马赛克背景,教你怎样制作出多彩马赛克背景图片
来源:pdadians
作者:P大点S
学习:16750人次
这是一篇临摹教程,原图由多个不同颜色的四方形组成,每个四方形都有不同的对角线纹理,十分好看,喜欢的跟着教程练习一下,做完交作业。
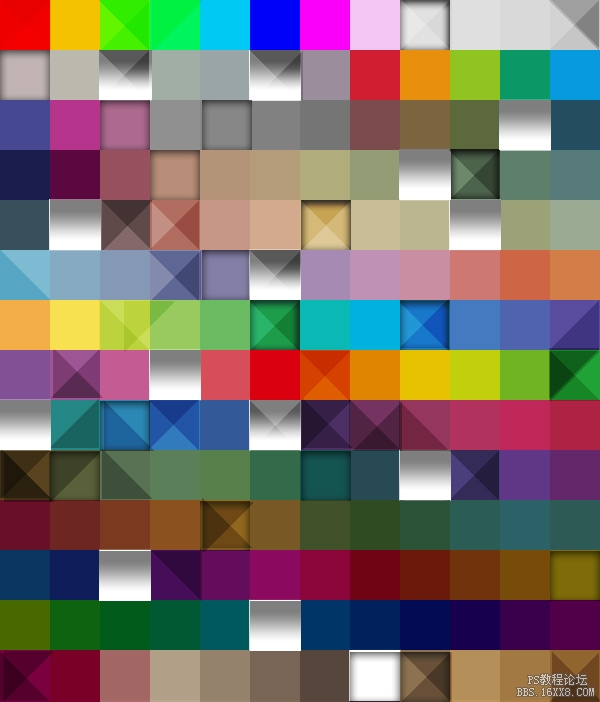
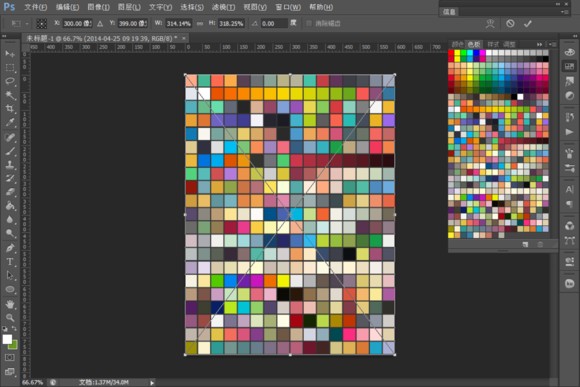
原图:

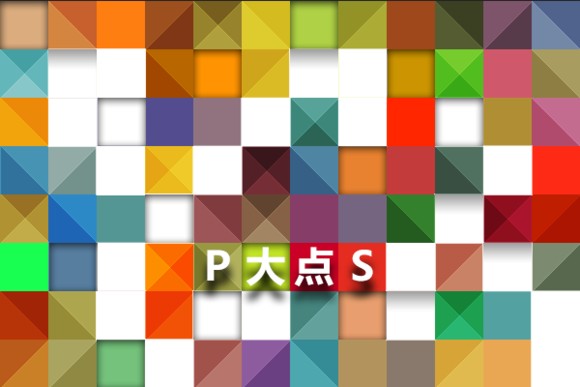
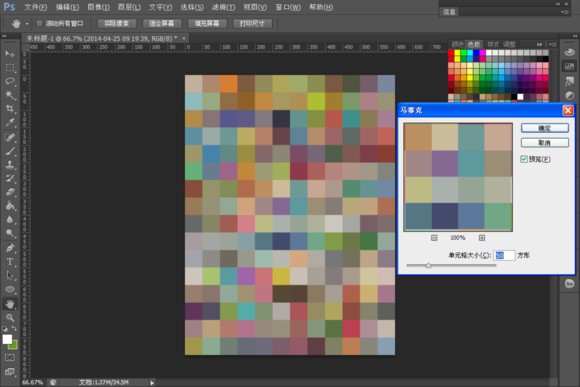
临摹效果:

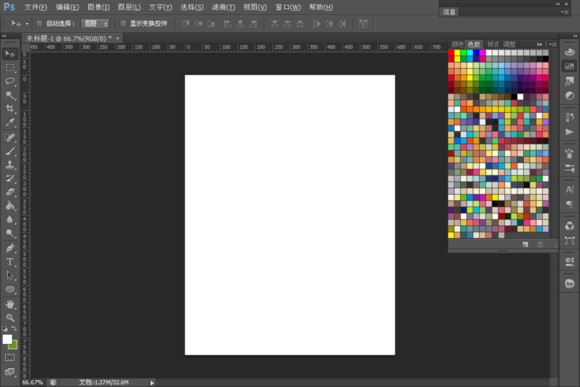
开整!新建一个600px*800px的文件。
底下的彩色格子要一个个画吗?我可不干这傻事!我的第六感告诉我,我以前在PS里看到过相似的东西——没错,就是色板~

