APP展示图,教大家怎么做这种APP作品展示图
这尖高大上的APP作品展示图是怎做出来的?今天就教大家怎么做这类十分受欢迎的APP效果展示图。
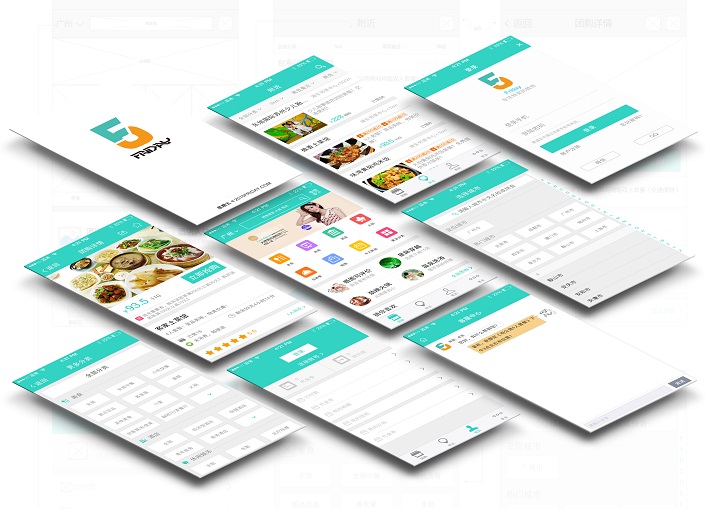
先看看效果:

步骤:
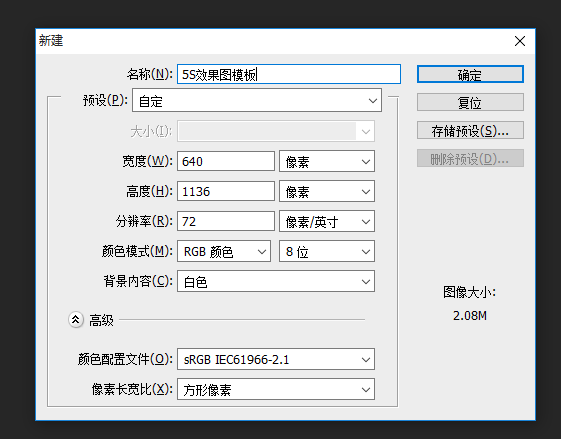
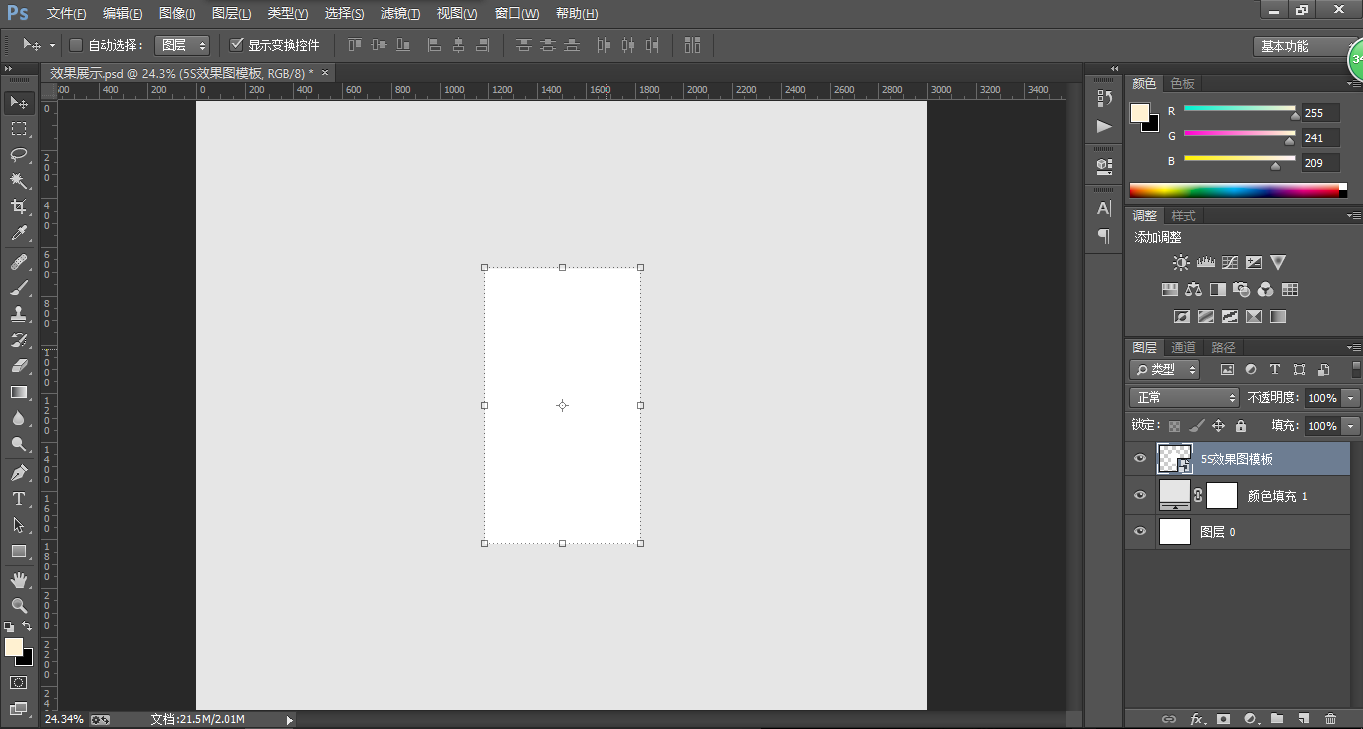
1、新建一个画布尺寸为:640*1136,以5S为例,然后保存,命名:5S效果图模板

