ps制作导航按钮
来源:
作者:找不到
学习:6118人次
本教程将详细介绍如何使用Photoshop制作出绿色水晶导航按钮。
最终效果图

图00
1、新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。 最左边拖动到右下角。

图01
2、新建层, 选择选区工具(M),固定大小为100 x 40px角。

图02
3、填充线性渐变从 #68ad40和#4c8c2c。

图03
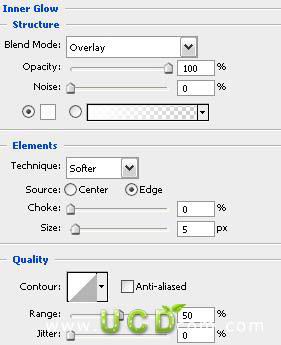
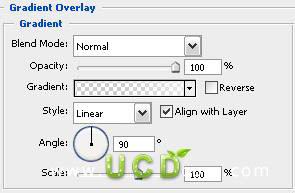
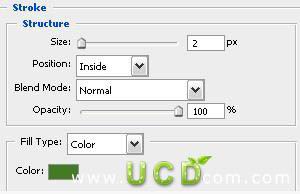
4、选着图层样式 > 内发光 > 渐变叠加 > 描边#427a25。

图04

图05

图06
现在您的按钮应该是这样的。

图07
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!