画中画,制作一家三口在沙滩边的画中画效果
一种人物从画面中冲出来的即使感,画中画效果的很多同学们都很喜欢,本篇教程通过PS来制作一下,整个教程属于翻译教程,同学们可以结合实际情况按照图文来制作,还是比较好操作的,具体通过教程来学习一下吧,相信你会做的更好。
效果图:
操作步骤:
第一步:打开你的照片
第二步:复制背景图层
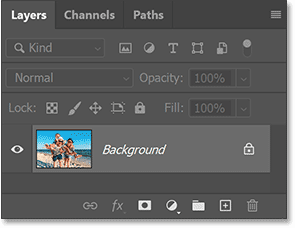
在图层面板中,图像在背景图层上打开:

图层面板。
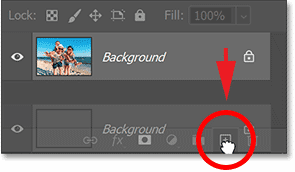
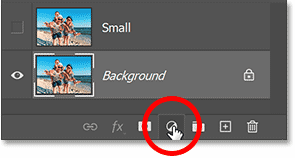
通过将背景层向下拖动到“添加新图层”图标,复制图像:

将背景图层拖到“添加新图层”图标上。
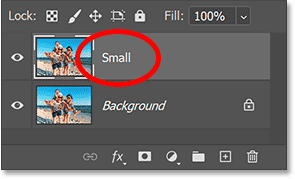
副本出现在原件上方:

第三步:重命名副本 小
该副本将用于在大照片内创建较小的照片。因此,双击“背景副本”的名称,重命名“小图层”。按键盘上的回车(Win)/回车(Mac)以接受它:

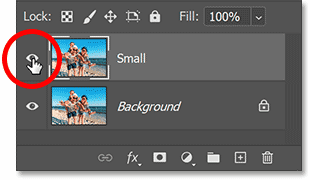
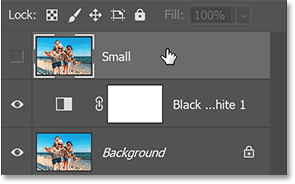
第四步:关闭小图层
我们目前还不需要小图层,所以点击其可见性图标关闭图层:

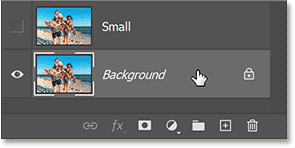
第五步:选择背景图层
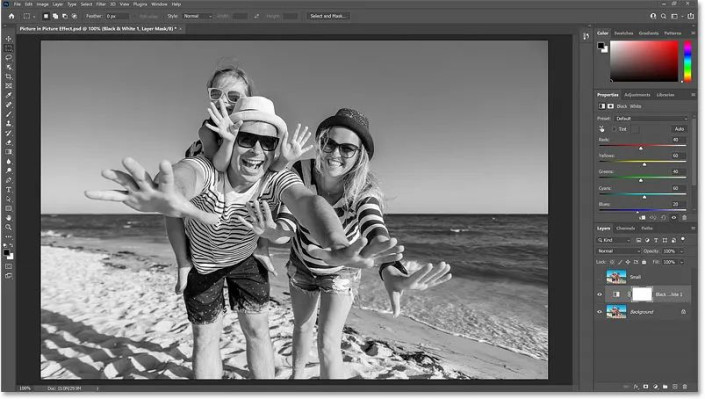
在创建照片的较小版本之前,我们将把原始照片转换为黑白照片。点击后台层选择:

第六步:添加黑白调整层
然后单击图层面板底部的“新建填充或调整图层”图标:

单击“新建填充或调整图层”图标。
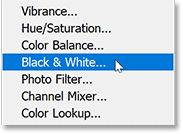
并从列表中选择一个黑白调整层:

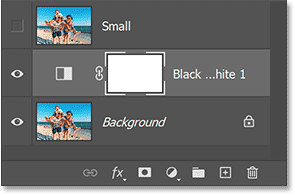
调整层出现在背景层和小层之间。这意味着它只会影响它下面的背景层,而不是它上面的小层:

并且图像瞬间转换为黑白:
第七步:点击“自动”按钮
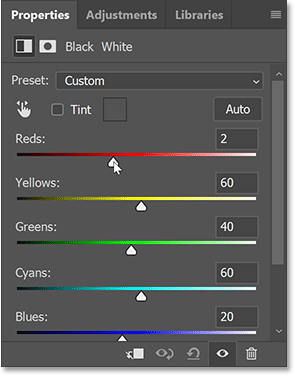
黑白调整层的控件显示在Photoshop的属性面板中。您可以通过拖动单个颜色滑块(红色、黄色、绿色等)来微调黑白转换,以根据图像原始颜色调整图像不同部分的亮度:

但是,由于效果实际上只用于背景,而且大部分效果将被较小的照片隐藏,单击“自动”按钮应该会给您一个足够好的结果:

单击“自动”按钮。
第八步:选择并打开小图层
现在,我们将在原版内创建更小的全彩照片。
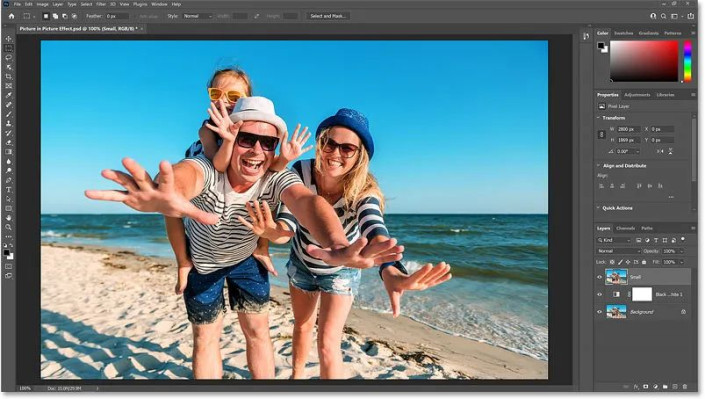
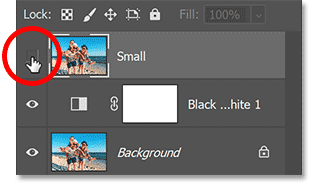
回到图层面板,单击“小图层”以选择它:

然后单击图层的可见性图标将其重新打开:

图像的颜色版本重新出现:
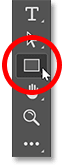
第九步:选择矩形工具
在工具栏中,选择矩形工具。不要选择顶部附近的矩形选框工具,因为这是一个选择工具。我们想要矩形工具,这是Photoshop的形状工具之一:

第十步:将工具模式设置为形状
学习 · 提示
相关教程
 新手学PS请到:www.16xx8.com
新手学PS请到:www.16xx8.com