Photoshop 制作数码点阵效果
来源:不详
作者:佚名
学习:2943人次
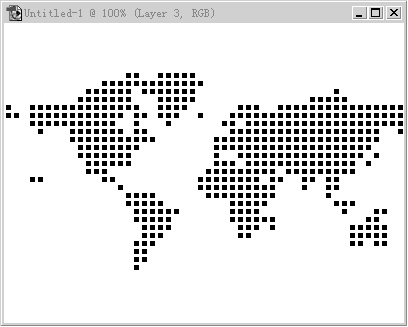
Photoshop 制作数码点阵效果出处:蓝色理想 先来看一下用 Photoshop 做出来的图
 图中的由数码点阵构成的世界地图是不是酷酷的?如果你对这效果感兴趣,那么跟我一步步的来使用 Photoshop 制作出数码点阵效果。
图中的由数码点阵构成的世界地图是不是酷酷的?如果你对这效果感兴趣,那么跟我一步步的来使用 Photoshop 制作出数码点阵效果。
点阵图案的准备
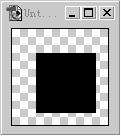
首先,在Photoshop建立一个单个的点阵图形,图形的长宽一定要相等,也就是说是一个正方形的图形。这里建立一个8*8的文件,背景为透明色,并将图中的5*5的范围填充为黑色。
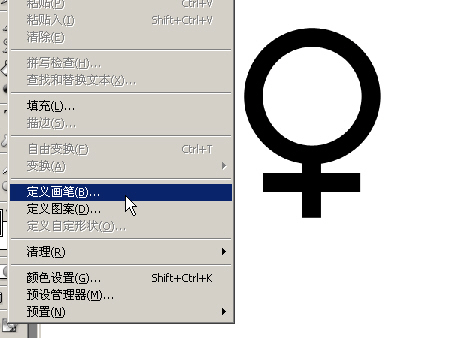
 按 Ctrl A 将这个图形全选,使用菜单中的“Edit”-->“define Pattern”将选中部分定义为填充图案。
按 Ctrl A 将这个图形全选,使用菜单中的“Edit”-->“define Pattern”将选中部分定义为填充图案。
图形的准备
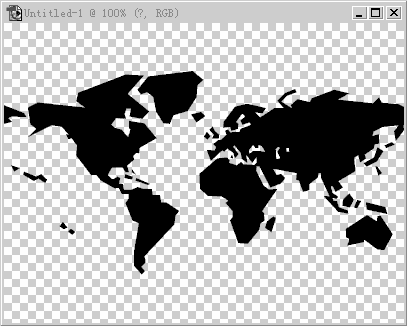
图案定义完后在 Photoshop 中新建一个文件,使用文字工具,将字体改为webdings,颜色为黑色,按Alt 251便可以将世界地图打到画布上了,可以跟据情况调整一下字体的大小。
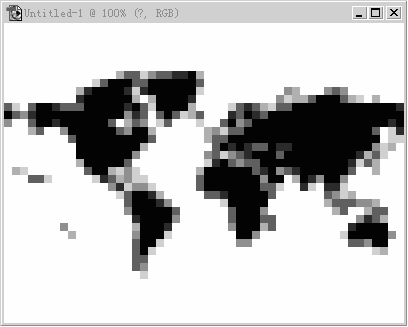
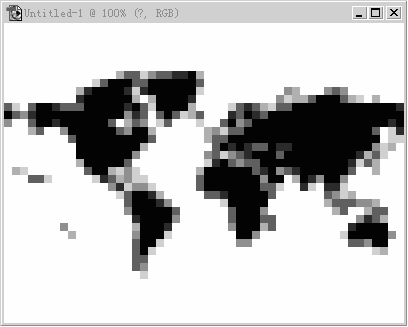
 使用菜单中的“Layer”-->“Rasterize”-->“Type”(文字光栅化),将该文字层转为普通层。在该层的下方建立一个新的图层,填为白色,并将两层合并。这时就有了一个底色为白色的世界地图。然后就是最重要的一步:使用“Filter”-->“Pixelate”-->“mosaic”滤镜,在弹出的对话框中的“Cell size”参数设为先前建立的单个点阵图形的边长,这里将其设为8。点“OK”,这时世界地图就马赛克化了,但地图的边缘不是很清晰。
使用菜单中的“Layer”-->“Rasterize”-->“Type”(文字光栅化),将该文字层转为普通层。在该层的下方建立一个新的图层,填为白色,并将两层合并。这时就有了一个底色为白色的世界地图。然后就是最重要的一步:使用“Filter”-->“Pixelate”-->“mosaic”滤镜,在弹出的对话框中的“Cell size”参数设为先前建立的单个点阵图形的边长,这里将其设为8。点“OK”,这时世界地图就马赛克化了,但地图的边缘不是很清晰。
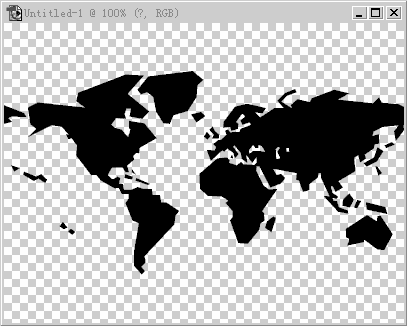
