火花字,制作类似金属切割产生的火花文字效果
来源:站酷
作者:半步颠
学习:13058人次
先看看效果:

用图层样式做出文字的金属质感,再加上火花笔刷做出切割产生的火花即可。
步骤1
一个黑色的背景和一些交错的白色文字用粗体字在画布像下面的图片中创建一个新的800×600文件。

步骤2
我们使用这个钻石板纹理作为我们的背景。将您的文档中所选择的纹理放置到底层。

步骤3
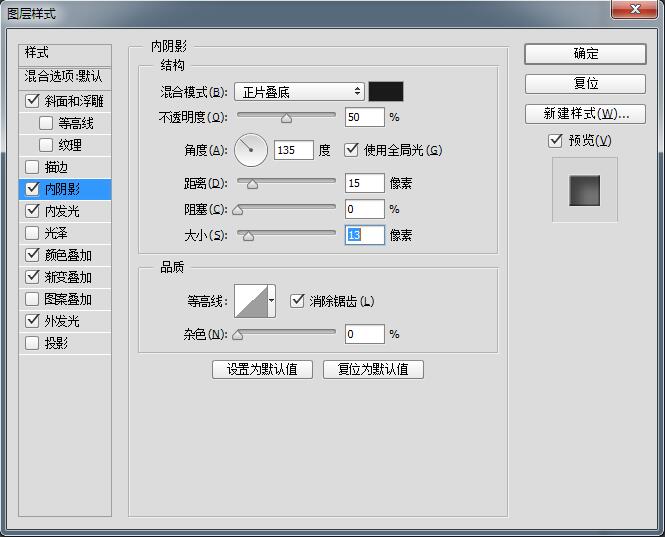
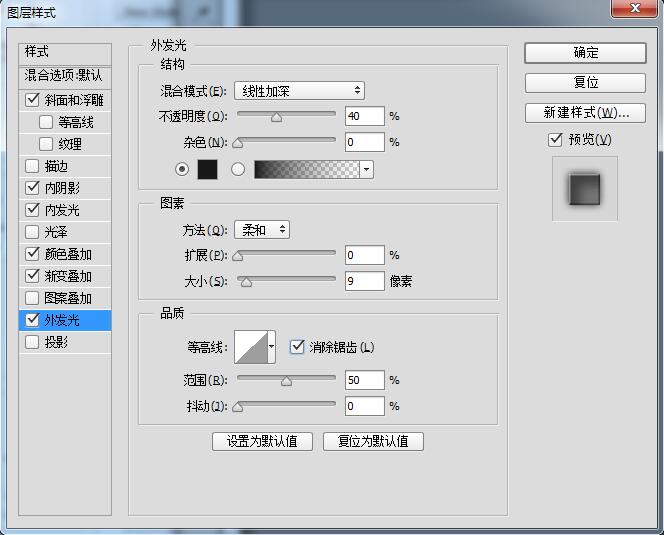
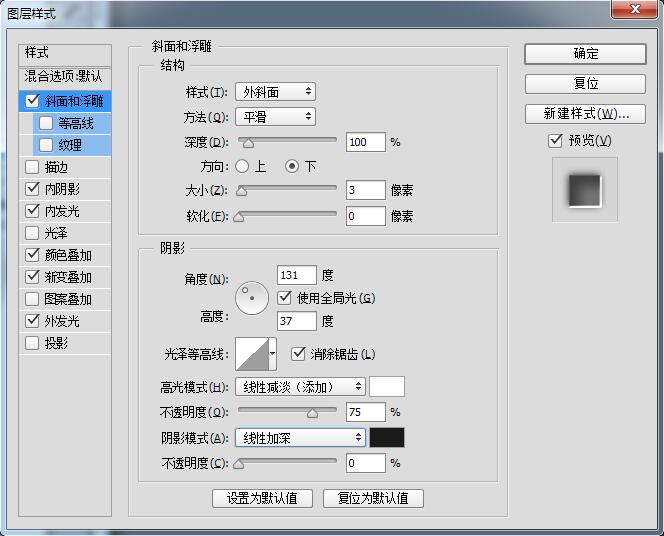
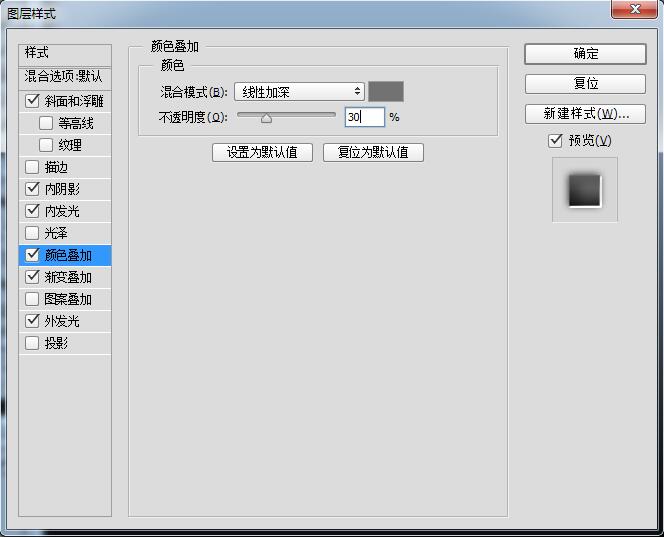
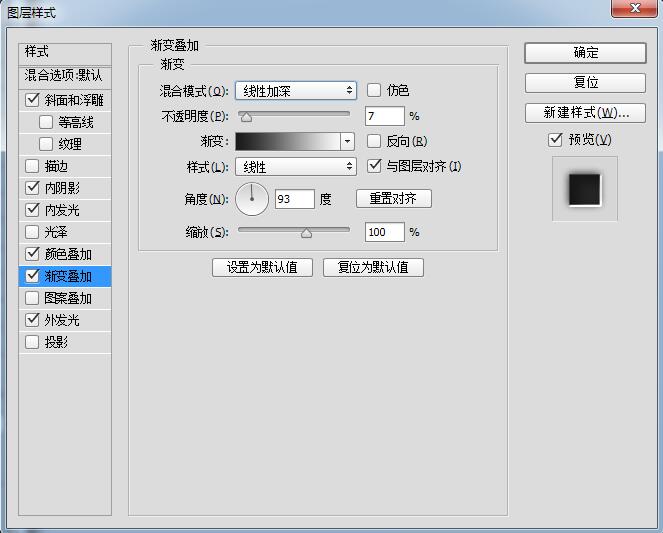
下一步是使我们的文字看起来像是被切割出来的钻石板。将下列设置应用于文本图层的混合选项。





效果图如下图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







