UI教程,设计日历主题图标
来源:pdadians
作者:年华葬死在
学习:14790人次
一篇日历UI图标设计教程,教程不算太难,重点是图层样式的运用,过程也算详细,新手赶紧get!有跟着一起做出来的同学记得交作业。
最终效果图:

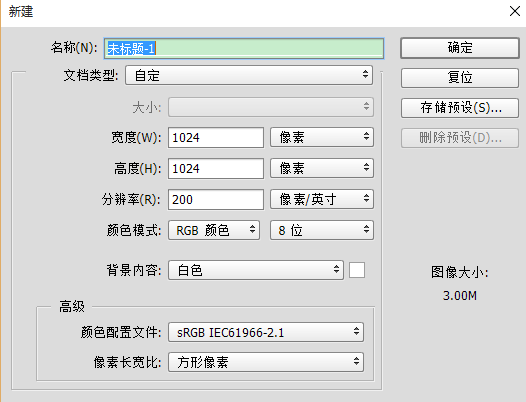
首先,新建一个文档,我的是1024*1024。

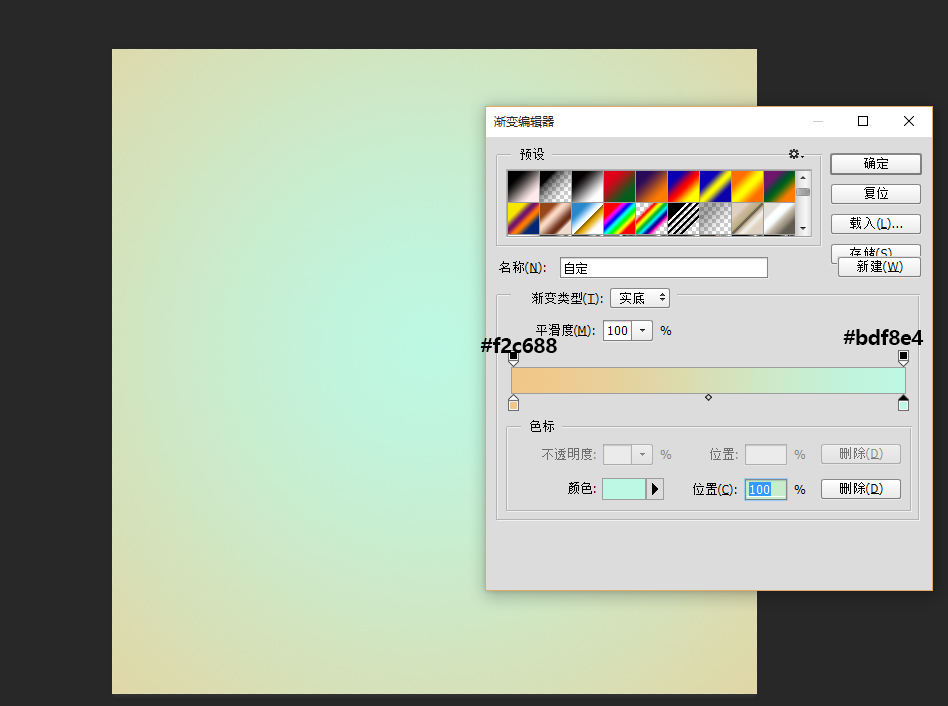
在背景层上拉一个径向渐变,颜色如图所示~~

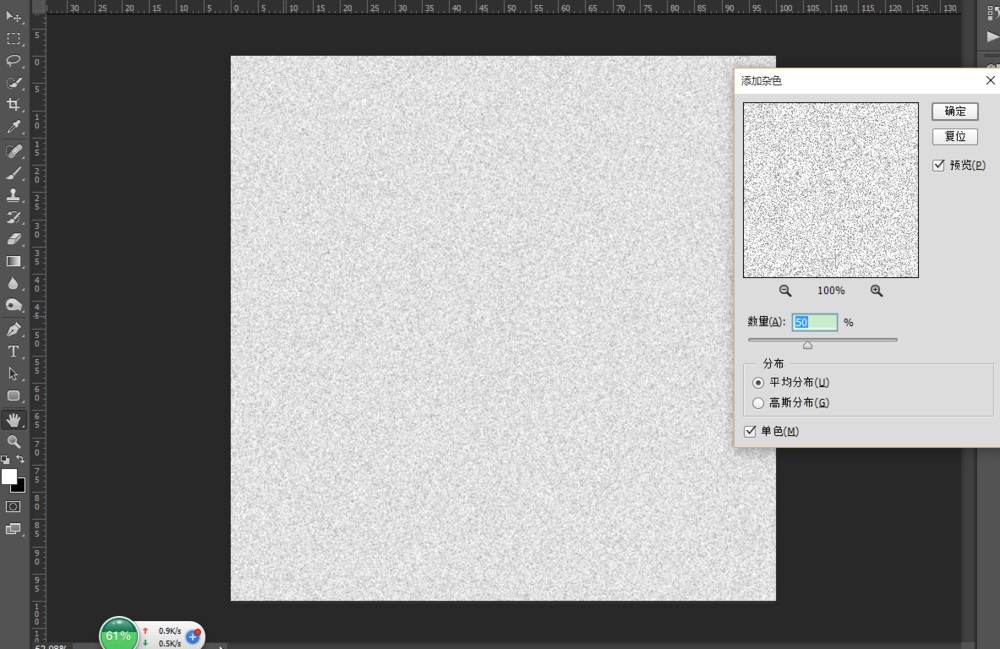
新建一层,D键把前景背景改为默认,填充白色,选择滤镜-杂色-添加杂色,平均分布,数量50%,勾选淡色,如图所示

