利用Photoshop制作风格化电子商务网站
来源:不详
作者:佚名
学习:391人次
利用Photoshop制作风格化电子商务网站
![]()
创建画布,背景为白色,根据需要设定画布大小,这里以 760 x 770 像素为例。
选择圆角矩形工具,圆角大小为3个像素,绘制矩形,完成网站整体布局的架构。

为这些矩形添加图层样式。
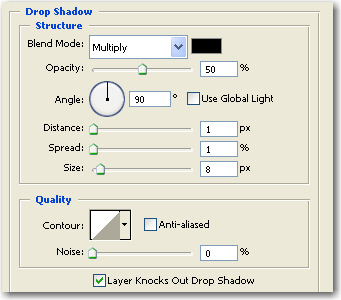
图层 >> 图层样式 >> 投影:

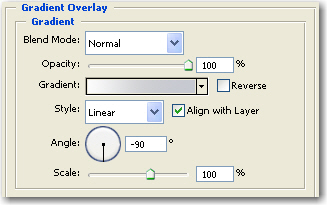
渐变叠加:

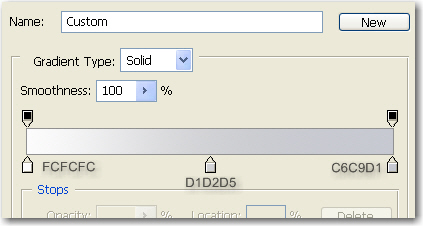
渐变条设置如下:

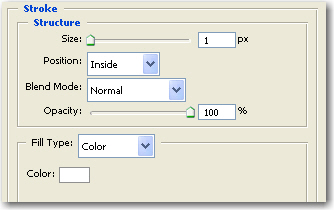
描边:

我们将得到如下效果:

现在,我们来为这些矩形添加一些细节。
首先,按住 CTRL 键,并点击图层。

得到相应矩形选区。

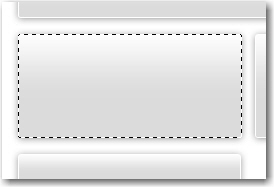
创建新图层,选择椭圆选框工具,并将顶部状态栏设置为“交叉选区”。

在如下位置绘制一个圆。

这是你将得到如下选区。

选择油漆桶工具,用白色填充选区。
图层 >> 图层样式 >> 投影。

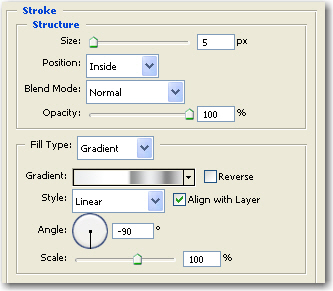
描边,这里我们将描边大小设为5像素,位置“内部”。

描边类型设为“渐变”,渐变条设置如下:

这时我们得到如下效果:

选择 >> 修改 >> 收缩,收缩量为5像素(同描边大小相同)。
创建新的图层并用白色填充选区,图层 >> 图层样式 >> 投影:
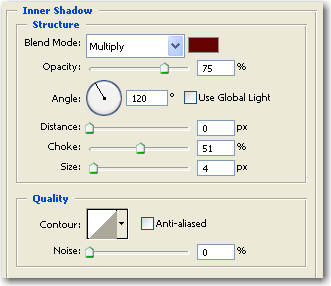
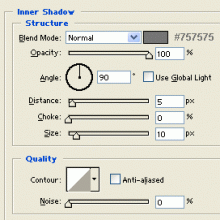
内阴影:
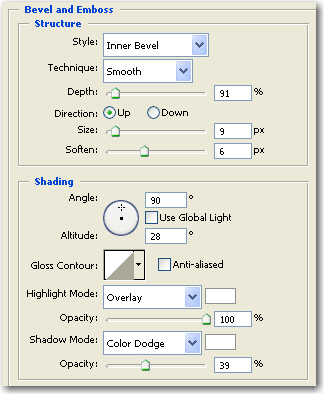
斜面和浮雕:
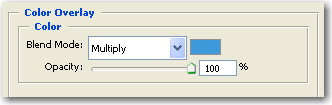
颜色叠加:
描边:
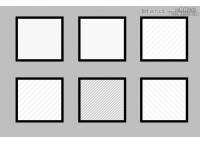
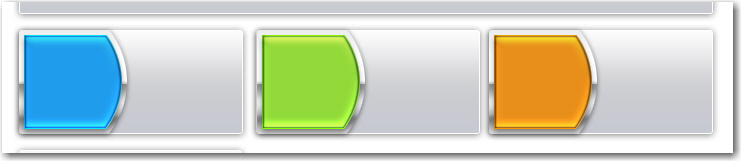
效果如下:

复制图层,通过改变颜色叠加和描边设置,得到如下效果:

添加导航按钮和导航文字。

将事先准备好的LOGO和素材图片添加到适当位置。

最终效果如下,本教程只是起到一个抛砖引玉的左右,希望大家都能做出具有各自风格的网页。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!