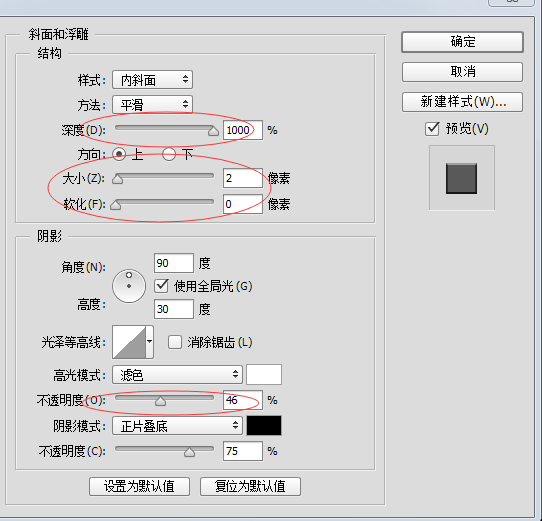
54、画一个灰色的圆,然后斜面浮雕。

55、再加一个黑色的圆,也是像上面的一样斜面浮雕。

56、加一个渐变圆。

7、画一个填充色为黑色,描边色为淡灰色的圆。

58,再画一个更小一点的渐变圆。

再画一个,填充为黑色,描边为黑白渐变色。

59.点击这个渐变圆的缩略图,得到它的选区,然后新建一个图层,用画笔在两侧画上高光。

60、用以上方法画出第三个。

61,加一个紫色的渐变圆。

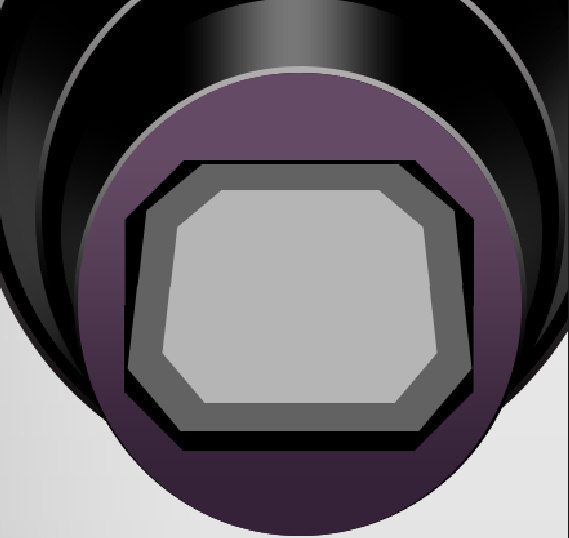
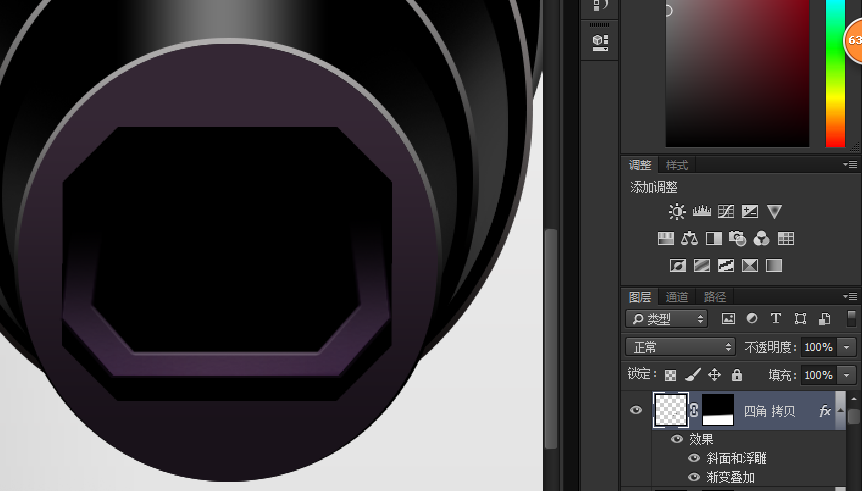
62、画一个这样的形状取名为“四角。

