UI教程,设计金属质感的UI图标教程
来源:站酷
作者:全栈UI笔记
学习:19094人次
教程讲解十分详细,主要分几个部分完成,分别是设计底纹,然后通过图层样式制作金属按钮,最后加上图案即可完成。
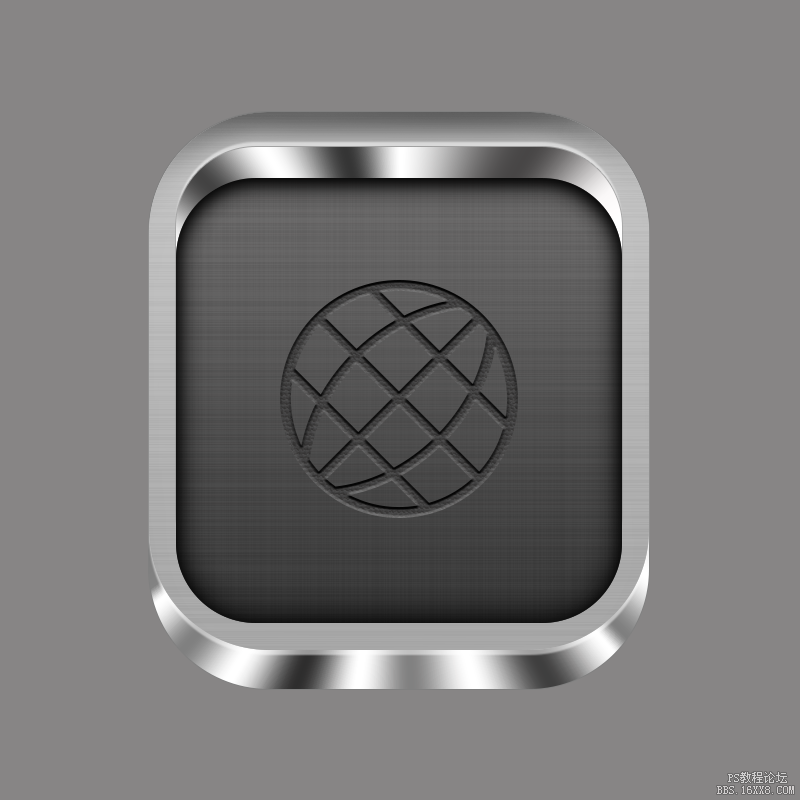
最终效果:
下面是教程详细步骤,大家一起来学习。
老规矩,先来分析一下。这里我们主要分为二个部分:底座、图标,其它问题都不大,主要是底部框架部分、需要用到多个图层来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
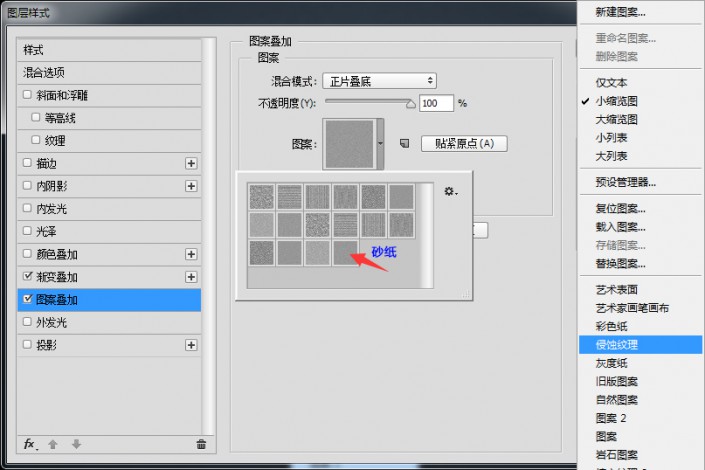
首先新建画布800px*800px画布,命名为质感图标,为背景添加图层样式。

步骤二:
使用圆角矩形工具、绘制一个450px*540px圆角半径为90px底座,并为它添加图层样式。
步骤三:
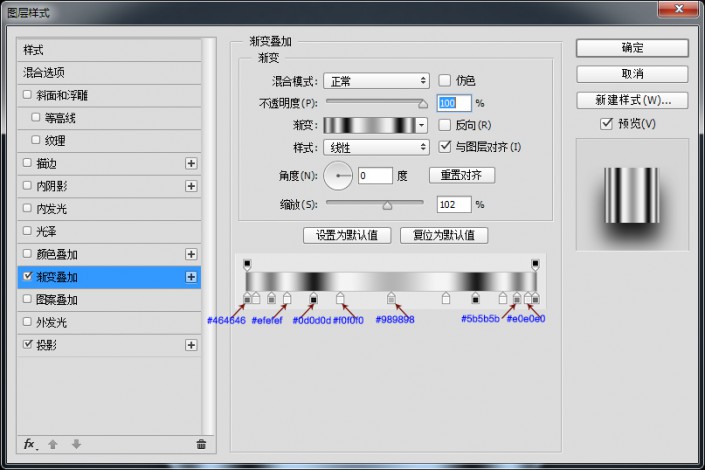
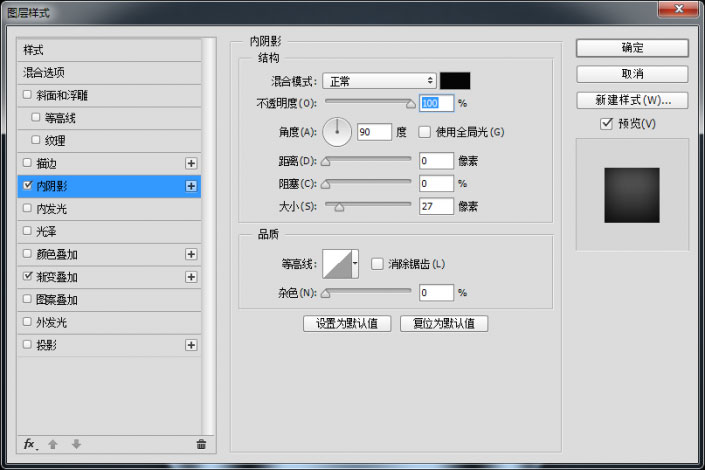
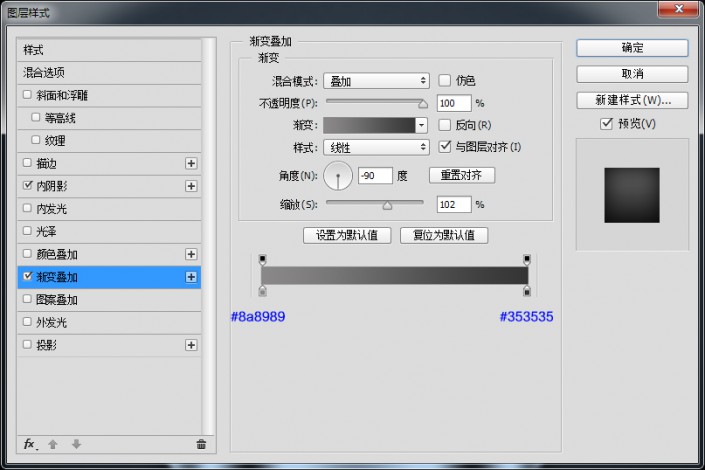
高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个390px*390px圆角半径为90px的形状,命名为底座-2,并为它添加图层样式。
学习 · 提示
- 发评论 | 交作业 -
最新评论
Elyvan2020-04-30 06:05
我的作业:

回复
原地等待吧2017-09-11 08:02
我睡醒了,这是在医院里?我转过脸,看到自己床前趴着一个长发妹子,看不清脸。我伸手推醒了妹子,她抬起脸——好漂亮。 妹子说:“爸,你醒了。” 我问:“我为什么会在这里,你妈呢?” 爸,你睡糊涂了?妈早就死了。 什么,现在是哪一年?我得了什么病? 现在是2046年,你得了绝症,医生说你只有一个月可以活了。 …… 不过现在医学发达了,医院已经治好了你的绝症。 太好了。 可是为了治病我们把家产全给卖了,现在不但付不起住院费,连家都没了。 好在我找了一份工作,收入还不错,至少够我们父女俩过日子的。 哦。 昨天我一晚上接了五十个客,实在是累坏了,所以刚才睡着了。 你…… 爸,你想什么呢?我说的是接待客户。 咳 唉,可是现在打得严,毒品生意不好做了。 你!! 这时一个穿白大褂的医生走进来,厉声训斥:“小丽,你给我出去!”女孩做了个鬼脸,咯咯地笑着跑出去了。 医生:“不好意思,那是我女儿,她老是喜欢跟病人恶作剧。” 我:“这里是什么医院,我到底得了什么病?” 这里是精神康复中心,你得了妄想症,总是幻想自己有个女朋友。 搞了半天我还是没有女朋友…… 不,你有一个女朋友,而且长得很漂亮。 她人呢? 你得了精神病,她不堪忍受和你分手了。 你胡说!我没病,我要出去!我要去找她! “是的,你确实没病,是我们误诊了。”医生递过一份表格,“请在这里签字。” “这是什么?” “这是确认你精神正常的诊断书,签了之后你就可以出院了。” 我拿起笔飞快地签了字:“我现在可以走了吧?” 医生一招手,两名警察走进病房,朝我亮出手铐:“请跟我们走吧。” “这是怎么回事?你们要带我去哪里?” 警察:“你女朋女要跟你分手,你一怒之下把她杀了,然后伪装成精神病想逃脱罪责,但是医生已经确认你精神正常,所以请你跟我们走吧。” 警察上前要拖走我,我拼命挣扎:“不要,我没有杀我女朋友,我……我想起来了,我根本就没有女朋友!!” 警察停下了手,笑了。随后他们脱下警服,露出了白大褂。 医生走上前:“你终于想起来了。你得的其实是失忆症,我们刚才用震撼疗法,终于让你恢复了记忆。” 我喘了一口气:“搞了半天,我还是没有女朋友。” 医生笑了:“当然没有,你都结婚这么多年了……” 我也笑了:“是啊,我想起来了,我有一个漂亮的妻子……” 医生收起笑,一脸严肃地看着我:“现在告诉我,你把你老婆的尸体藏在哪了?”
相关教程
关注大神微博加入>>
网友求助,请回答!