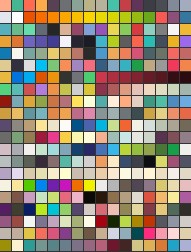
将色板截图,BTW这是一个扁平化配色色板,没有的童鞋可以在这下载或者用其他色板代替

然后置入,按住shift拉伸至铺满画布。

滤镜–马赛克

学习 · 提示
- 发评论 | 交作业 -
最新评论
摩羯蒲公英20012015-10-16 01:12
“我和男朋友分手了。”“啊?为什么啊?”“昨天刚出差回来,一起淋浴的时候,他放了个屁!”“你们都真爱了还在乎这个?你也太矫情了吧。”“放屁是无所谓啊,可他妈的放屁嘣出了一个套子来!”
回复
城镇农妇2015-10-15 09:30
那一年,我9岁,她11岁,我告诉她将来要娶她,她也很调皮的回答我:好啊! 那一年,我14岁,她16岁,她高我一头,我抬着头说我喜欢她,她怔怔听着,没 说话,便转过头去,不再望我,那一年,我18岁,她20岁,我已经在工地扛水泥 一年了,她还上着重点大学,我再也说不出口我喜欢她,因为我觉得自己根本配 不上她,我把想对她说的话,留给了自己,等我配上她的时候,再全部告诉她, 后来四年里,我再没有机会见过她,听说她已经工作了,我更关心的是,她是否 已为人妻,已为人母,我的事业渐渐走向正轨,我学会了开挖掘机,然后承包了一块地,也算一个小承包商,承包一些工 地,再也不为钱所窘迫,当我再次见到她时,是在东莞,昏黄的房间,只有我们 两个人,沉默了良久,她开口了:八百,看你是熟人,就收你五百。我尽量让自 己不再颤抖,我说:跟我走吧,她目光呆滞了一下,随即闪烁了一下,然后又像 一团火熄灭了一样,说:我配不上你,我只是一位小姐,我还有客人,没什么事 ,我先走了。她就匆忙的离去了,后来,我在电视上看到了她,她被两名民警押 着,一脸惊恐与不堪,电视甚至没有给她遮住脸,任由她在我面前晃着,任由她 在我心中撞着、撞着、直至粉碎,最后一次见她,是她找我去的,当时她在楼顶 ,我在楼下抬头望她,像我当年告诉她,我喜欢她时一样,电话里她说:我得了 重病,没法治了,你别担心,临走之前我只想问你:曾经你真的爱过……我么…… 我哭着说:是 她说:那。。那。。你能告诉我,当年你在哪里学的挖掘机,挖掘机学校到底那家强? 我轻声的告诉她:中国山东找蓝翔!
瑶瑶1994332015-10-15 09:08
甲乙丙三人流落荒岛,被岛上的土著抓到带入部落。土著首领问甲,要死还是要活? 甲不假思索答,当然要活着。首领说,好,拖出去,彈蛋蛋100下。 接着首领问乙,要死还是要活,乙听着甲在外面的惨叫寻思着疼也比死强啊。答到,要活。首领说,好,拉出去彈蛋蛋200下。接着问丙,要死要活? 丙听着二人在外的惨叫,寻思着到自己怎么也300下了,那不疼也疼死了,横竖是死,还不如让他给个痛快。于是丙把心一横,壮意凛然答到,与其被这样侮辱还不如一死。首领说,好满足你,拖出去,彈蛋蛋,彈到死为止。
莫洛真2015-10-15 08:17
村旁森林里住着一头恶龙,恶龙每个星期都要吃一名处女,没人是它的对手所以无人敢反抗。后来来了一位勇者,决心杀死恶龙,拯救村庄。他认为恶龙太强悍,只能智取!后来,恶龙饿死了......
鹿角森林2015-10-15 06:15
要结婚了,我和女朋友一起选购电器,由于经济拮据我只好和她商量:”亲爱的,我们电视买小点的好吗,就这种壁挂式的好吗?” 结果她不高兴了:“这不就是学校旁边宾馆那种嘛,原来总看,都看腻了!”
相关教程
关注大神微博加入>>
网友求助,请回答!