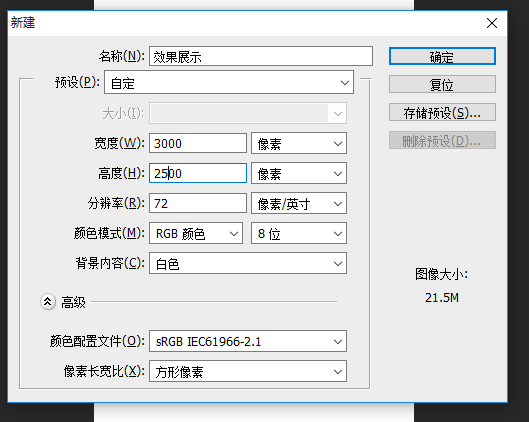
2、再新建一个画布,命名如:效果图展现,尺寸随意,可以大点,但不能太小。

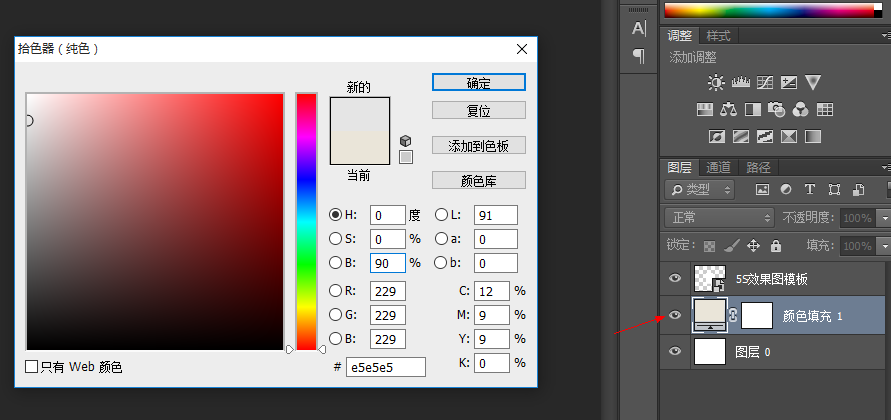
