图标设计,制作日常工具图标教程(9)
来源:优设网
作者:ChloeRowe林雅诺
学习:16634人次
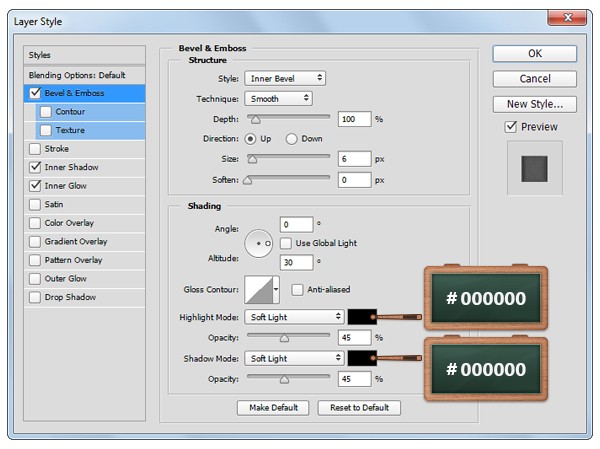
斜面浮雕,内斜面,平滑,宽度100%,大小6px,角度0度,高度30°,无全局光,柔光,颜色#000000,透明度45%

步骤 32
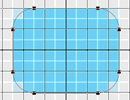
设置前景色至#E6E6E6,选择矩形工具,然后再来创建 60 x 24px的矩形,如图1这样。
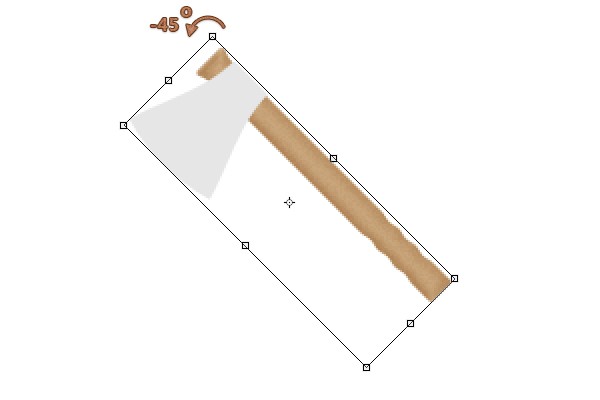
选中你得矩形,然后我们来到编辑>变换>变形,然后选择变形里的贝壳形状哦,将矩形变成图2这样子,确定后,再来执行CTRL+T,旋转-45°~



步骤 33
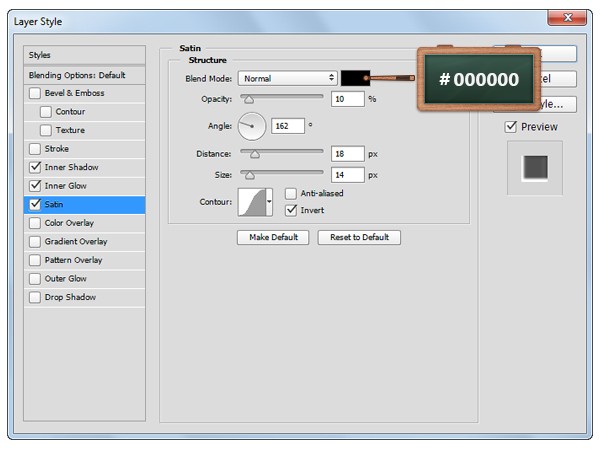
打开图层混合模式,参数设置如下:

光泽 ,正常,颜色#000000,透明度10%,角度162°,距离18px,大小14px,反相,无消除锯齿。

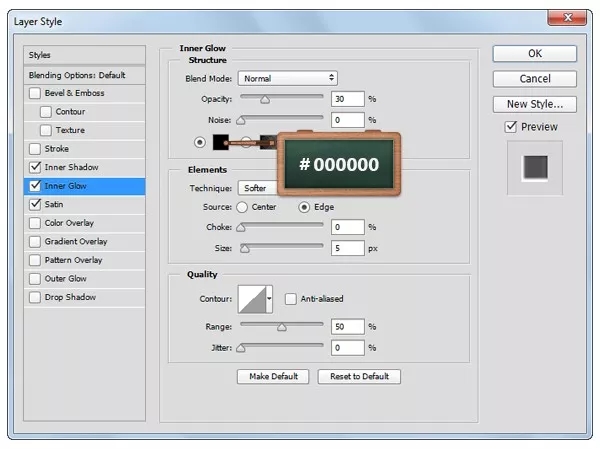
内发光,正常,透明度30%,颜色#000000,柔软,边缘,大小5px

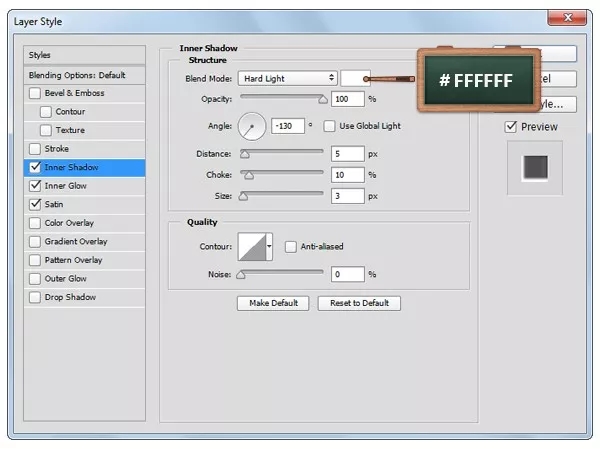
内阴影,强光,颜色#FFFFFF,透明度100%,角度-130°,距离5px,阻塞10%,大小3px

步骤 34
改变前景色为 #000000,然后选择直线工具,如图1这样画一条直线哦~然后将填充降到0%,Control + [将该图层向后移动一层,放置到图1所示的位置哦 ~再打开图层混合模式,参数设置如下啦 ~酱紫我们就可以让我们的斧头下方阴影更加的自然哟。

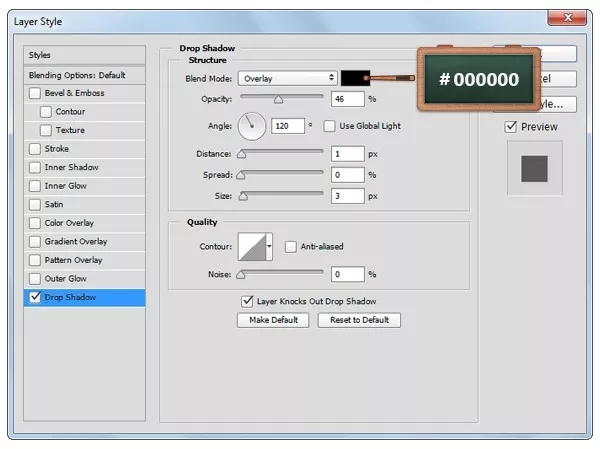
投影 ,正片叠底,透明度46%,角度120°,距离1px,大小3px



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!