Photoshop光影特效实例:水晶瓶
这个教程主要是为了练习把握色调的强弱和一些加深减淡工具,我们通过同一物件上的局部色泽的明暗改变也能做出物体的立体效果,并不需要一定用去手绘来做。
要表现物体的造型,外观,在视觉上给人一立体透视的感觉,主要就是通过光感,及物体色调,颜色层次的明暗变化,所以直接调整物体对光的反射强弱可以说是最直接的表现手法。文章末尾提供.psd原文件下载。
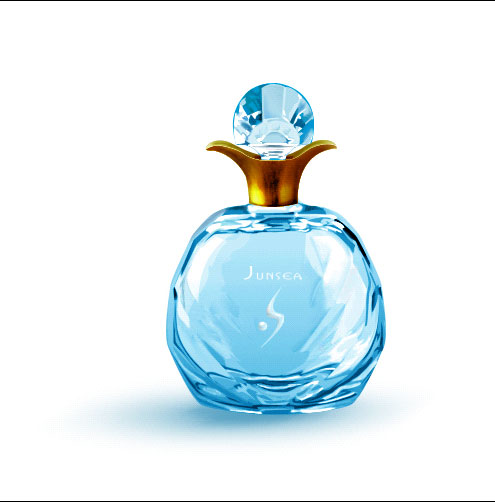
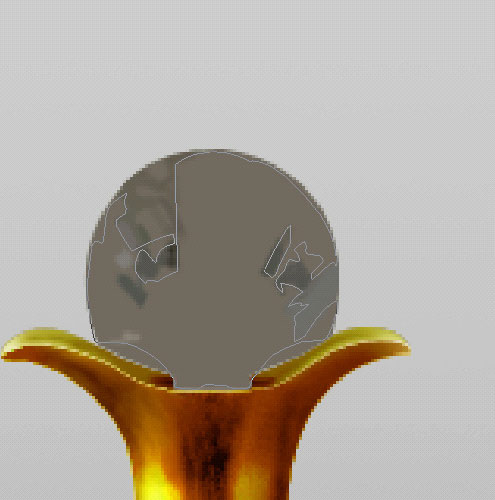
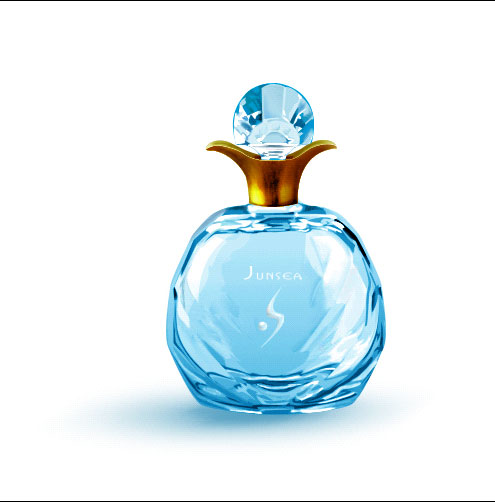
最终效果如下:

1.新建一个700×500像素的图像文件,背景色为白色。
2.从图像底部到顶部拉一个垂直的渐变出来,颜色不是太重要,自己用喜欢的,这是为了在制作过程中能以这个背景色为依据,或者也可以称之为环境色,使之在制作过程中能有个色调的明确走向。
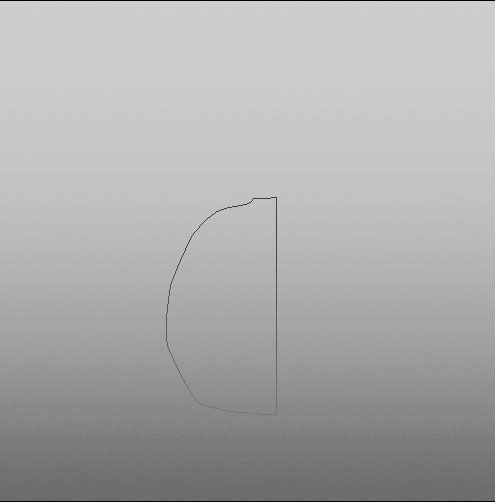
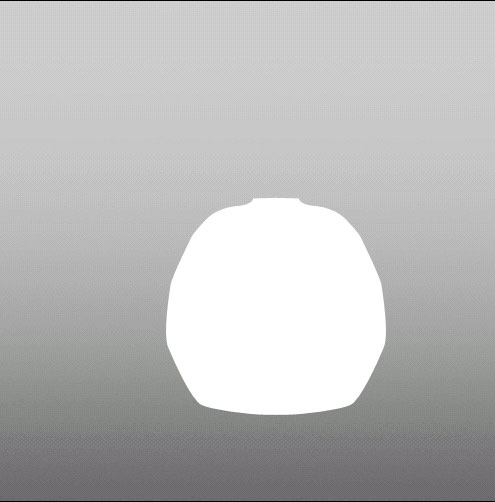
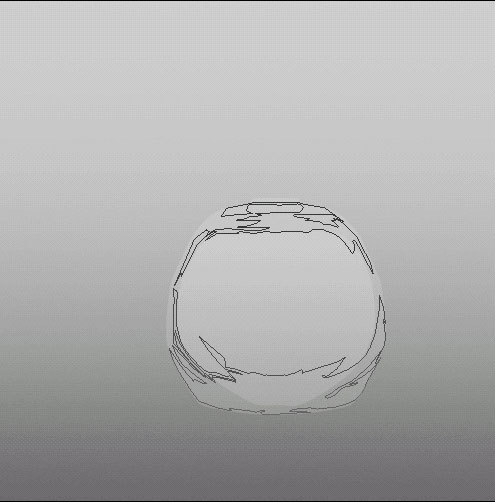
3.新建一个图层,用钢笔钩出瓶子的半个轮廓(图1),转换为选区,用任意颜色填充。按住CTRL ALT跟SHIFT水平拖动选区,将填充的色块复制一个到右边,到菜单-编辑-变换-水平翻转(ALT-E-A-H),将复制的色块水平翻个个,并把它与左边的色块拼接起来,这样瓶子的瓶身就是对称的了,而不必费事去画整个瓶子。(图2)


