利用PhotoShop制作超酷网站登录按钮
来源:不详
作者:佚名
学习:633人次
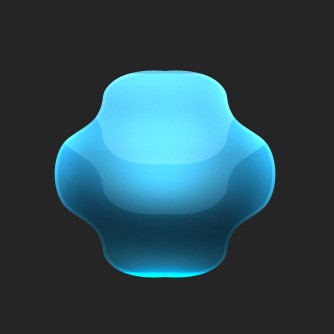
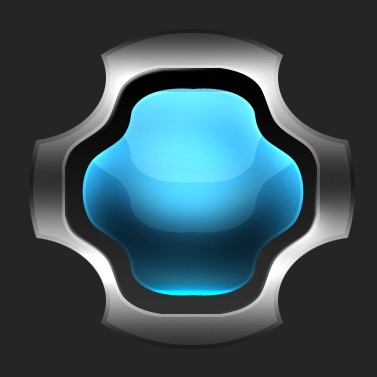
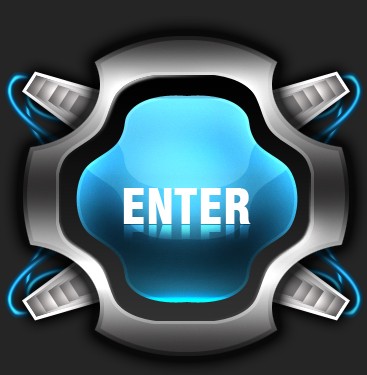
利用PhotoShop制作超酷网站登录按钮效果图:
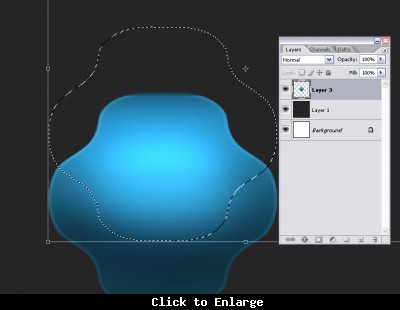
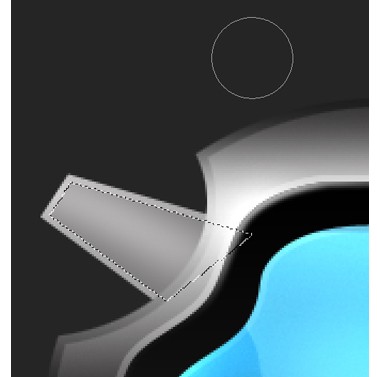
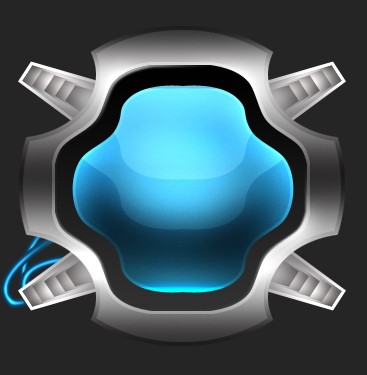
首先利用钢笔工具绘制如下形状并用纯色填充。
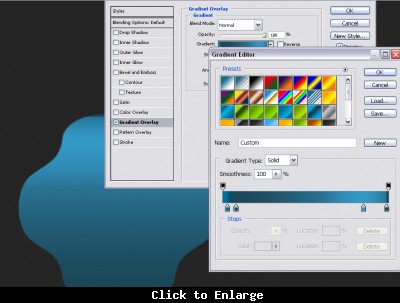
图层 >> 图层样式 >> 渐变叠加,并按下图设置渐变条。
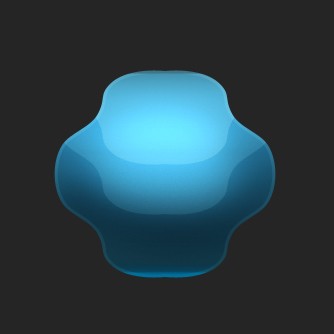
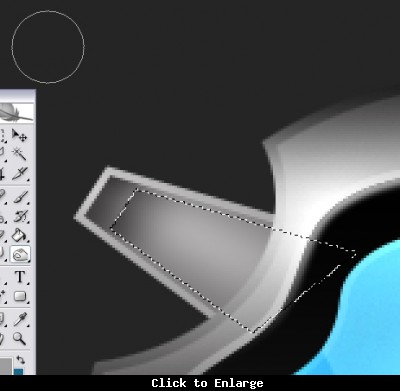
选择减淡工具,设置笔刷大小为30,涂抹图形边缘,得到发亮效果。
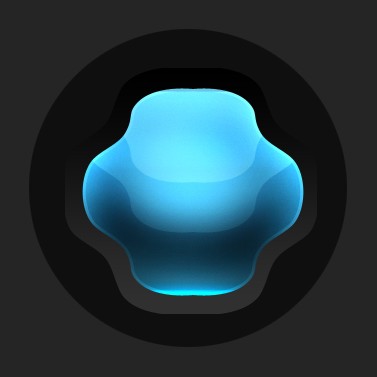
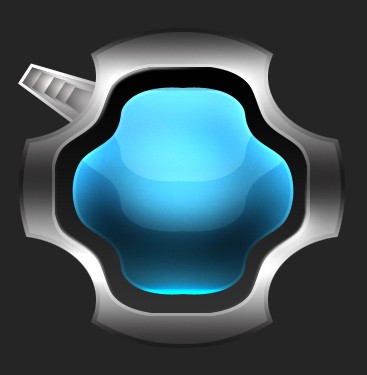
在背景层上面建立一个新的图层,用椭圆选框工具从球体中心位置作出正圆选区在用黑色填充取消选择。
在这个刚作好的图层上执行选择-修改命令修改2个象素。用色阶命令将选择区中的亮度值调的低些。
用加深工具对内部加深处理。
现在按CTRL J把此图层复制出4个放置在图象中的合适位置。
现在把文字图层与其文字倒影层一起合并在用橡皮擦工具擦除多余的部分。
现在双击此图层打开图层样式设置做以下设定:
![]()