背景色给百分之90左右的灰色。

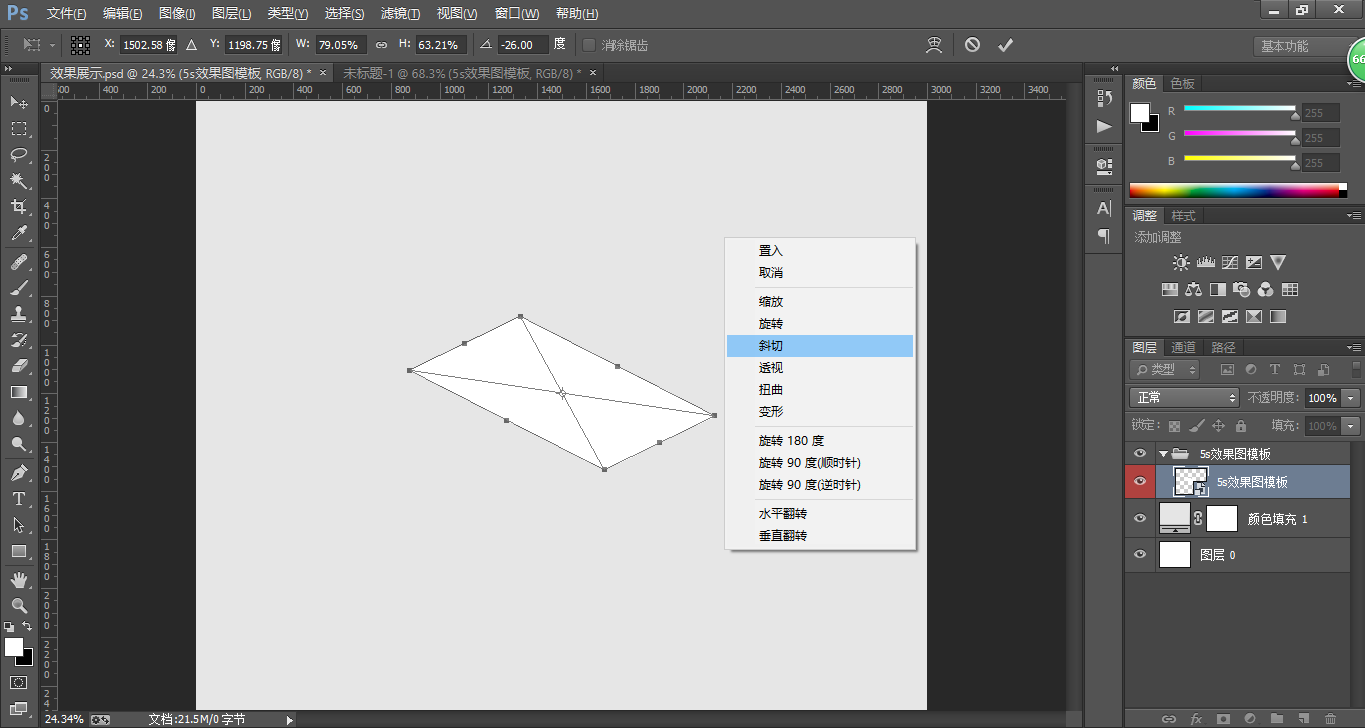
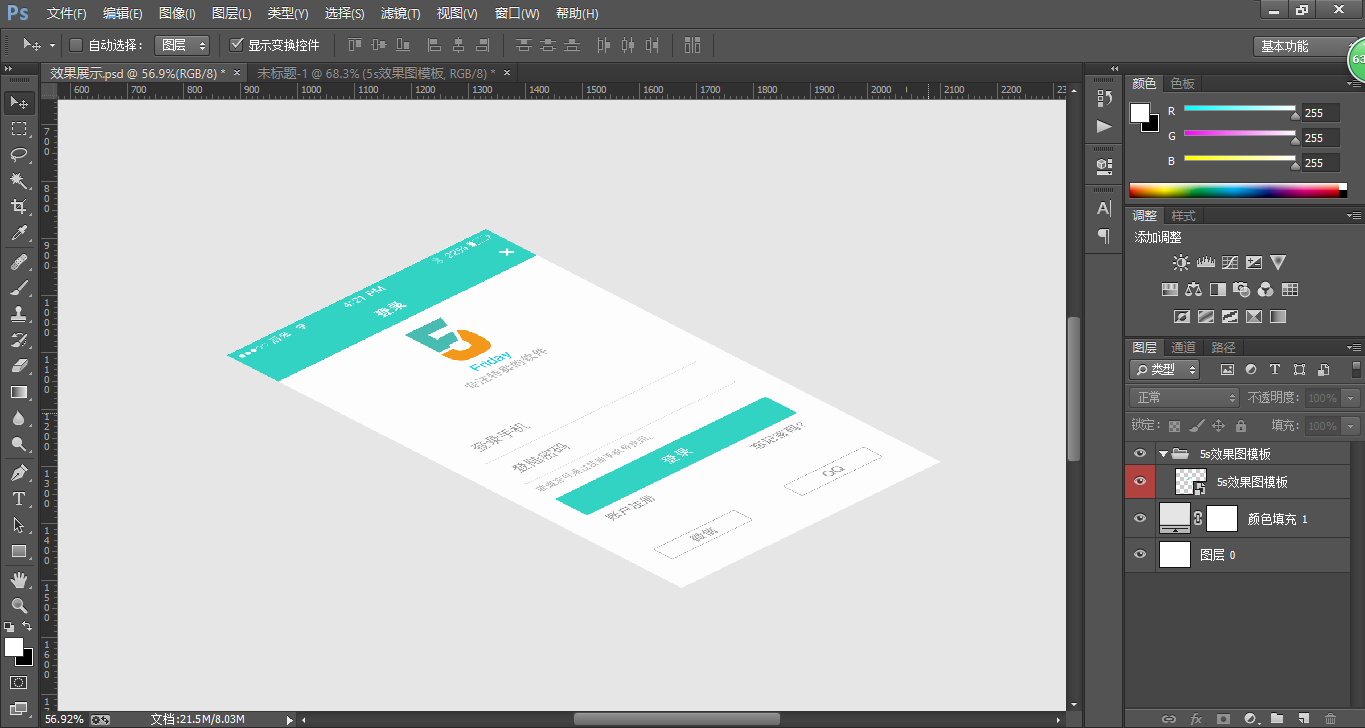
3、将刚才新建的那个5S效果图模板.psd拖到这个画布中。

