时钟图标,设计一枚时钟主题图标
来源:pdadians
作者:P大点S
学习:21754人次
这枚时钟主题图标主要是运用了简单的鼠绘技巧和图层样式来制作,十分简单,一起来学习一下。
PSD文件链接:http://pan.baidu.com/ 密码:7pr2
我们的最终效果:

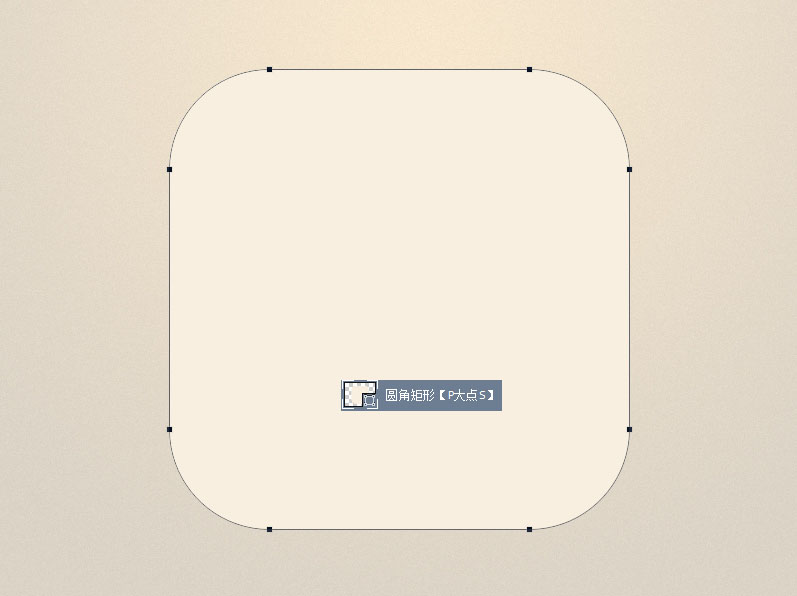
背景没什么好说的,就是做个渐变,设置前景色为#f8efe0,用圆角矩形工具画一个圆角矩形,这是我们的主体。

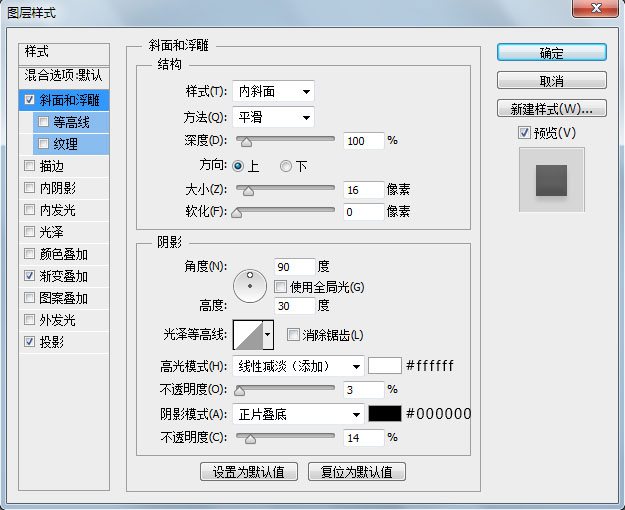
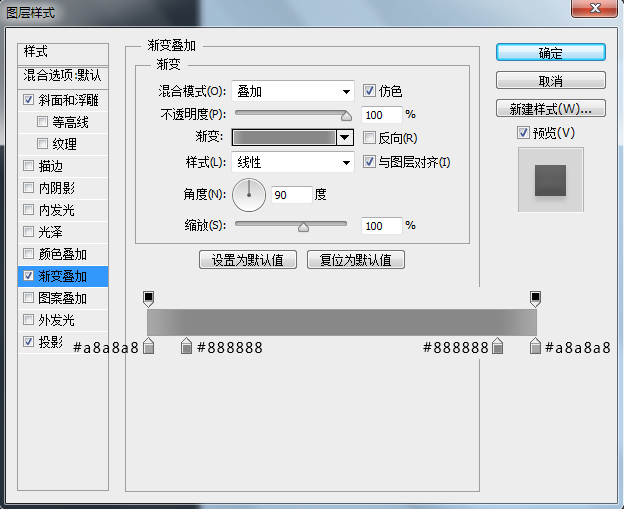
为圆角矩形添加一个图层样式。友情提示,渐变叠加样式中的图层混合模式是叠加,为什么是叠加,自己想想。




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 上班没事做,试着做做,
上班没事做,试着做做,