界面设计,快速设计炫酷界面
来源:站酷
作者:micu设计
学习:24953人次
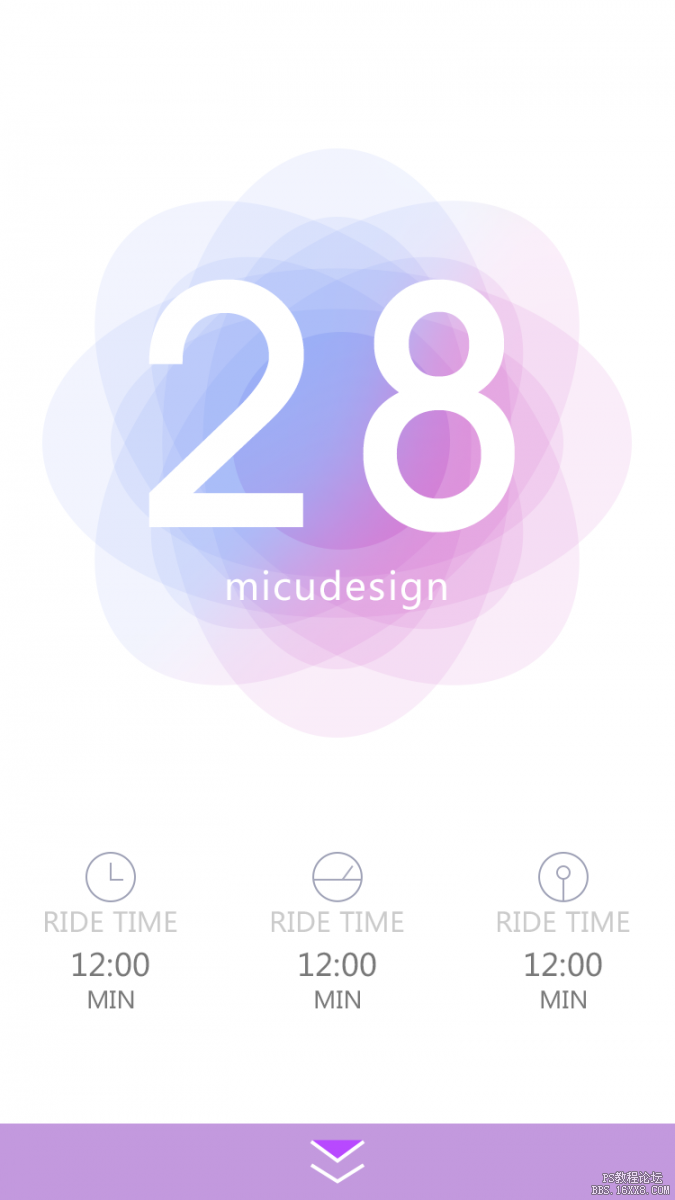
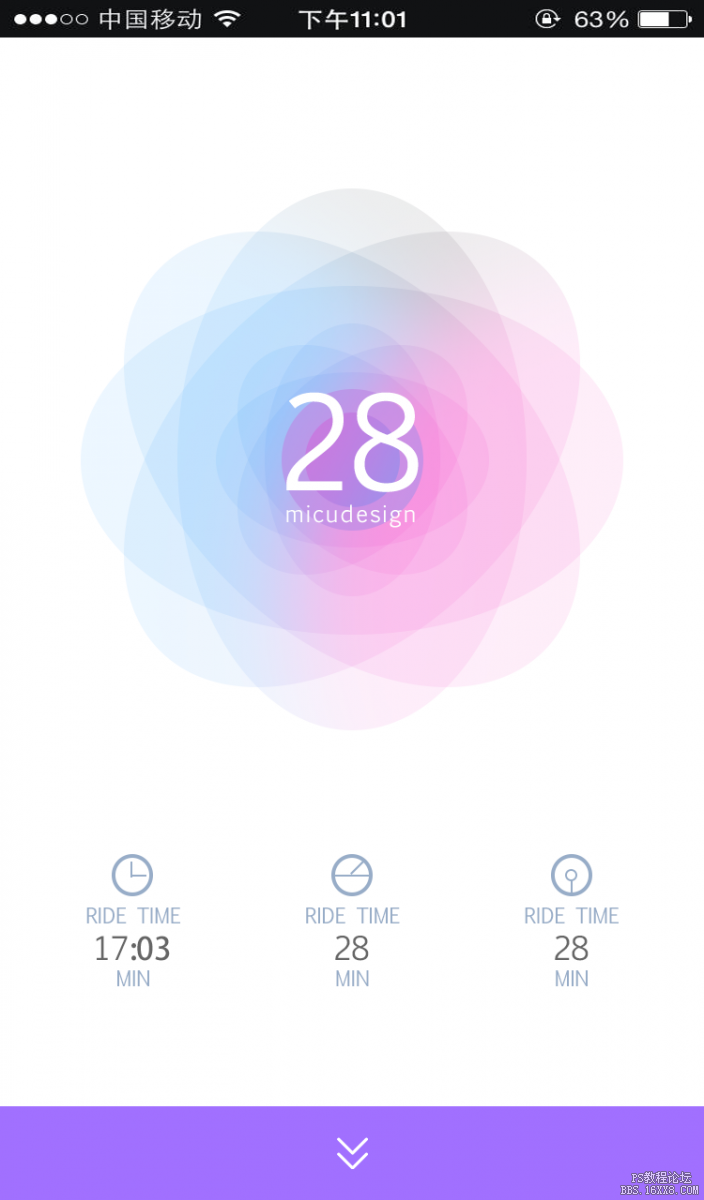
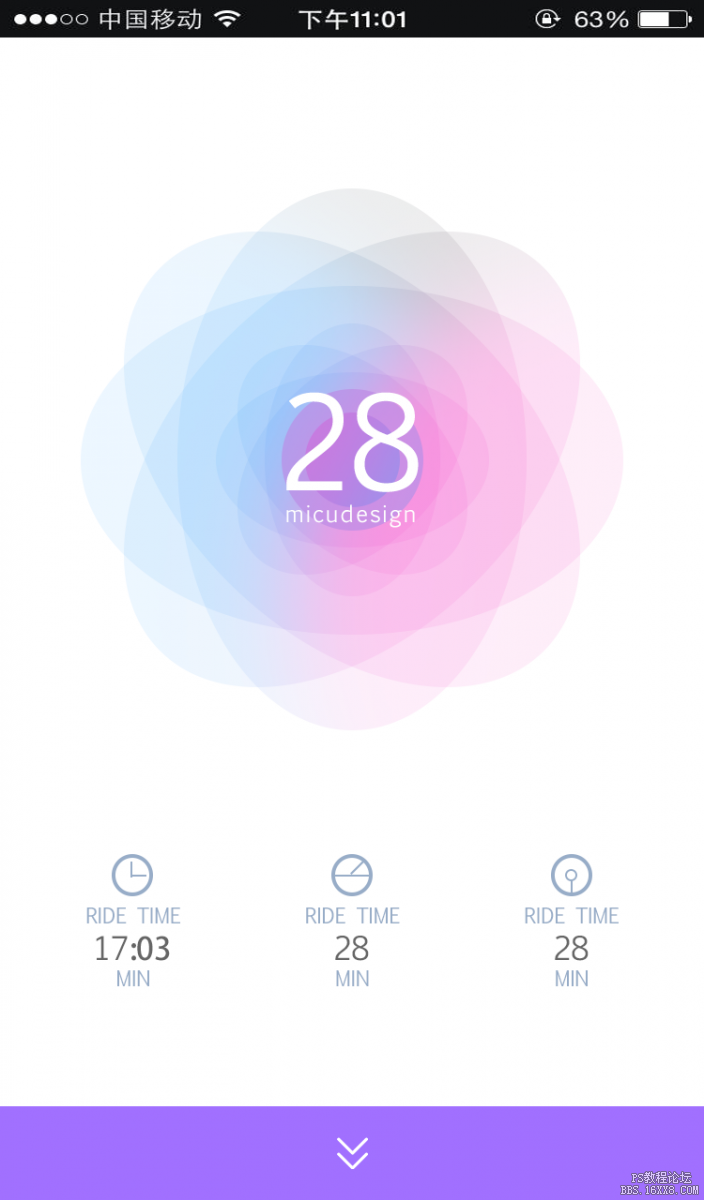
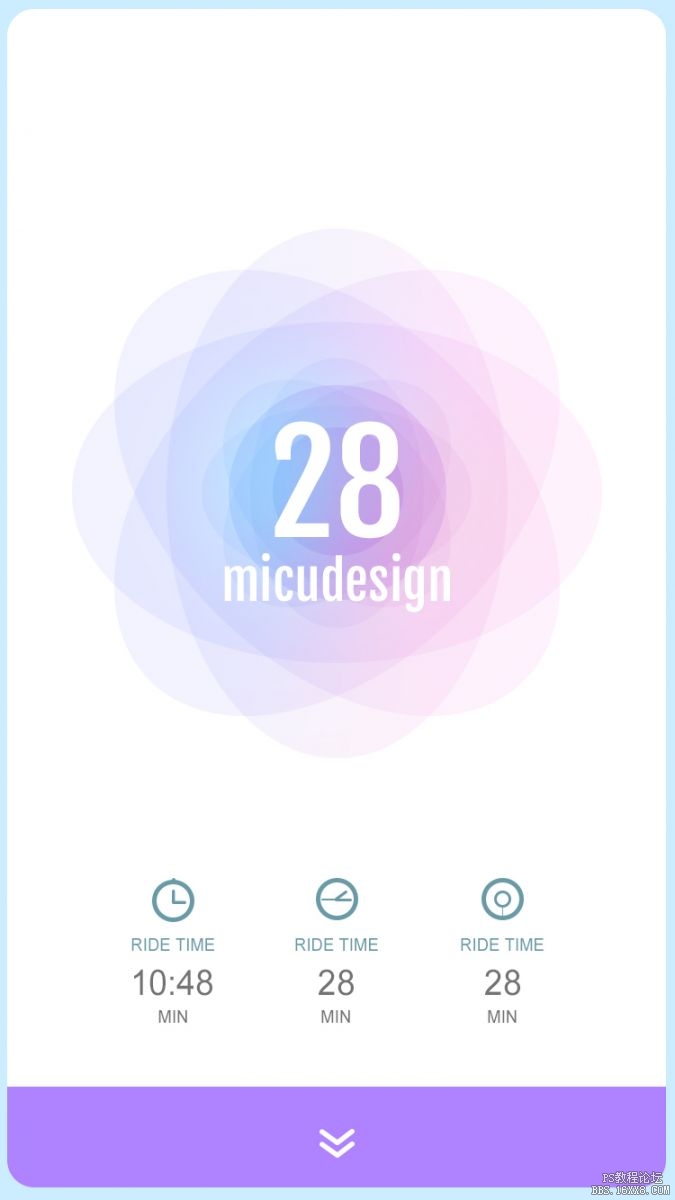
这种界面背景制作其实方法很简单,画好一个椭圆形,然后调整角度和不透明度颜色等即可,大家一起学习一下吧。
