闪电效果,如何把普通照片做成闪电样式的效果
来源:公众号
作者:野鹿志
学习:58395人次
@野鹿志: 本篇教程通过PS把一副普通的照片做成闪电效果,整个效果特别逼真,任何照片都可以适用与本效果,你可以拿自己喜欢的图片来制作,同学们一起来练习下吧。
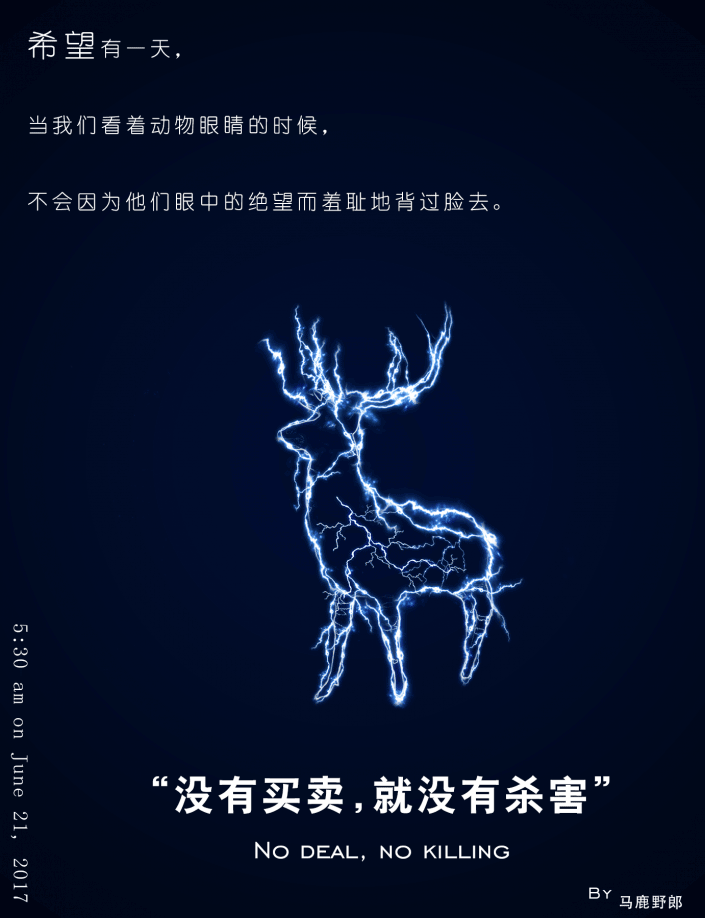
效果图:
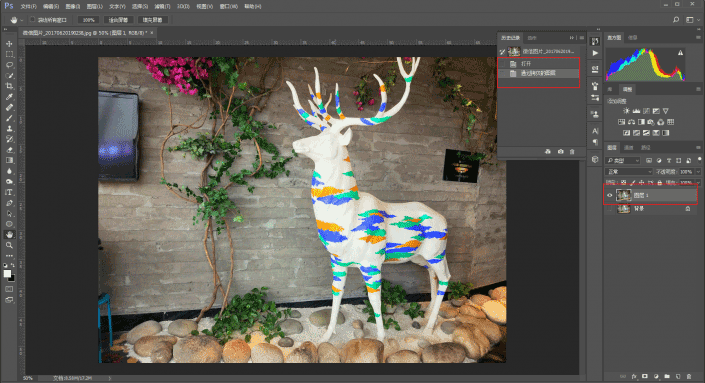
昨天中午吃饭的时候,餐厅正好看见有只鹿,就拍了下来,当作素材吧,拖进ps里,复制一层:
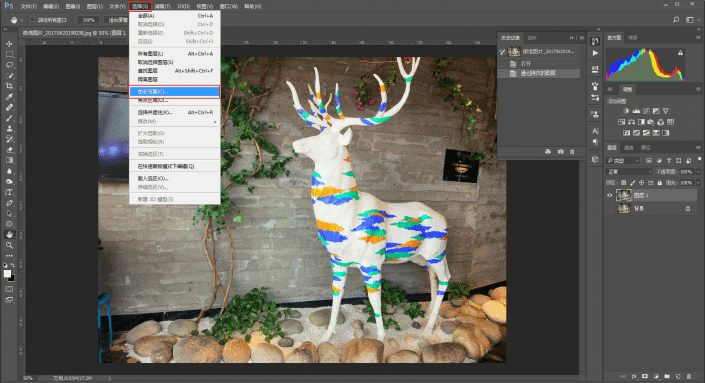
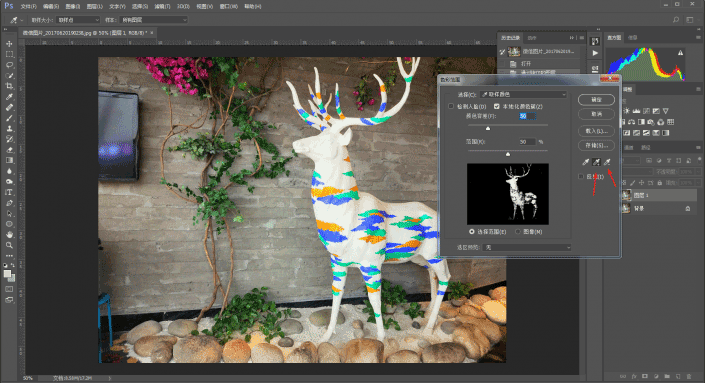
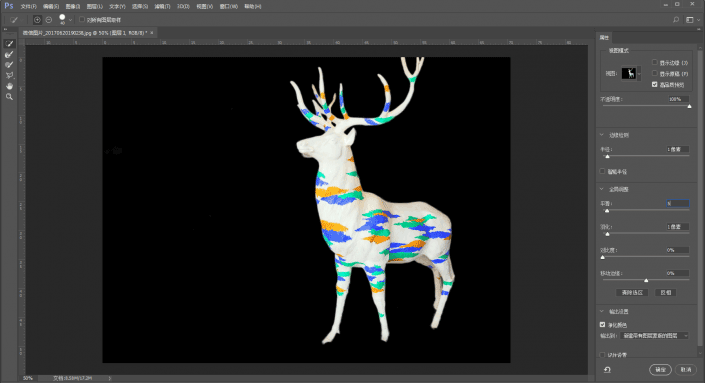
把鹿抠出来,我用的是选择-色彩范围:
用吸管工具,在鹿身的白色部分点一下:
再用箭头指向的图标添加或者减去选区,尽量让选择范围准确一点:
然后再在选择并遮住里进行抠图的细化,这个过程在以前的分享里重复过很多次啦,很多童鞋也问我,怎么样才能抠图抠的更干净。
首先我不是大触,对我来说抠图还是一个细致活,其实抠图的方法就那么多,目的都是为了建立一个尽量准确的选区,然后细致工作再放到选择并遮住里进行调整。
这是我抠图的习惯,大家可以根据自己的情况来:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!