63、复制“四角”图层,ctrl+t,缩小一点,然后进行透视。

64、将“四角拷贝”复制一层,然后缩小一些。

65、按alt点击小的“四角”图层,得到选区之后选择大的“四角”图层,然后按delete删除,得到如图。

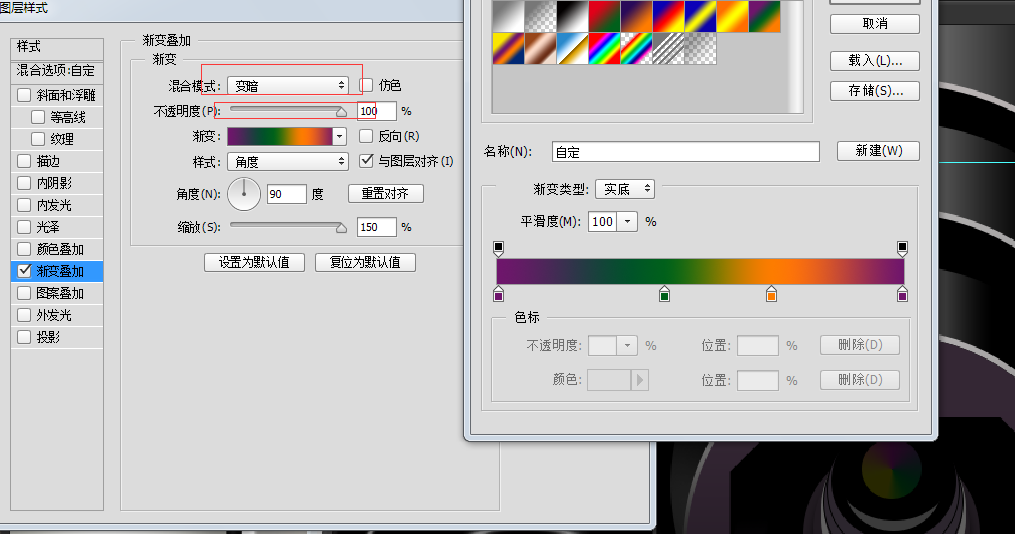
66、添加图层样式,如图。


67、给这个图层建立个白色蒙板,拉一个黑白渐变,将上部分隐藏起来。

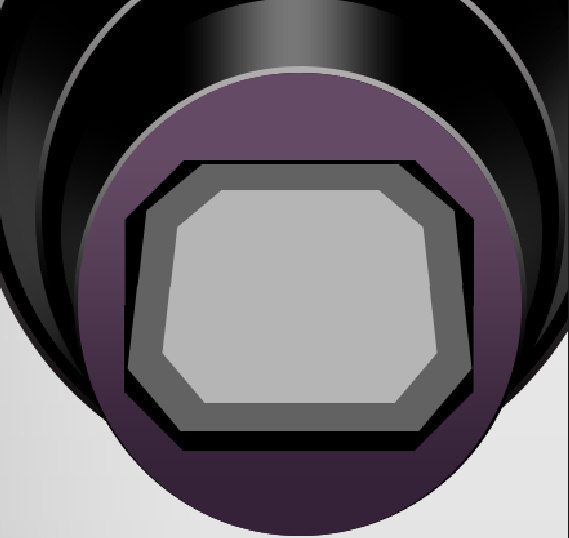
68、再复制这个图层,ctrl+t,进行缩小,如图。

69、该画里面的圆环了,跟前边的一样,就不多说了,直接跟着过程做吧。









70、画一个小圆,打开图层样式,使用渐变,并且降低图层不透明度为50。

71、再画一个比它更小一些的黑圆,放在它中间,如图。

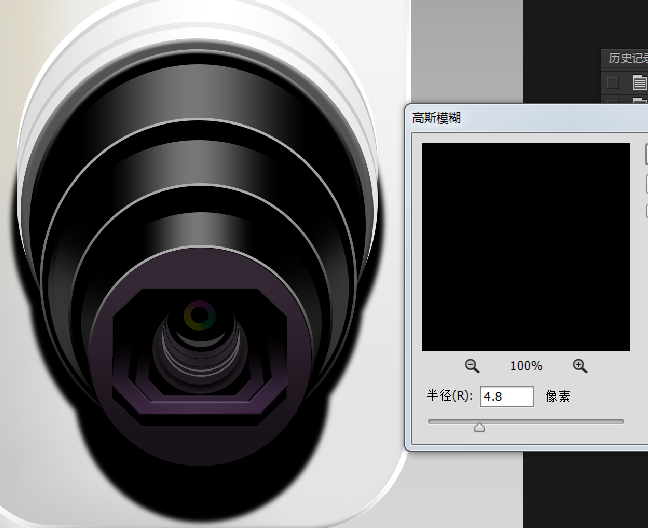
72、最后要做镜头阴影了。画三个不同大小的圆加到一起做成阴影的形状,然后合并这三个圆,把阴影图层放到镜头图层的下面。


73、把阴影的边缘模糊一下,滤镜 – 模糊 – 高晰模糊。

74、将阴影图层降低不透明度为40%。

75、给阴影图层建立蒙板,拉一个黑白渐变。

76、打上字:BAMBUNG ZOOMLEBNB。

到最后再整体看一下,哪里该调整的,哪里没做好的再改一下,最后就得到的最终效果。

学习 · 提示


相关教程







