Photoshop教程:3D字效果
来源:不详
作者:佚名
学习:2418人次
Photoshop教程:3D字效果作者:TnG 来源:pconline
主要方法:利用快捷键Ctrl Alt 上(下)箭头键,快速地复制并逐像素的移动图案而得到3D效果,操作步骤都是比较容易实现的,适合初学入门者练手。
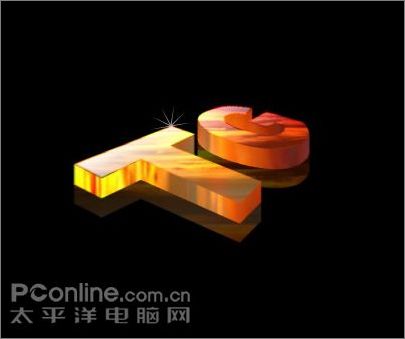
下图是完成后的3D 效果字:
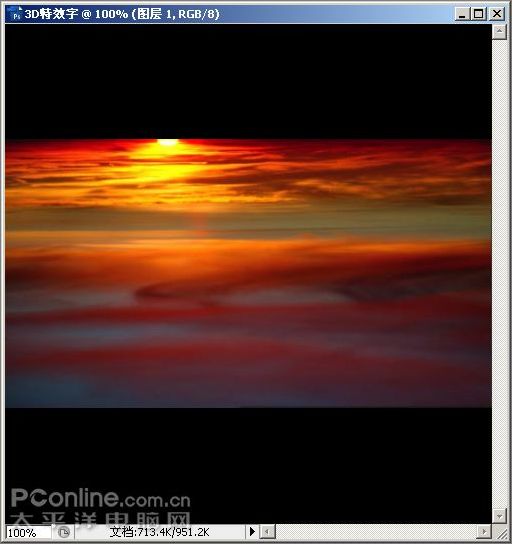
1、首先打开素材图片,全选图片(Ctrl A)或根据需要使用选框工具(M)选取图片中的一部分,复制(Ctrl C)。将工具栏中调色板前景色和背景色分别设置为白色和黑色。再新建一个 Photoshop 图像文档,背景色为黑色,宽度和高度比素材图片宽度和高度大一些,以便在后面的步骤中调整。将刚复制的图片粘贴(Ctrl V)到新建的图像文档中,并将该图层重命名为“素材”。
3、现在我们要对文字进行变换,使之具有三维透视效果。首先在文字图层上右击鼠标,从右键菜单中选“栅格化文字”,将矢量文字变成像素图像。然后从菜单中选择“编辑 > 变换 > 扭曲”,拖动控制手柄,调整和扭曲文字,使之“平躺”在水平面上。
7、调整好位置后,按住 Ctrl 键不放,鼠标左键点击“TG”文字图层的“图层缩览图”图标,加载该层文字的选区。然后点击选中“素材”图层,按 Ctrl J 键,Photoshop将复制选区中的图像并粘贴到新图层中。重命名该图层为“顶部表面”,并拖动该图层到所有图层的最顶部。
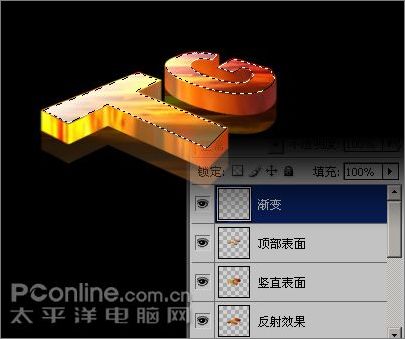
11、在“顶部表面”图层之上新建一个空白图层,命名为“渐变”。按住 Ctrl 键不放,鼠标左键点击“TG”文字图层的“图层缩览图”图标,加载该层文字的选区。再从菜单中选择“选择 > 修改 > 收缩”,将选区收缩1像素。选中“渐变”图层,选择“渐变”工具(G),选择“白 -> 透明”的渐变色,拖动鼠标,给选区绘制一个渐变效果。
主要方法:利用快捷键Ctrl Alt 上(下)箭头键,快速地复制并逐像素的移动图案而得到3D效果,操作步骤都是比较容易实现的,适合初学入门者练手。
下图是完成后的3D 效果字:

photoshop
最终效果
1、首先打开素材图片,全选图片(Ctrl A)或根据需要使用选框工具(M)选取图片中的一部分,复制(Ctrl C)。将工具栏中调色板前景色和背景色分别设置为白色和黑色。再新建一个 Photoshop 图像文档,背景色为黑色,宽度和高度比素材图片宽度和高度大一些,以便在后面的步骤中调整。将刚复制的图片粘贴(Ctrl V)到新建的图像文档中,并将该图层重命名为“素材”。

photoshop
图1:新建图像文档,并粘贴素材图片

photoshop
图2:选择字体和字号,输入文字
3、现在我们要对文字进行变换,使之具有三维透视效果。首先在文字图层上右击鼠标,从右键菜单中选“栅格化文字”,将矢量文字变成像素图像。然后从菜单中选择“编辑 > 变换 > 扭曲”,拖动控制手柄,调整和扭曲文字,使之“平躺”在水平面上。

photoshop
图3:栅格化及扭曲文字,获得三维透视效果

photoshop
图4:复制并向下平移文字得到 3D 效果

photoshop
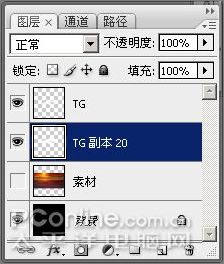
图5:合并 20 个副本图层

photoshop
图6:移动工具移动素材图片至合适位置
7、调整好位置后,按住 Ctrl 键不放,鼠标左键点击“TG”文字图层的“图层缩览图”图标,加载该层文字的选区。然后点击选中“素材”图层,按 Ctrl J 键,Photoshop将复制选区中的图像并粘贴到新图层中。重命名该图层为“顶部表面”,并拖动该图层到所有图层的最顶部。

photoshop
图7:制作 3D 文字的“顶部表面”

photoshop
图8:复制并旋转素材图片

photoshop
图9:制作“竖直表面”后的效果

photoshop
图10
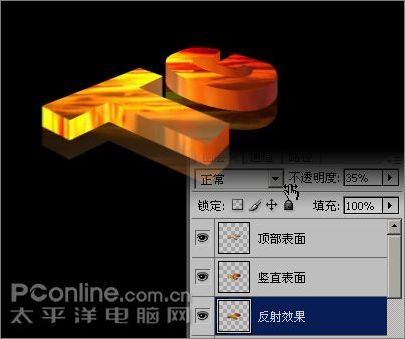
11、在“顶部表面”图层之上新建一个空白图层,命名为“渐变”。按住 Ctrl 键不放,鼠标左键点击“TG”文字图层的“图层缩览图”图标,加载该层文字的选区。再从菜单中选择“选择 > 修改 > 收缩”,将选区收缩1像素。选中“渐变”图层,选择“渐变”工具(G),选择“白 -> 透明”的渐变色,拖动鼠标,给选区绘制一个渐变效果。

photoshop
图11:给 3D 文字表面添加渐变效果

photoshop
图12-1

photoshop
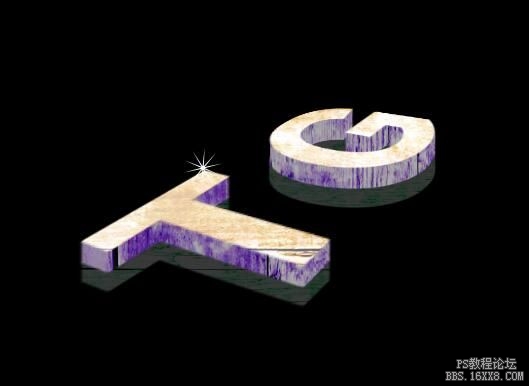
图12-2

photoshop
最终效果
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 加油!
加油!
 我做得怎么样?老师!
我做得怎么样?老师!