第1步
绘制图形
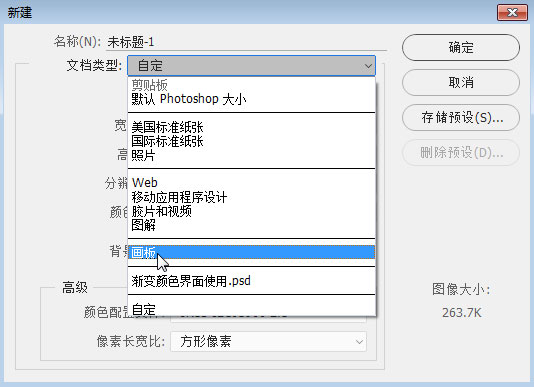
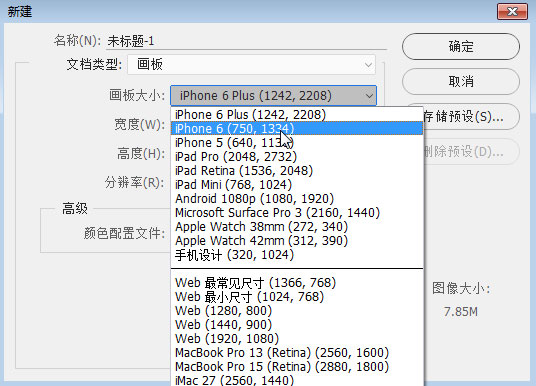
新建图层选择画板(ps cc 2015才有的功能),选这iPhone6的尺寸大小。


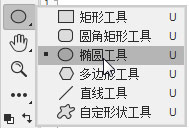
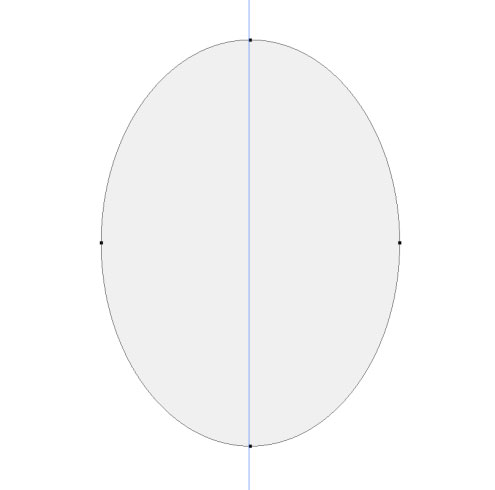
