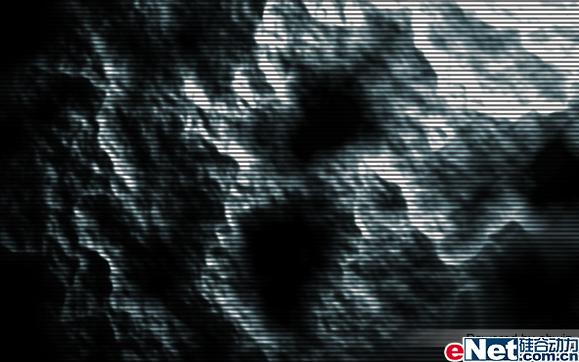
利用PhotoShop制作脚印效果
来源:不详
作者:佚名
学习:3011人次
利用PhotoShop制作脚印效果

创建500*500画布,背景设为“白色”。

将前景色设为深褐色,背景色设为浅褐色。


滤镜 >> 渲染 >> 云








编辑 >> 变换 >> 旋转,调整到适当的角度。


粘贴(CTRL V)脚趾,并将其移动到另一边,重复步骤6。

利用椭圆选框工具绘制另一个椭圆,并填充白色。


重复步骤 7,变换角度并复制。

粘贴,编辑 >> 变换 >> 水平翻转。




复制(CTRL C),粘贴(CTRL V)
图层 >> 图层样式 >> 内阴影,并使用默认设置。
![]()


创建500*500画布,背景设为“白色”。

将前景色设为深褐色,背景色设为浅褐色。


滤镜 >> 渲染 >> 云


为背景添加杂色效果
滤镜 >> 杂色 >> 添加杂色
数量7%,分布“高斯分布”,勾选单色。


创建新的通道并命名为“脚印”。
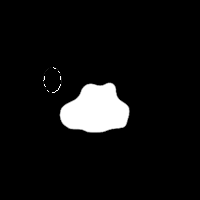
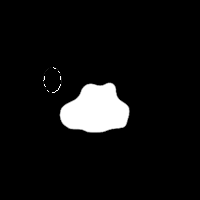
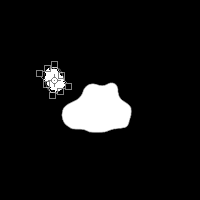
使用套索工具( ),创建如左图所示选区,并用白色填充。
),创建如左图所示选区,并用白色填充。
取消选区(CTRL D)。


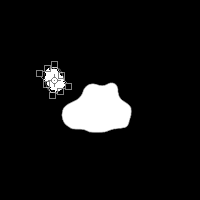
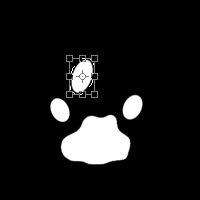
使用椭圆选框工具( )绘制椭圆选区并填充白色,完成一个脚趾的制作,复制脚趾(CTRL C)。
)绘制椭圆选区并填充白色,完成一个脚趾的制作,复制脚趾(CTRL C)。


编辑 >> 变换 >> 旋转,调整到适当的角度。


粘贴(CTRL V)脚趾,并将其移动到另一边,重复步骤6。


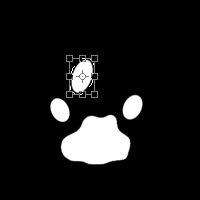
利用椭圆选框工具绘制另一个椭圆,并填充白色。


重复步骤 7,变换角度并复制。


粘贴,编辑 >> 变换 >> 水平翻转。


返回图层面板,载入你所创建的通道(选择 >> 载入选区)
文档:当前文件
通道:脚印
操作:新选区


复制(CTRL C),粘贴(CTRL V)
图层 >> 图层样式 >> 内阴影,并使用默认设置。

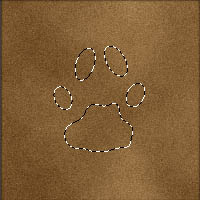
图像 >> 调整 >> 亮度/对比度
亮度“-10”
对比度“ 15”
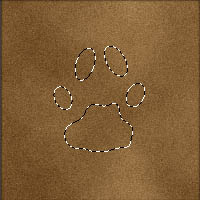
OK,大功告成~~~
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!