Ctrl+T变换到合适的尺寸,倾斜到合适的透视效果。

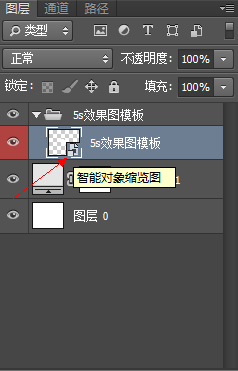
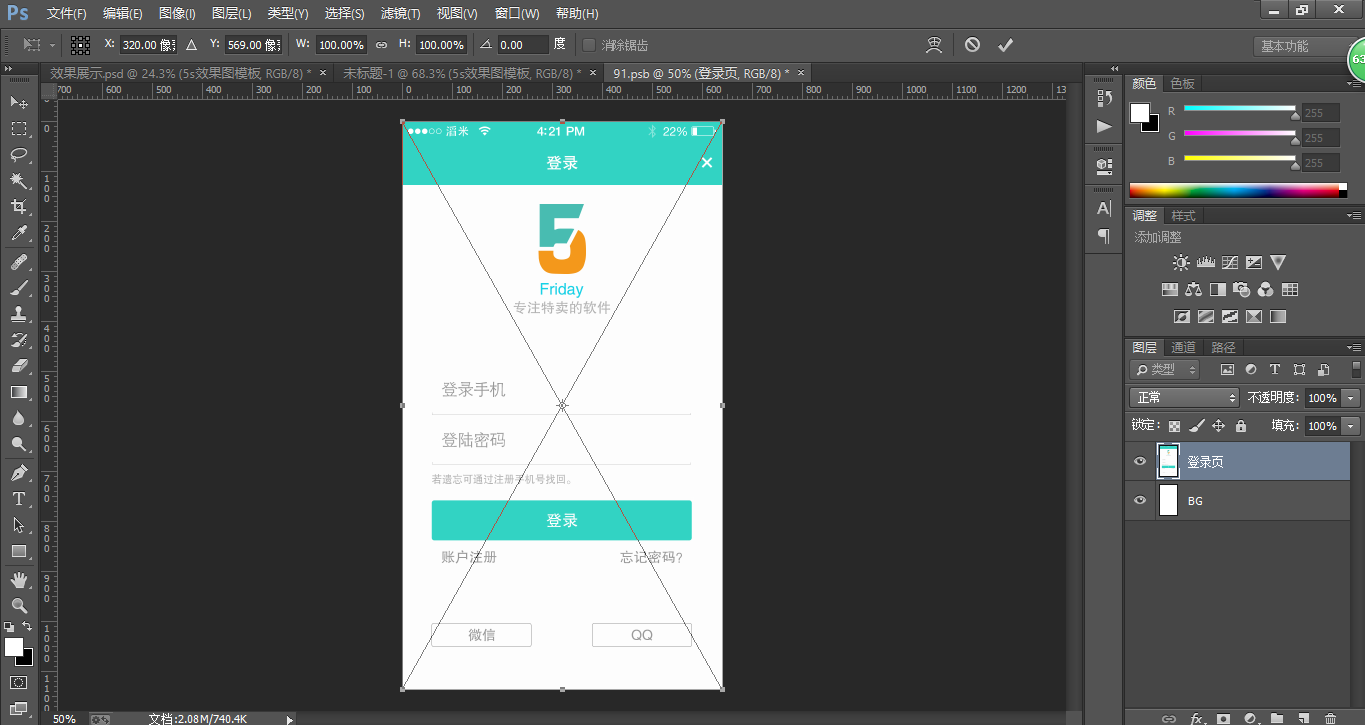
4、然后双击”5S效果图模板”这个图层。必须是智能对象哦~然后会自动跳到新的页面。