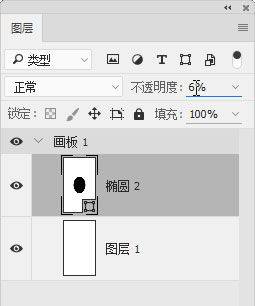
新建完图层后我们使用工具栏中的椭圆工具绘制一个椭圆形。双击形状图层将形状的颜色改为黑,
透明图设置为5%。



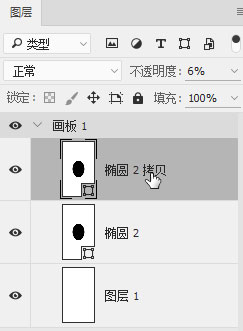
选择形状图层,Ctrl+J复制出同样的一个形状。

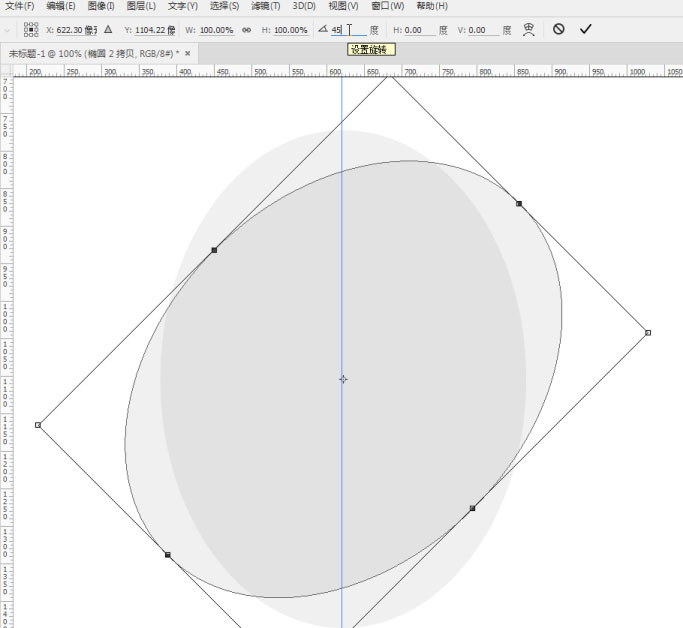
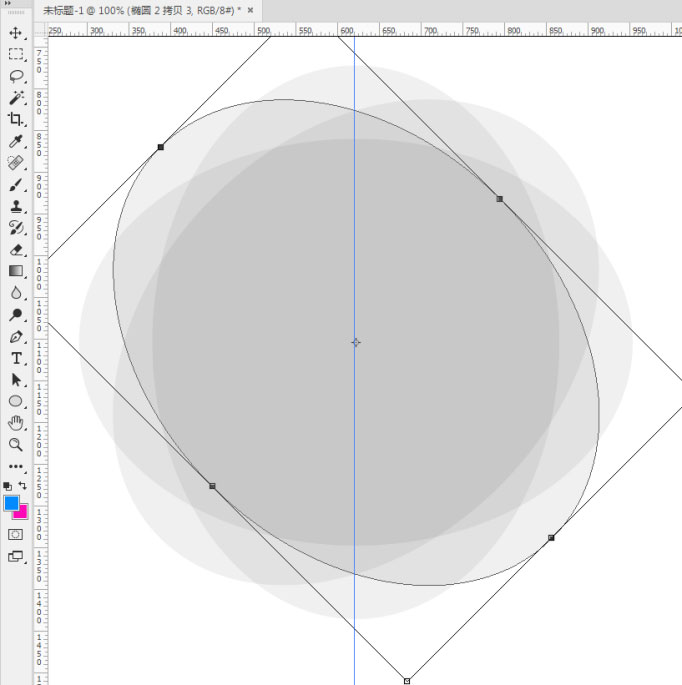
选择复制出来的图层,【Ctrl+T】将旋转的角度调整为45°。使用同样的方式Ctrl+J进行复制图层,
再Ctrl+T进行旋转,重复3次同样的操作后绘制以下的形状效果。


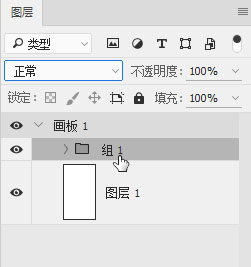
将绘制好的图层全部选中【Ctrl+G】对图层进行编组,方便后面的制作。

第2步
添加颜色,加强细节
在图层面板中底部找到【新建图层】按钮点击,新建一个空白图层。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!