Photoshop制作精致的XP风格任务栏
来源:不详
作者:佚名
学习:270人次
Photoshop制作精致的XP风格任务栏
在设计多媒体光盘、多媒体课件的用户界面时,许多设计者喜欢制作仿真Windows任务栏和开始菜单。因为平常大家接触最多的界面恰恰就是Windows的桌面环境,所以这种风格的用户界面为许多用户所喜爱。
设计这类界面的关键是制作出逼真的任务栏和开始按钮,今天我们来介绍一下如何使用Photoshop制作这种逼真的任务栏和开始按钮。
![]()


4、选择工具箱中的“矩形选框工具”,在图层“Bar”上绘制一个高度大约为35像素的长方形选择区域,其宽度与图像文件宽度相同。绘制完成后按下“Alt Delete”键将创建的选区填充为黑色。
在设计多媒体光盘、多媒体课件的用户界面时,许多设计者喜欢制作仿真Windows任务栏和开始菜单。因为平常大家接触最多的界面恰恰就是Windows的桌面环境,所以这种风格的用户界面为许多用户所喜爱。
设计这类界面的关键是制作出逼真的任务栏和开始按钮,今天我们来介绍一下如何使用Photoshop制作这种逼真的任务栏和开始按钮。
![]()


4、选择工具箱中的“矩形选框工具”,在图层“Bar”上绘制一个高度大约为35像素的长方形选择区域,其宽度与图像文件宽度相同。绘制完成后按下“Alt Delete”键将创建的选区填充为黑色。
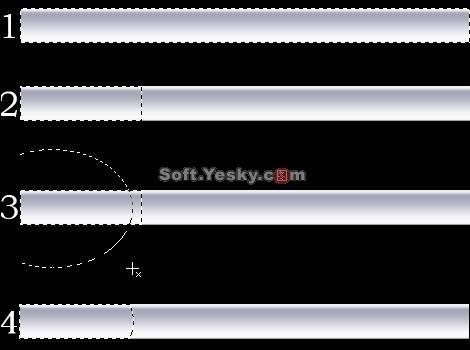
6、制作开始按钮的关键是制作出按钮形状的选区。在图层“Bar”上新建一个图层,并命名为“White”,然后按住Ctrl键的同时单击图层“Bar”,载入图层“Bar”的选区,如图6中1所示。




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!