把精心设计的app拖入画布
然后保存:Ctrl+ S,关闭:Ctrl+ W

5、回到这个展示页面

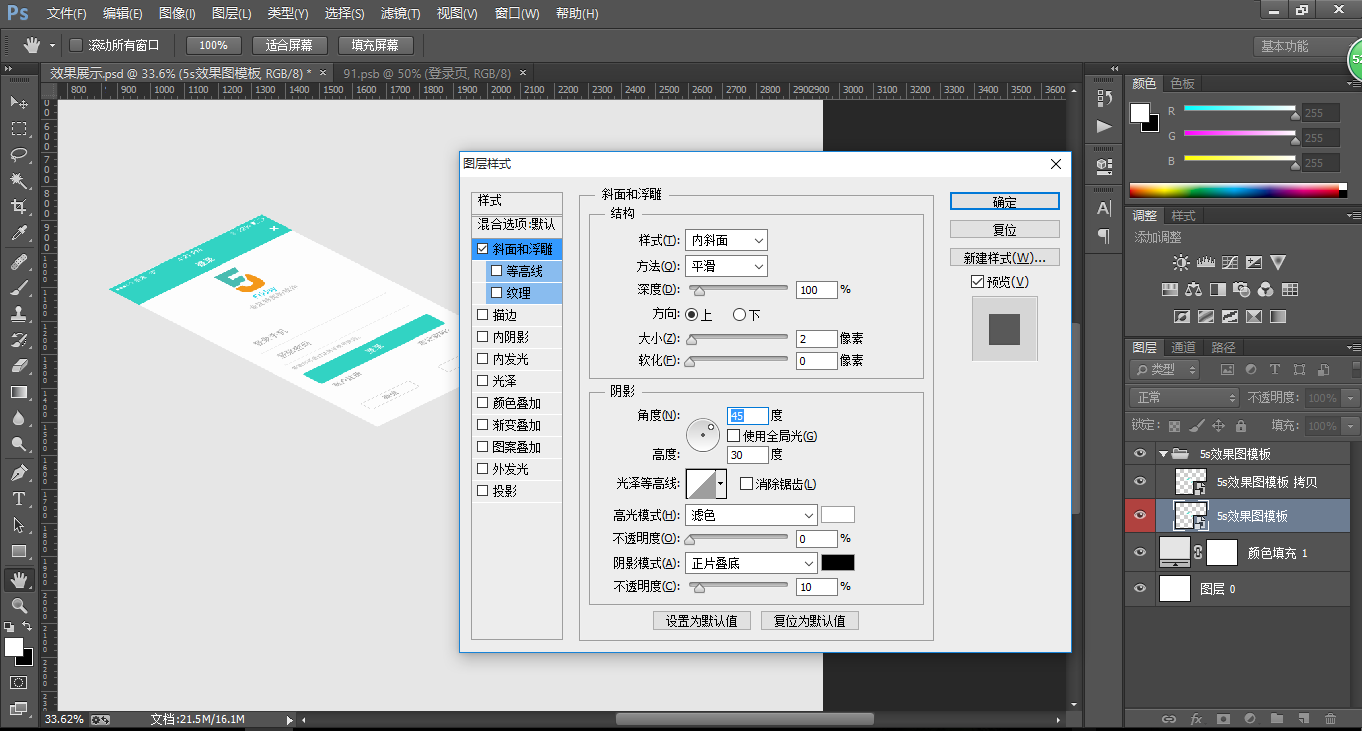
然后按Ctrl+J复制一个图层...,选下面的一个图层,双击图层进入图层样式,选择斜面和浮雕,设置一下参数:

参数自行调整,其中,阴影角度45°可随大环境光线可根据情况自行调整,阴影模式透明度随意,自己看情况调整。
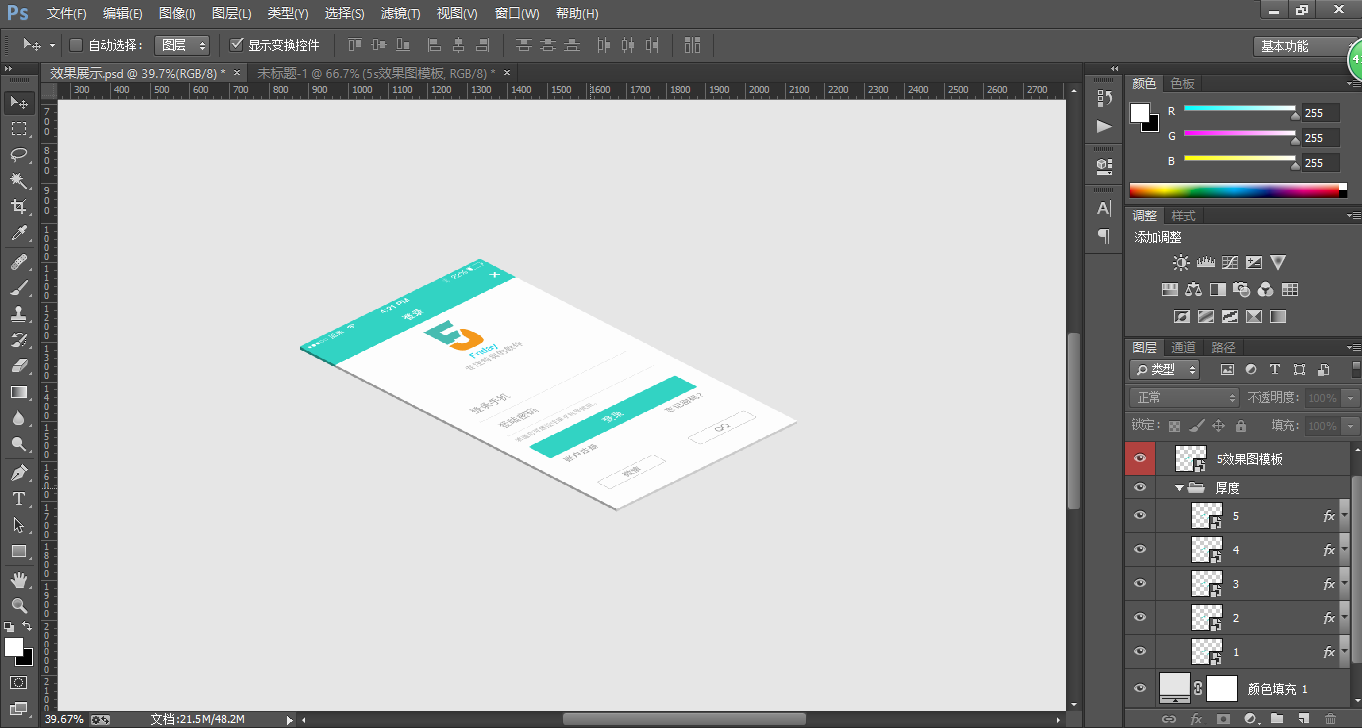
6、然后,从第二个图层开始连续复制多个该图层,每复制的一个图层都在上一个图层的下方,每复制一个图层都往下移一个像素,按住Alt+鼠标左键拖动图层往下拽,可使用键盘上的下方向键来控制。

