网页背景,快速制作简约的双色调背景图片
来源:站酷
作者:Jady13
学习:11811人次
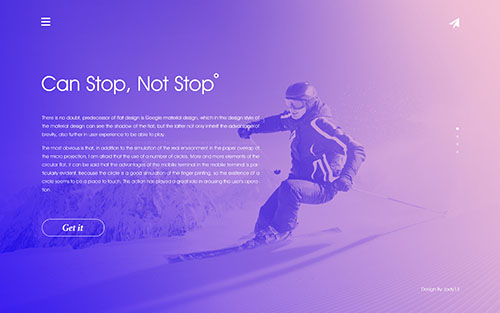
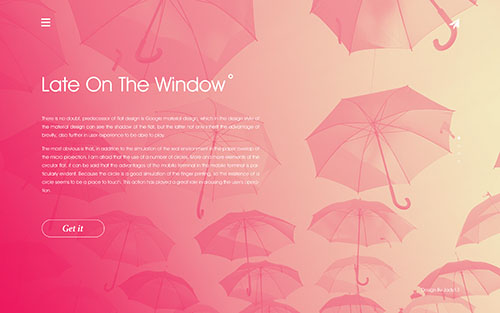
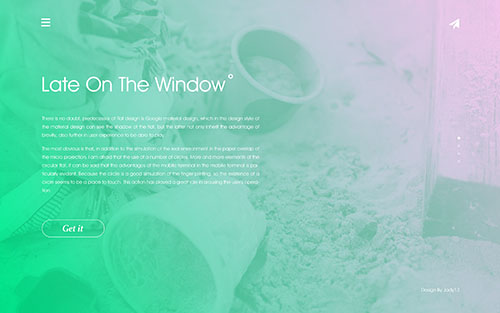
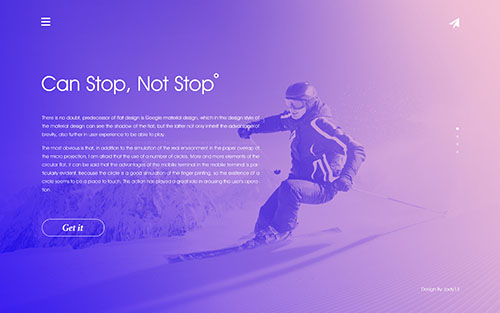
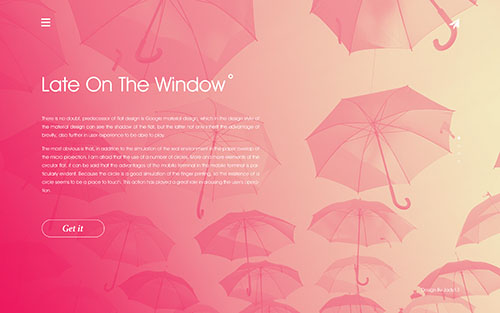
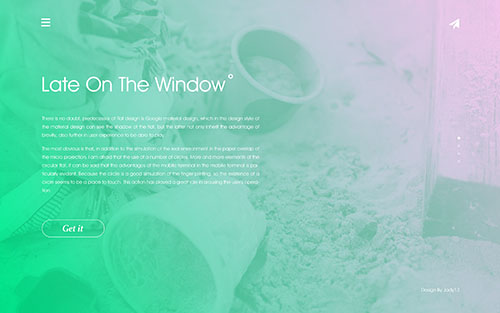
这种双色调的背景图片,经常在国外网站上看到,十分简约好看,色调统一。这种背景图片用途十分广泛,网页、APP、海报上都都能用到,大家一起来学习一下。
下面几张是我用几张普通的素材处理成双色调风格做的网页。




马上进入正题!咱们用第一张图片为例。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
这种双色调的背景图片,经常在国外网站上看到,十分简约好看,色调统一。这种背景图片用途十分广泛,网页、APP、海报上都都能用到,大家一起来学习一下。
下面几张是我用几张普通的素材处理成双色调风格做的网页。




马上进入正题!咱们用第一张图片为例。
相关教程