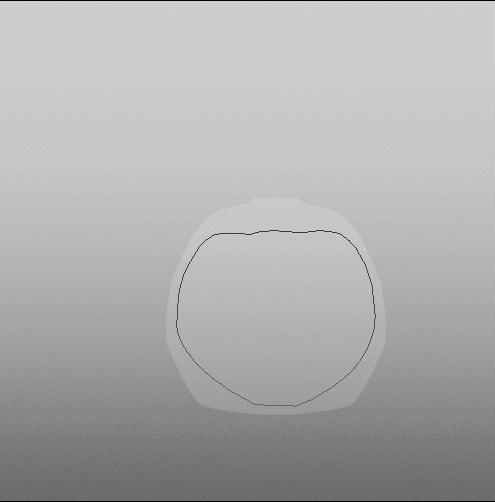
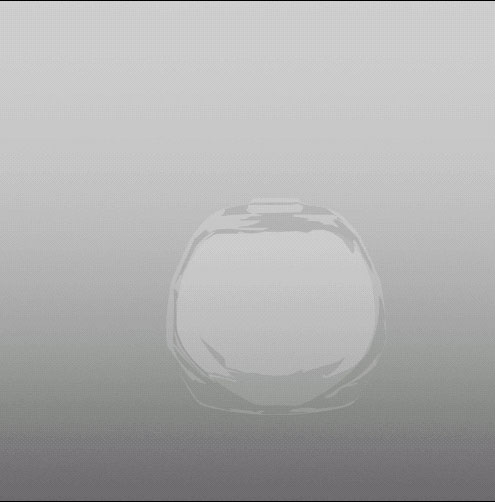
4.按住CTRL点选图层1再回到背景层,复制选区内容并粘贴,到菜单-图像-调整-色相-饱和度(CTRL U),将刚才复制的瓶身的明度稍微调高一点(图3)。并可将先前的图层1删除。



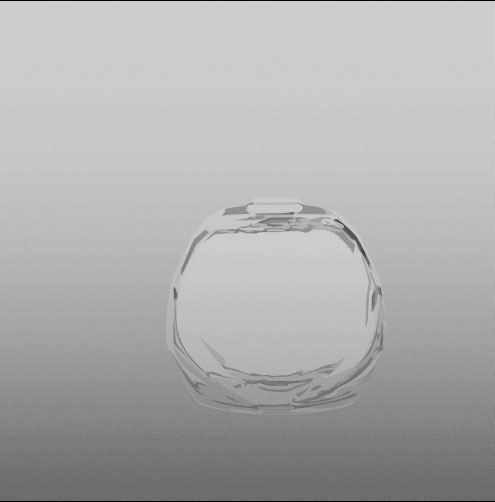
6.用钢笔工具沿着瓶身的边缘棱角的走向,用钢笔工具大致勾些轮廓出来,用来做瓶子的暗调部分(图6)。

7.将路径转换为选区,同样CTRL U将明度调节至-10(图7)。

8.再次用钢笔工具如同上面的方法一样,勾出更细小的暗调面(图8)(图9)。


9.将路径转换为选区,同样调节明度,数值为-20,不要取消选区,用加深工具适时的调整笔触大小对局部阴暗面颜色加深的处理(图10)。

10.同上步骤,用钢笔勾出高光部分的色块,没有标准,随意,看着自然就行(图11)。

11.路径转换为选取,调节明度至10,不要取消选区,用减淡工具对局部作淡化的处理(图12)。
12.再次用钢笔勾勒出瓶身中部两侧的高光部分(图13)





15.用钢笔勾出一些轮廓,用来表达瓶身表面的棱角边缘的暗面(图18)转换路径成选区,用加深工具,减低暴光度至10%,在选区的中梢做加深处理,注意,边缘出应该稍微深点(图19)。


16.好了,瓶身暂时先放一下,先来做个瓶盖,新建一个图层,用钢笔画好瓶盖的轮廓(图20)。

17.将路径转成选区,填充为棕色,再用钢笔钩出,瓶盖外缘的立体阴暗面(图21)转换路径为选区,并将选中部分向下移动一个像素。用(图22)渐变样式,填充选区成(图23)样子。并用加深工具对局部做加深处理效果如(图24)。





19.再新建一个图层,用钢笔画出盖子上玻璃片的轮廓(图26),上面的用明度调节跟加深减淡的方法已经说得够多了,这个玻璃片我们来试试用手绘来做一下,那样做起来更快。







学习 · 提示
相关教程







