ps设计制作wordpress主题网站
来源:
作者:Limiy
学习:1121人次

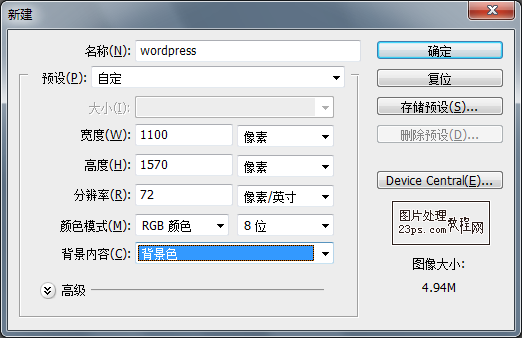
1、 选择菜单命令:文件-新建,新建一个1100*1570像素的空白RGB文档,背景颜色为#dcdcdc。

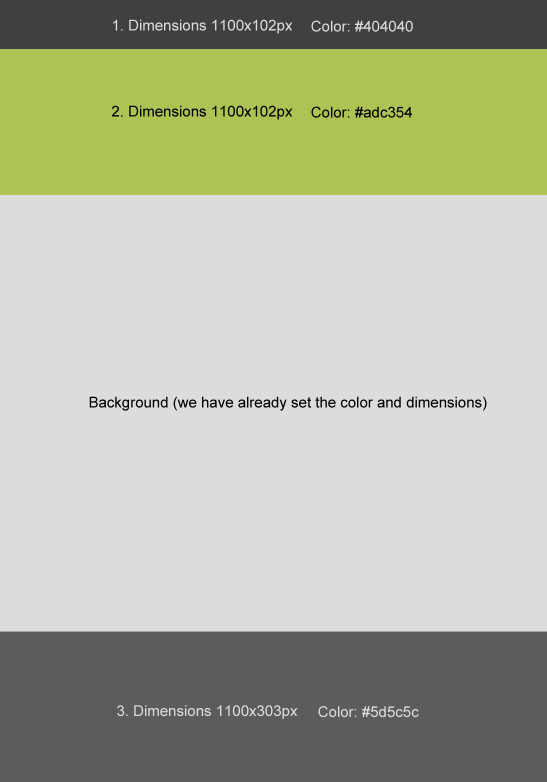
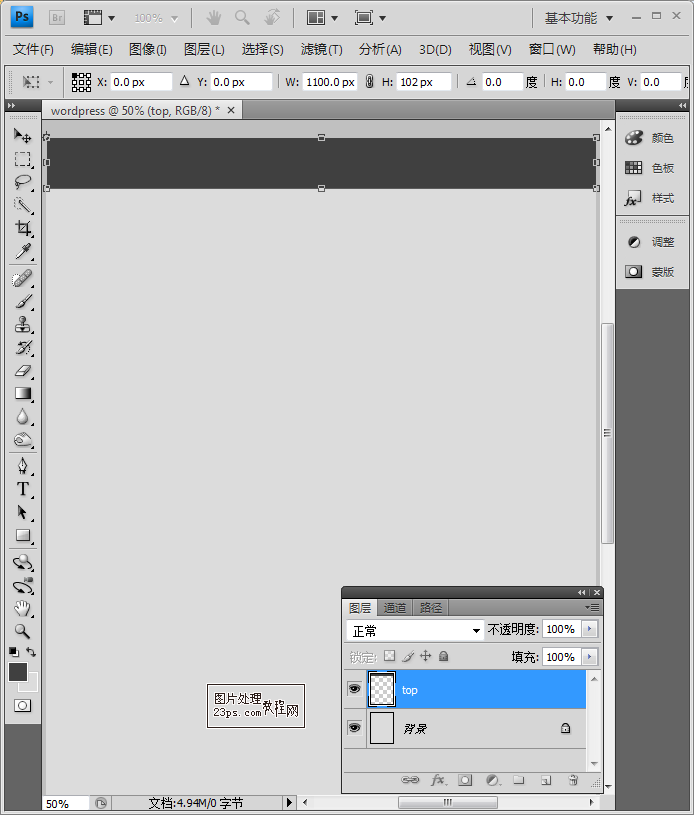
2、 新建图层,命名为top,选择矩形选框工具,画一个1100*102px的矩形,颜色为#404040。


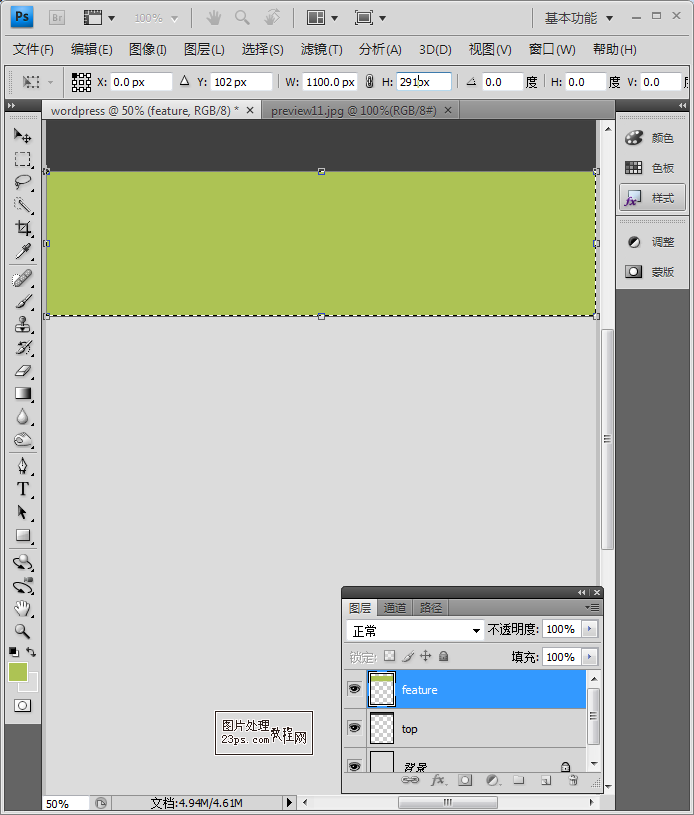
3、 新建图层,命名为feature,选择矩形选框工具,画一个1100*291px的矩形,颜色为#adc354。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