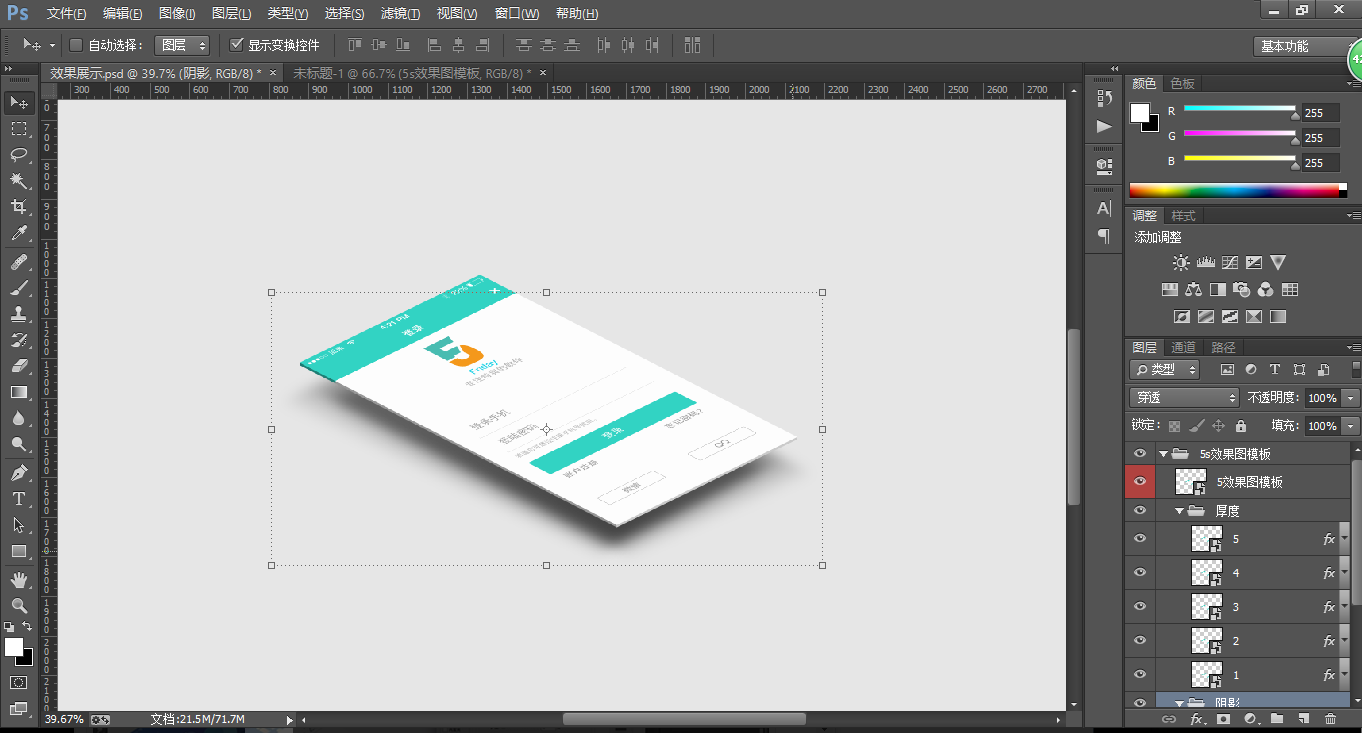
然后,在最后一个图层上设置一个投影参数自行解决。

以上的好处便是使用了智能对象,它可以让你想展示的界面可以随意替换。
如需展示多个界面的效果,只要多拖进几次那个PSD,然后平面排好后,统一调整透视效果。

学习 · 提示
相关教程