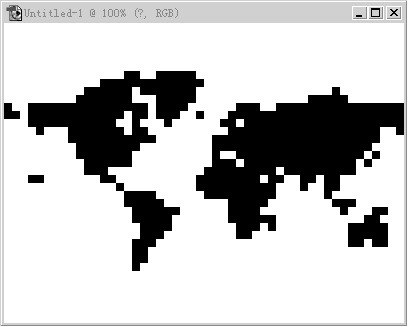
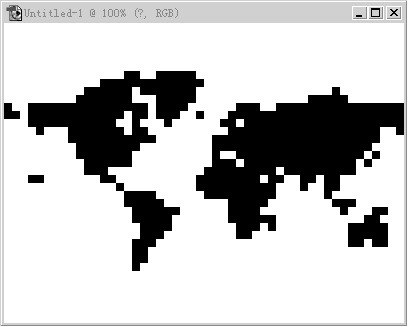
 要使边缘清晰可以用“Image”-->“Adjustments”-->“Threshold”(阈值),在弹出的对话框中输入合适的值,按“OK”后世界地图就只剩下黑白两色了。
要使边缘清晰可以用“Image”-->“Adjustments”-->“Threshold”(阈值),在弹出的对话框中输入合适的值,按“OK”后世界地图就只剩下黑白两色了。
 图形点阵化
图形点阵化
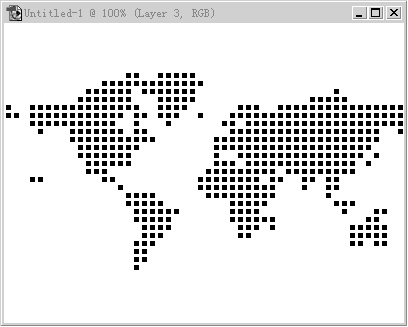
选择“Select”-->“Color Range”,在对话框中选择地图的黑色部分。按“OK”后可以将地图当选区载入。这时地图层就完成它的使命了,可以将该层删除。建立一个新的图层,选择颜料桶工具,在选项条将填充方式改为图案填充(Pattern),并在图案列表中选择先前建立的点阵图案。用颜料桶的光标在世界地图状的选区内点击一下,然后取消选择,一副数码点阵化的世界地图就完成了。
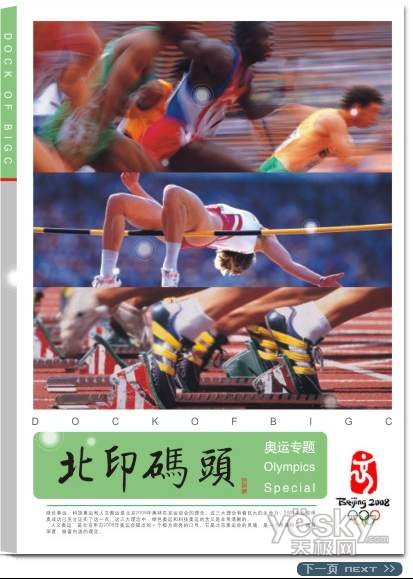
 将地图copy到你作品中,剩下的各位就可以自由发挥了。
将地图copy到你作品中,剩下的各位就可以自由发挥了。
总结一下
各位在做图时还可以发挥自己的想象,只要使用不同的图案就可以出现不同的效果。
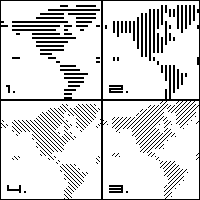
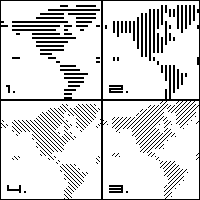
 上图就是用不同的图案做出的效果,各位可以想一下分别使用的什么样的图案填充。
上图就是用不同的图案做出的效果,各位可以想一下分别使用的什么样的图案填充。
但这个效果有两点需要注意:
第一,定义的图案一定要为一个正方形。
第二,在马赛克化世界地图时要将“Cell size”参数设为先前建立的单个点阵图案的边长,否则在后来填充点阵图案时就会出现不完整的图案。简单的,我们教你,深奥的,你来分享
 图中的由数码点阵构成的世界地图是不是酷酷的?如果你对这效果感兴趣,那么跟我一步步的来使用 Photoshop 制作出数码点阵效果。
图中的由数码点阵构成的世界地图是不是酷酷的?如果你对这效果感兴趣,那么跟我一步步的来使用 Photoshop 制作出数码点阵效果。 点阵图案的准备
首先,在Photoshop建立一个单个的点阵图形,图形的长宽一定要相等,也就是说是一个正方形的图形。这里建立一个8*8的文件,背景为透明色,并将图中的5*5的范围填充为黑色。
 按 Ctrl A 将这个图形全选,使用菜单中的“Edit”-->“define Pattern”将选中部分定义为填充图案。
按 Ctrl A 将这个图形全选,使用菜单中的“Edit”-->“define Pattern”将选中部分定义为填充图案。 图形的准备