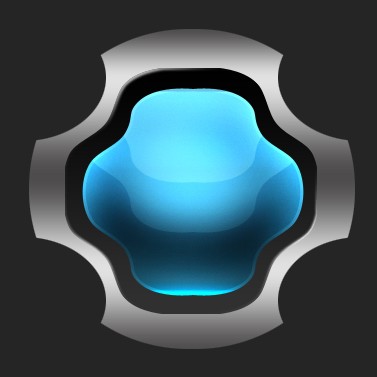
首先利用钢笔工具绘制如下形状并用纯色填充。
图层 >> 图层样式 >> 渐变叠加,并按下图设置渐变条。


选择加深工具,笔刷大小同上,涂抹图形底部。
按住Ctrl并点击图形层获得选区,选择 >> 修改 >> 收缩,收缩量2像素,反选,图像 >> 调整 >> 色阶,调整出高光边缘。




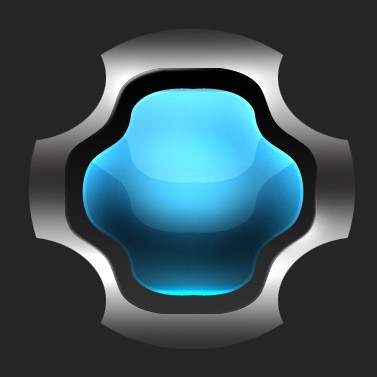
选择减淡工具,设置笔刷大小为30,涂抹图形边缘,得到发亮效果。



在背景层上面建立一个新的图层,用椭圆选框工具从球体中心位置作出正圆选区在用黑色填充取消选择。







在这个刚作好的图层上执行选择-修改命令修改2个象素。用色阶命令将选择区中的亮度值调的低些。

用加深工具对内部加深处理。



现在按CTRL J把此图层复制出4个放置在图象中的合适位置。







现在把文字图层与其文字倒影层一起合并在用橡皮擦工具擦除多余的部分。

现在双击此图层打开图层样式设置做以下设定:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!