确定后把混合模式改为柔光,透明度30%

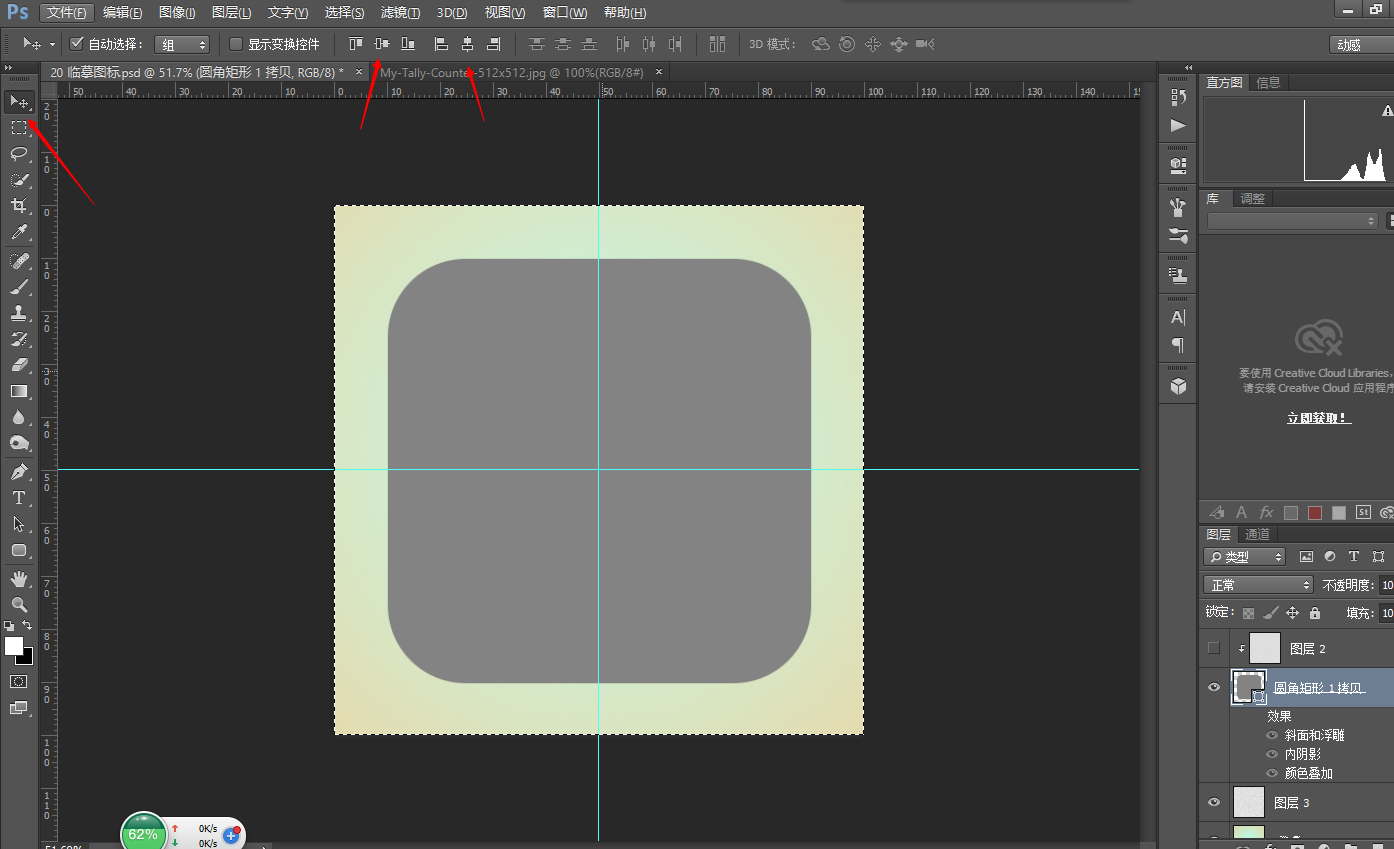
新建一个圆角矩形,如图所示,调整好圆角,填充颜色随便。Ctrl+a 选择水平居中,垂直居z中,Ctrl+d取消选择

学习 · 提示
- 发评论 | 交作业 -
最新评论
杨布布2018-11-30 09:21
我的作业:

回复
小牛的巴掌2016-01-02 05:29
小牛的巴掌2016-01-02 05:01
压腿的加菲猫2015-10-24 08:40
楼主在街上散步,突然发现地上有张毛爷爷,赶紧上前弯腰去捡,抬头看见一个穿齐逼短裙的妹子正愤怒的瞪着我,我未反应过来,妹子不由分说的“啪”声给我一耳光,骂道:“下流!” 我明白,她是误会我俯身偷窥她裙底了,我赶紧扬着刚捡到的毛爷爷正要向她解释,谁料我话未出口,妹子又啪的给我一耳光,“我呸!还给钱?特么的把我当什么了?” 然后,妹子拂袖而去...
闹心的小鱼nice2015-10-24 06:07
昨天看了一部视频,反映种植亚麻农户的心酸,视频开头就是FBI警告不准外流,以防止引起社会恐慌!片中一个种植亚麻的女的没钱买衣服,一丝不挂;没钱吃饭,饿的倒在床上;表情很痛苦,嘴里还绝望的叫着:亚麻跌,亚麻跌!各位P友,难道亚麻价格最近真的大幅度跳水了?
相关教程
关注大神微博加入>>
网友求助,请回答!