图案定义完后在 Photoshop 中新建一个文件,使用文字工具,将字体改为webdings,颜色为黑色,按Alt 251便可以将世界地图打到画布上了,可以跟据情况调整一下字体的大小。
 使用菜单中的“Layer”-->“Rasterize”-->“Type”(文字光栅化),将该文字层转为普通层。在该层的下方建立一个新的图层,填为白色,并将两层合并。这时就有了一个底色为白色的世界地图。然后就是最重要的一步:使用“Filter”-->“Pixelate”-->“mosaic”滤镜,在弹出的对话框中的“Cell size”参数设为先前建立的单个点阵图形的边长,这里将其设为8。点“OK”,这时世界地图就马赛克化了,但地图的边缘不是很清晰。
使用菜单中的“Layer”-->“Rasterize”-->“Type”(文字光栅化),将该文字层转为普通层。在该层的下方建立一个新的图层,填为白色,并将两层合并。这时就有了一个底色为白色的世界地图。然后就是最重要的一步:使用“Filter”-->“Pixelate”-->“mosaic”滤镜,在弹出的对话框中的“Cell size”参数设为先前建立的单个点阵图形的边长,这里将其设为8。点“OK”,这时世界地图就马赛克化了,但地图的边缘不是很清晰。 要使边缘清晰可以用“Image”-->“Adjustments”-->“Threshold”(阈值),在弹出的对话框中输入合适的值,按“OK”后世界地图就只剩下黑白两色了。
要使边缘清晰可以用“Image”-->“Adjustments”-->“Threshold”(阈值),在弹出的对话框中输入合适的值,按“OK”后世界地图就只剩下黑白两色了。  图形点阵化
图形点阵化 选择“Select”-->“Color Range”,在对话框中选择地图的黑色部分。按“OK”后可以将地图当选区载入。这时地图层就完成它的使命了,可以将该层删除。建立一个新的图层,选择颜料桶工具,在选项条将填充方式改为图案填充(Pattern),并在图案列表中选择先前建立的点阵图案。用颜料桶的光标在世界地图状的选区内点击一下,然后取消选择,一副数码点阵化的世界地图就完成了。
 将地图copy到你作品中,剩下的各位就可以自由发挥了。
将地图copy到你作品中,剩下的各位就可以自由发挥了。 总结一下
各位在做图时还可以发挥自己的想象,只要使用不同的图案就可以出现不同的效果。
 上图就是用不同的图案做出的效果,各位可以想一下分别使用的什么样的图案填充。
上图就是用不同的图案做出的效果,各位可以想一下分别使用的什么样的图案填充。 但这个效果有两点需要注意:
第一,定义的图案一定要为一个正方形。
第二,在马赛克化世界地图时要将“Cell size”参数设为先前建立的单个点阵图案的边长,否则在后来填充点阵图案时就会出现不完整的图案。简单的,我们教你,深奥的,你来分享
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!